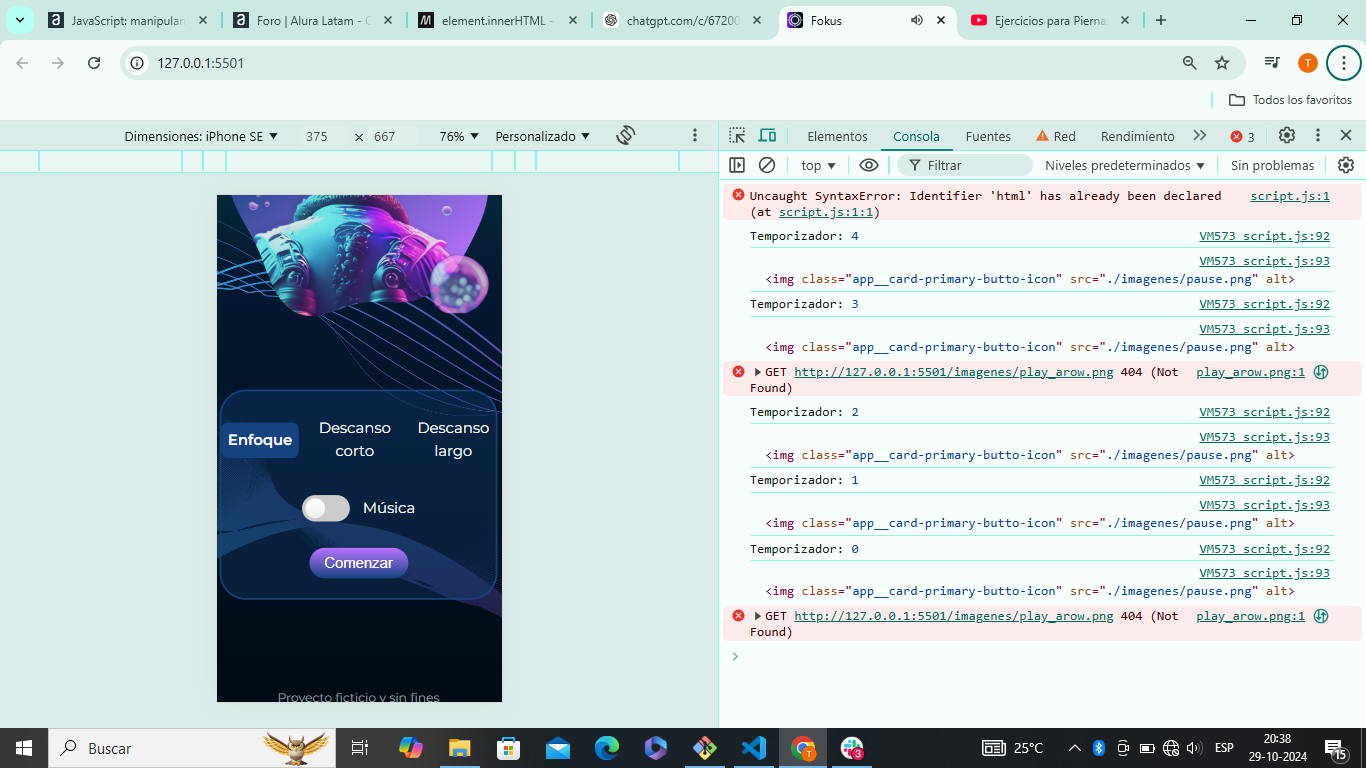
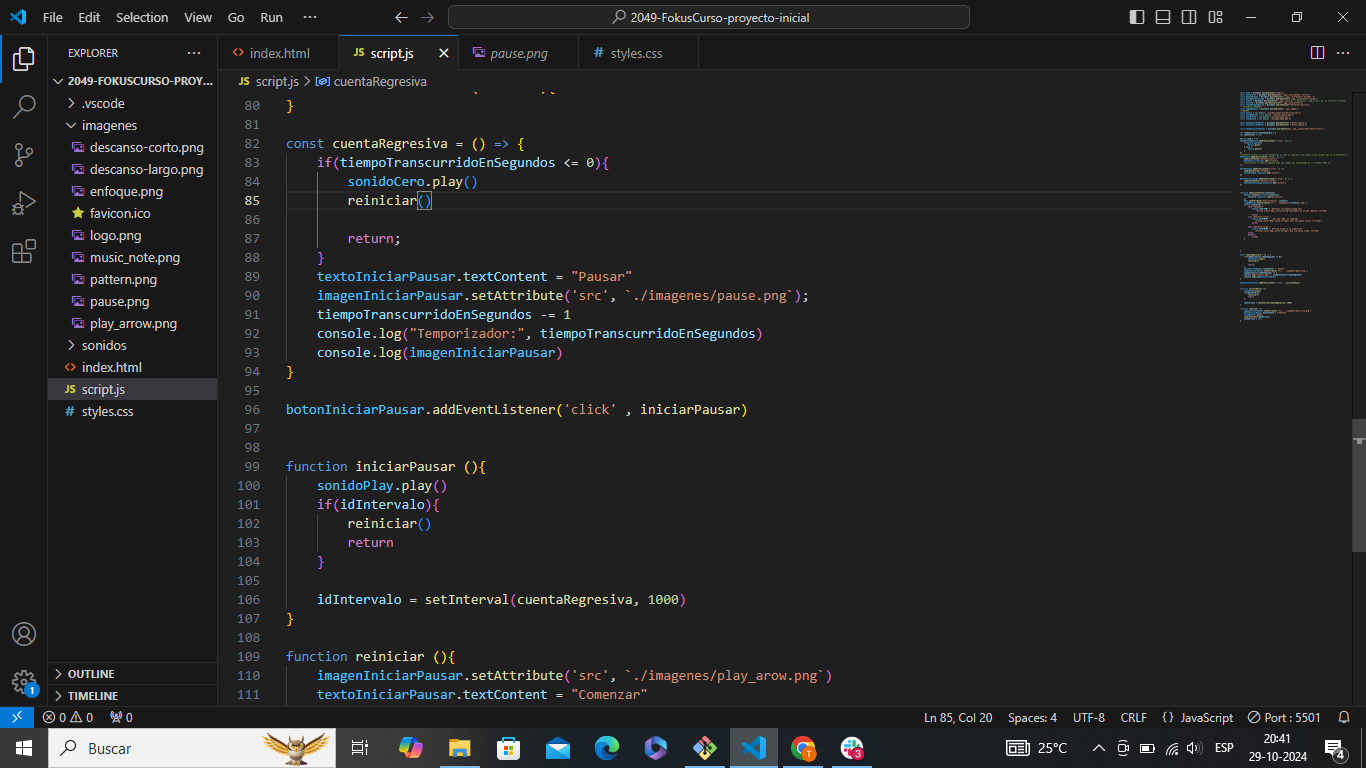
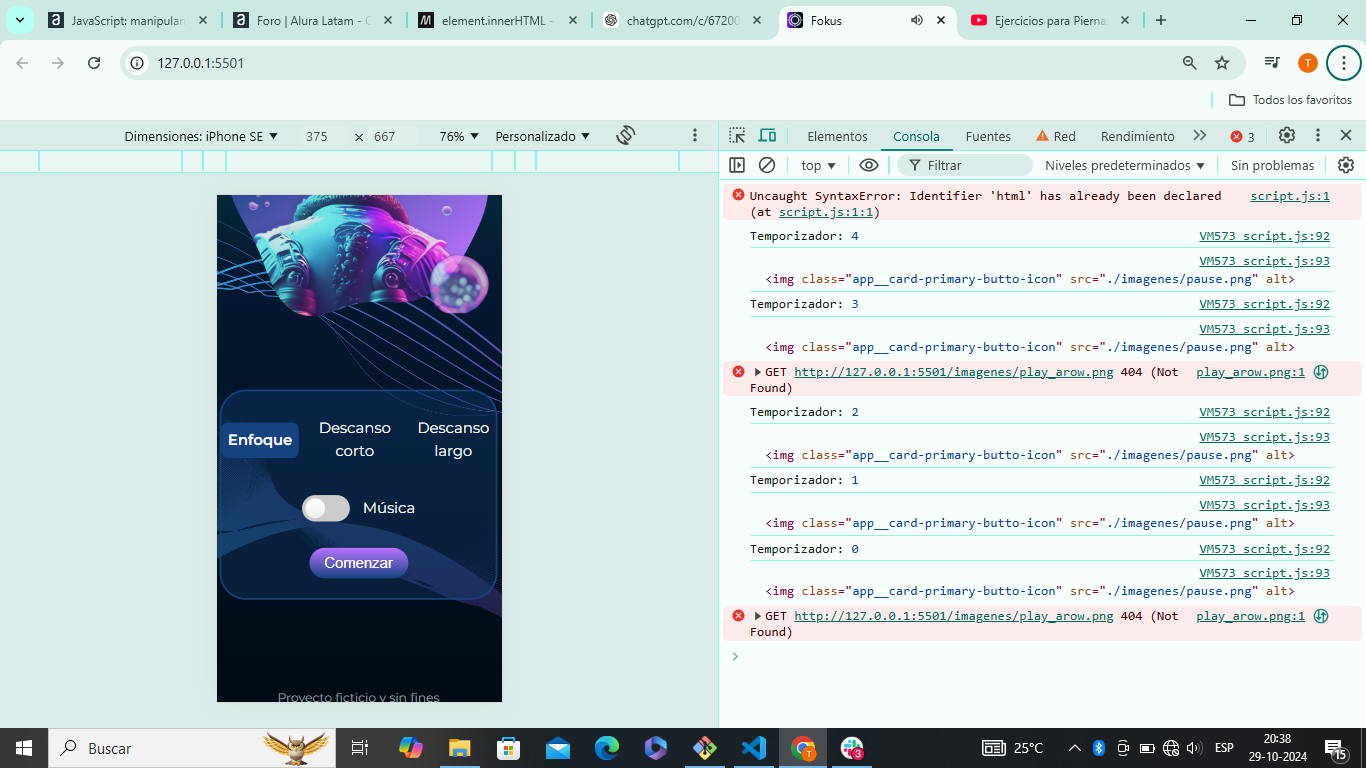
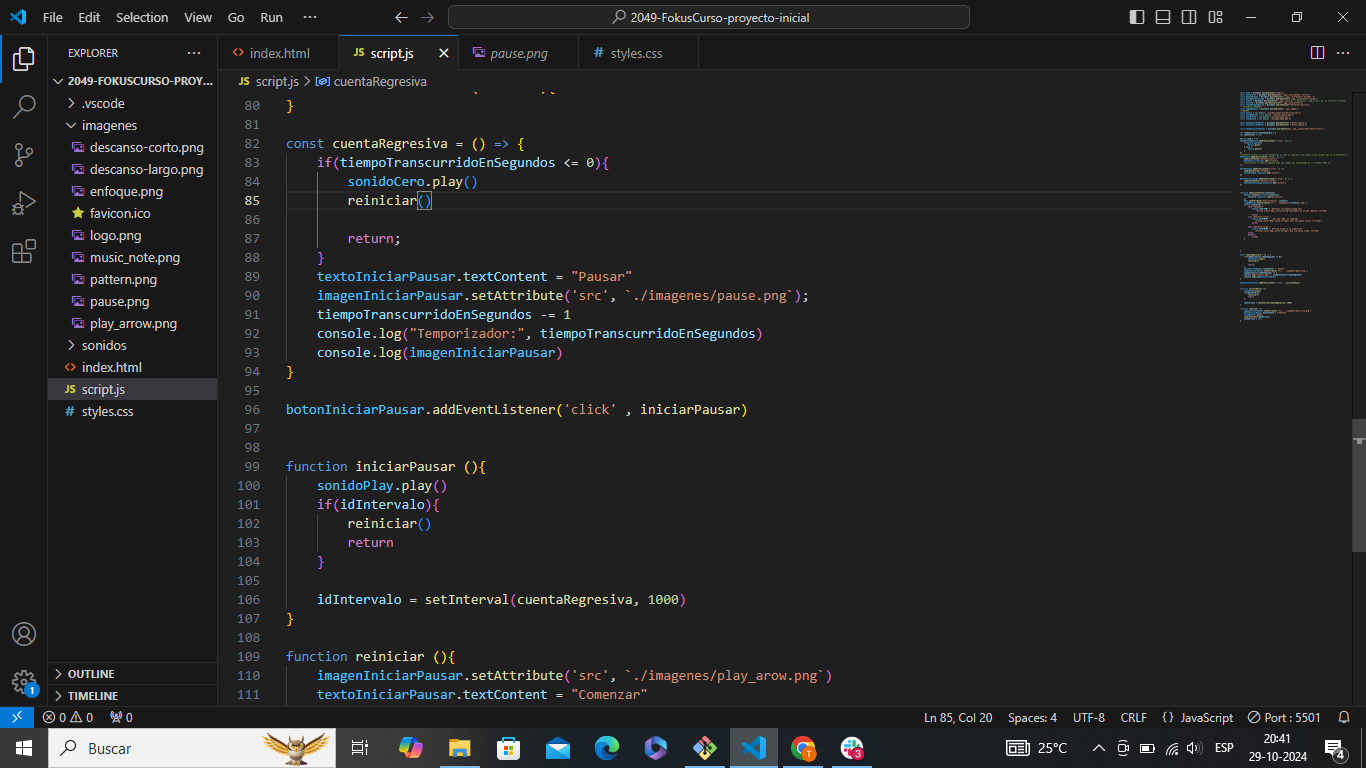
Intento cambiar el icono pero aparece al princpio de comenzar y luego en pausar no aparece, y cuando vuelve a salir comenzar desaparece denuevo el icono, quien me ayuda, este es mi codigo.

