Hola Juan, bueno, es mi primera opinión en el foro así que por favor discúlpame si no soy claro.
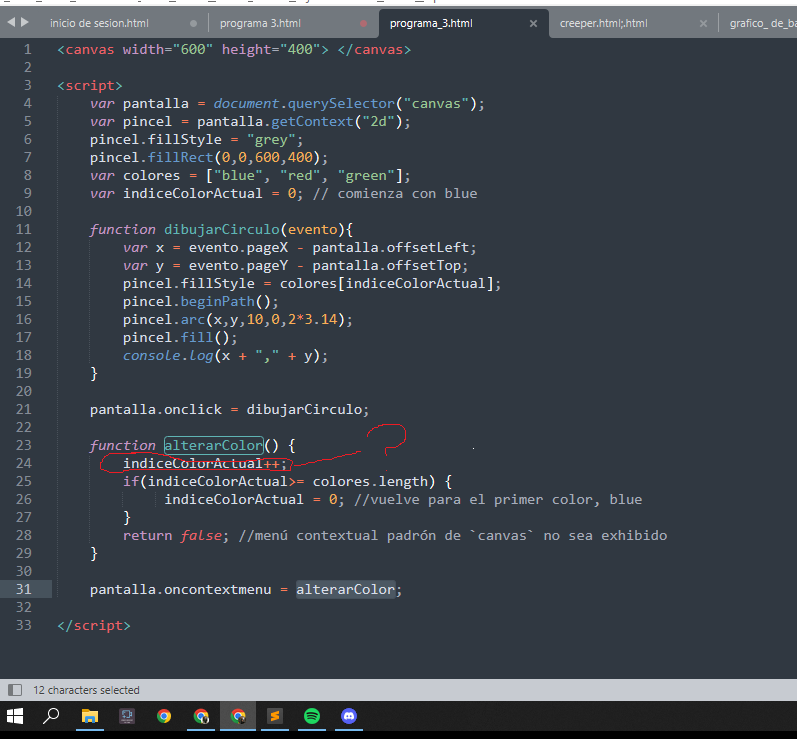
- Si te fijas en la fila 8 tienes una Lista de Colores (Array).
- En la fila 14 tienes la propiedad "fillStyle" con la cual defines el color del circulo, si revisas en los códigos anteriores ahí antes le pasábamos un solo color (blue), pero ahora le estamos pasando una posición de la lista de colores, esa posición se llama en este caso "indiceColorActual".
Para ser mas claros en la lista que tenemos el color Blue, se encuentra en la posición 0, red en 1 y green en 2, "indiceColorActual" va a referirse a uno de esos tres valores.
- Ahora con la función alterarColor() de la línea 23 lo que hacemos es recorrer la lista de colores y con cada click que se haga en el botón derecho va a sumar una unidad a la posición (línea 24) colocar indiceColorActual++ es lo mismo que colocar "indiceColorActual + 1", o sea que como se comenzó con el primer elemento de la lista que se encuentra en la posición 0 el color va a ser azul, cuando haga click en el botón derecho, va a sumar una unidad y entonces indiceColorActual va a valer 1, si hace otro click va a valer 2.
- Con el "if" de la fila 25 esta limitando el valor de indiceColorActual a no pasarse del tamaño de la lista, cuando llega a ser igual al tamaño de la lista. se le vuelve a asignar a indiceColorActual el valor 0 y comienza nuevamente a contar.
- Finalmente en la fila 31 haciendo click en el botón derecho del mouse mediante el "oncontextmenu" ejecuta la función "alterarColor()" por eso cada que presionas el botón derecho del mouse cambia de color o sea recorre la lista de colores.
Espero haber podido ayudarte....