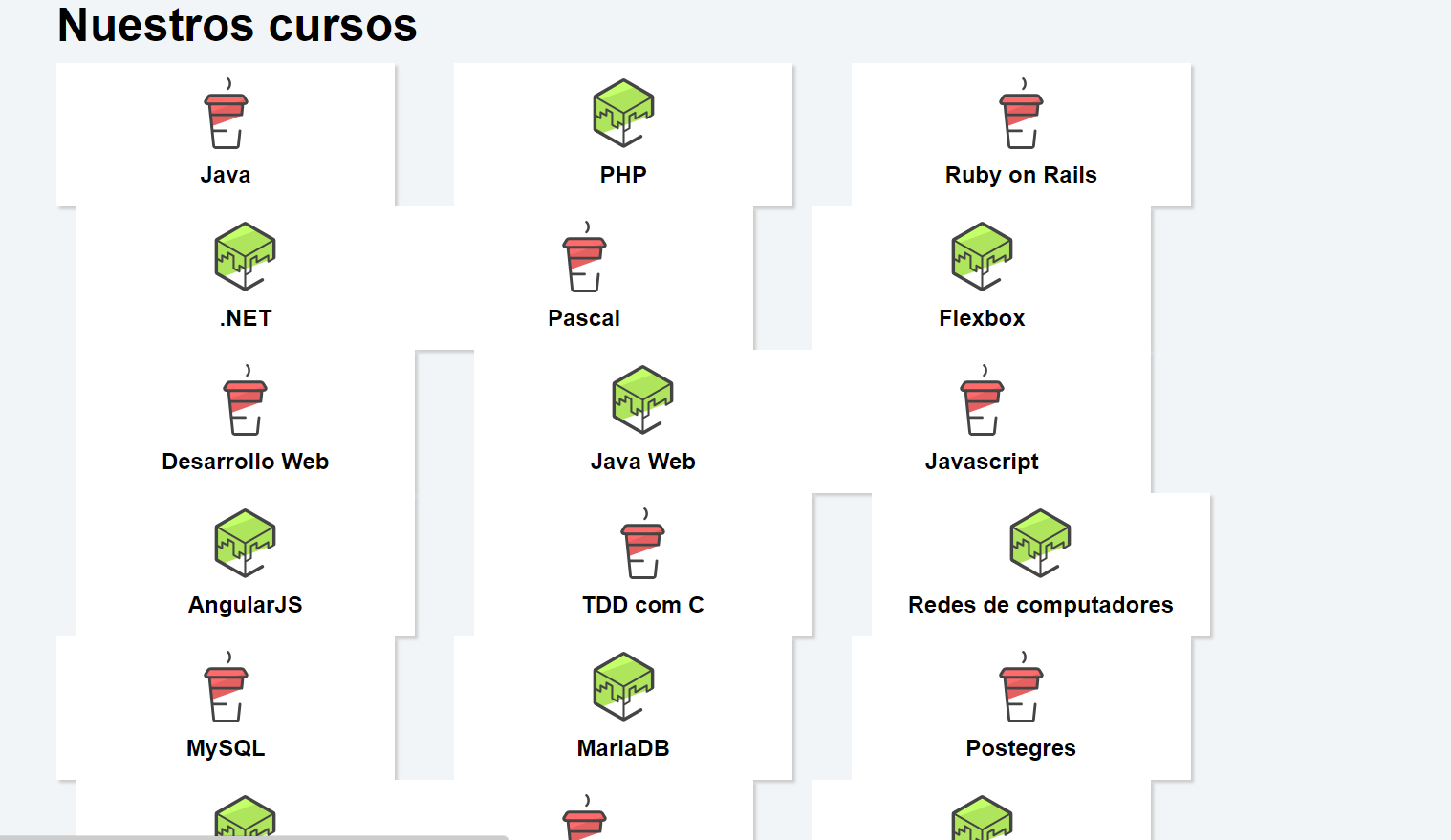
Hola! Sucede que creo que borré algún valor y mi vista quedó así:

AJjaja. Ayuda, porfa. Acá dejo mi código:
.headerPrincipal .container{
display: flex;
align-items: center;
justify-content: space-between;
}
.headerPrincipal-nav {
display: flex;
}
.rodapePrincipal-patrocinadores .container{
display: flex;
justify-content: space-between;
}
.rodapePrincipal-patrocinadores-list{
display: flex;
align-items: center;
justify-content: space-around;
width: 70%;
margin-right: 5%;
}
.rodapePrincipal-contatoForm{
width: 25%;
}
.rodapePrincipal-contatoForm-fieldset{
display: flex;
}
.rodapePrincipal-navMap-list{
display: flex;
flex-direction: column;
height: 250px;
flex-wrap: wrap;
}
.contenidoPrincipal-cursos{
display: flex;
flex-wrap: wrap;
}
.contenidoPrincipal-cursos-link{
display: flex;
width: 23%;
margin: 0 2%;
}
.videoSobre .container{
display: flex;
}
.videoSobre-sobre{
text-align: center;
display: flex;
flex-direction: column;
}
.videoSobre-video{
flex-grow: 2;
flex-shrink: 2;
}
/* Responsive Design*/
@media (max-width:768px){
.headerPrincipal .container{
flex-direction: column;
align-items:initial;
text-align:center;
justify-content: space-around;
}
.headerPrincipal-nav{
flex-direction: column;
}
.contenidoPrincipal-cursos{
flex-direction: column;
}
.contenidoPrincipal-cursos-link{
width: 100%;
}
.rodapePrincipal-navMap-list{
height: auto;
flex-wrap: nowrap;
}
.rodapePrincipal-patrocinadores .container{
flex-direction: column;
}
.rodapePrincipal-contatoForm{
width: 100%;
}
.rodapePrincipal-patrocinadores-list{
align-items: center;
width: 100%;
margin: 0%;
}
.headerPrincipal-nav-link-app{
order: -1;
}
.videoSobre .container{
flex-direction: column;
}
}



