Buenas tardes,
Por más que seguí las instrucciones del profe no me aparecen los rectángulos de colores al probar en el navegador, alguien me puede ayudar a ver el error?
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
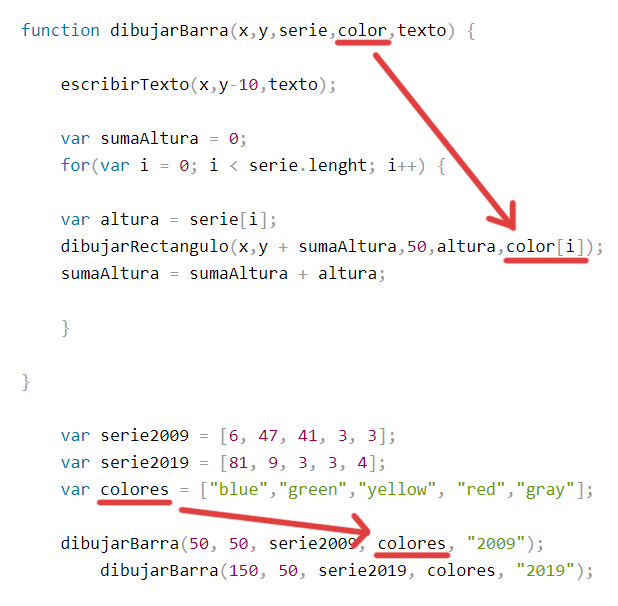
function dibujarBarra(x,y,serie,color,texto) {
escribirTexto(x,y-10,texto);
var sumaAltura = 0;
for(var i = 0; i < serie.lenght; i++) {
var altura = serie[i];
dibujarRectangulo(x,y + sumaAltura,50,altura,color[i]);
sumaAltura = sumaAltura + altura;
}
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
</script>