Intento cambiar el icono pero aparece al princpio de comenzar y luego en pausar no aparece, y cuando vuelve a salir comenzar desaparece denuevo el icono, quien me ayuda, este es mi codigo.

const cuentaRegresiva = () => {
if(tiempoTranscurridoEnsegundos <=0){
audioTiempoFinalizado.play()
alert('Tiempo final')
reiniciar()
return;
}
audioTiempoFinalizado.currentTime = 20
audioTiempoFinalizado.volume = 0.3
playPause.setAttribute ('src','/imagenes/pause.png')
textoIniciarPausar.textContent = "Pausar"
tiempoTranscurridoEnsegundos -=1
mostrarTiempo()
}
botonIniciarPausar.addEventListener('click', iniciarPausar)
function iniciarPausar(){
if (idIntervalo){
audioPausa.play();
reiniciar()
return
}
audioPlay.play();
idIntervalo = setInterval(cuentaRegresiva,1000)
}
function reiniciar(){
clearInterval(idIntervalo)
idIntervalo=null
playPause.setAttribute ('src','/imagenes/play_arrow.png')
textoIniciarPausar.textContent = "Comenzar"
}
function mostrarTiempo(){
const tiempo = new Date(tiempoTranscurridoEnsegundos * 1000)
const tiempoFormateado = tiempo.toLocaleTimeString('es-MX',{minute:'2-digit',second:'2-digit'})
tiempoEnPantalla.innerHTML = `${tiempoFormateado}`
}
mostrarTiempo()
Buenas noches te envió mi código