Hola amigos...
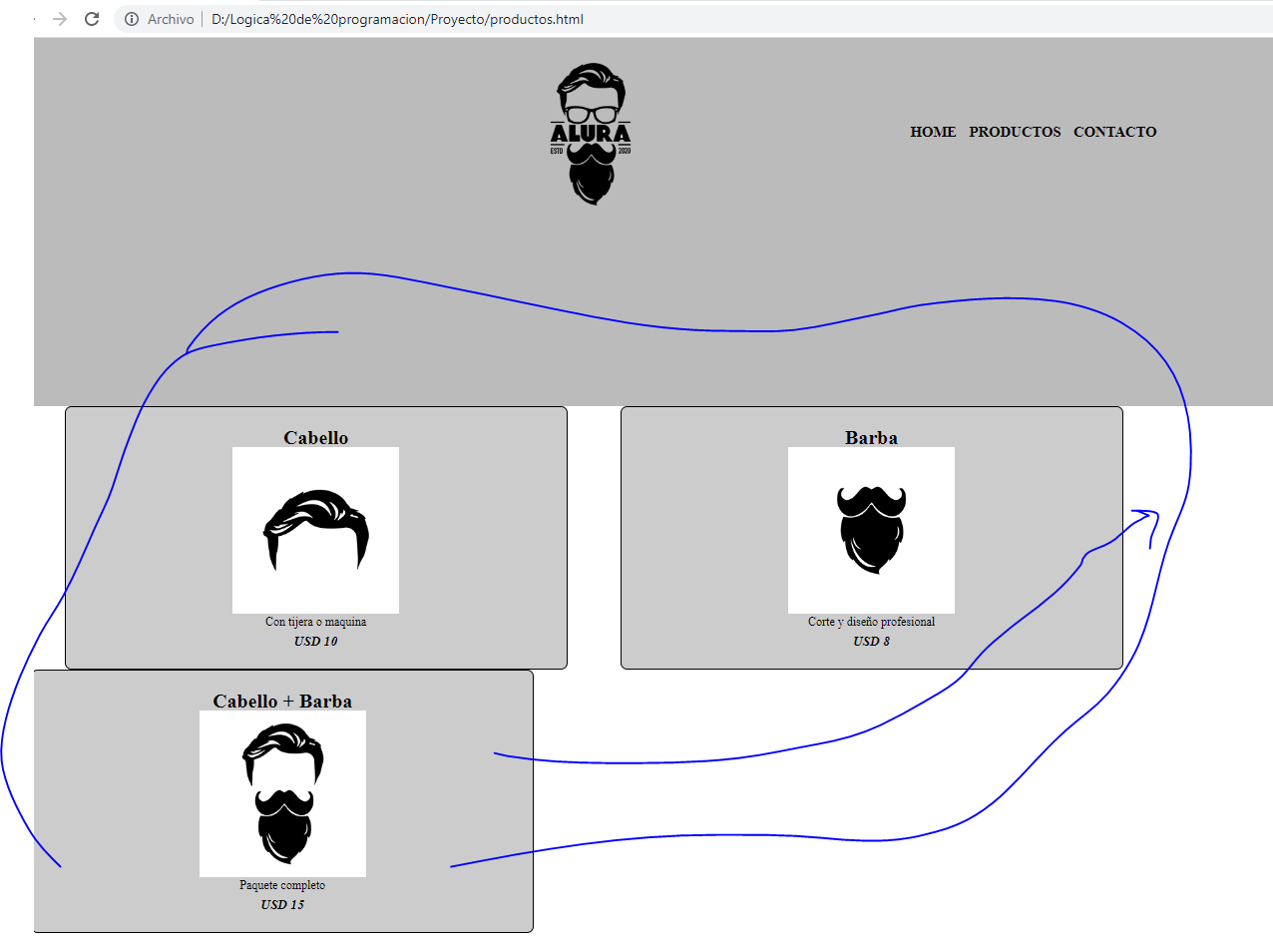
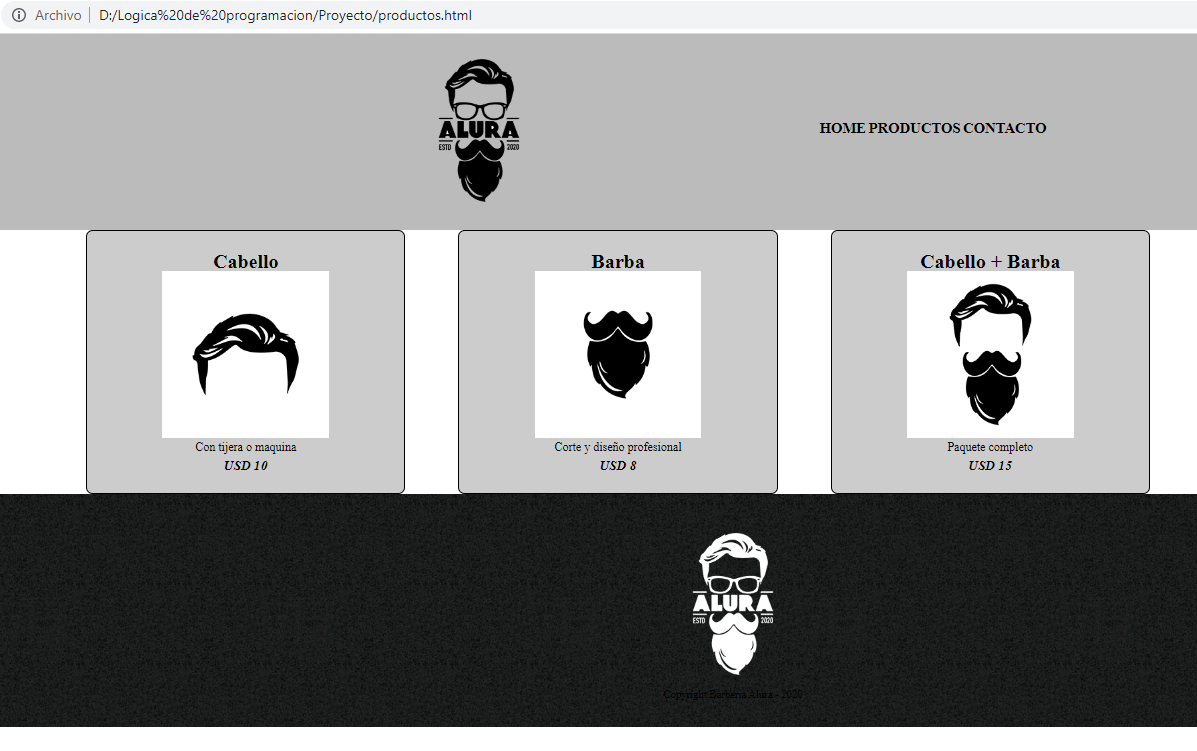
He revisado mi código, y presumo q esta igual al de la clase, pero no me ajusta la tabla de: cabello - barba - cabello+barba, a lo ancho, es decir la tabla horizontal no queda, y no he podido solucionarlo, les agradezco su apoyo y ayuda.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Productos - Barberia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<u1>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</u1>
</nav>
</div>
</header>
<main>
<u1 class="productos">
<li>
<h2>Cabello</h2>
<img src="imagenes/cabello.jpg">
<p class="Prod-descripcion">Con tijera o maquina</p>
<p class="Prod-precio">USD 10</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenes/barba.jpg">
<p class="Prod-descripcion">Corte y diseño profesional</p>
<p class="Prod-precio">USD 8</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class="Prod-descripcion">Paquete completo</p>
<p class="Prod-precio">USD 15</p>
</li>
</u1>
</main>
</body>
</html>header{
background-color: #BBBBBB;
padding: 20px 0;
}
.caja{
width: 940px;
height: 513px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos{
padding: 50px;
width: 940px;
margin: 0 auto;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
background-color: #CCCCCC;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid black;
border-radius: 10px;
font: inherit;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.Prod-descripcion{
font-size: 18px;
}
.Prod-precio{
font-size: 20px;
font-weight: bold;
font-style: oblique;
margin-top: 10px;
}