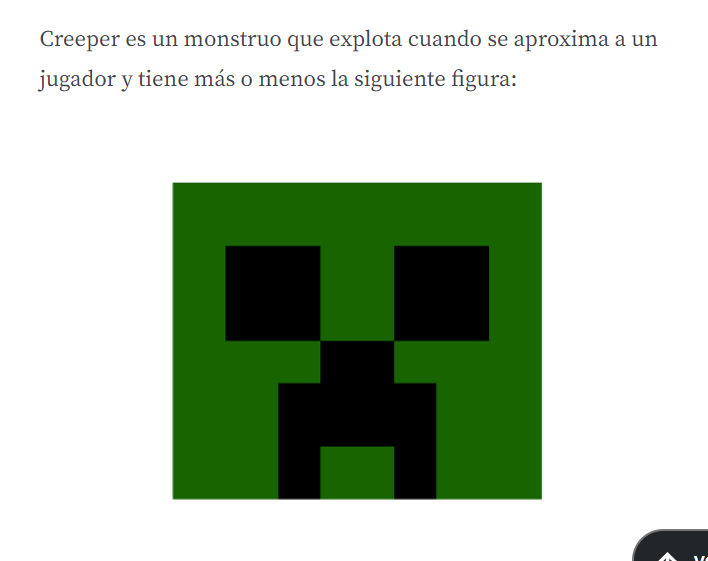
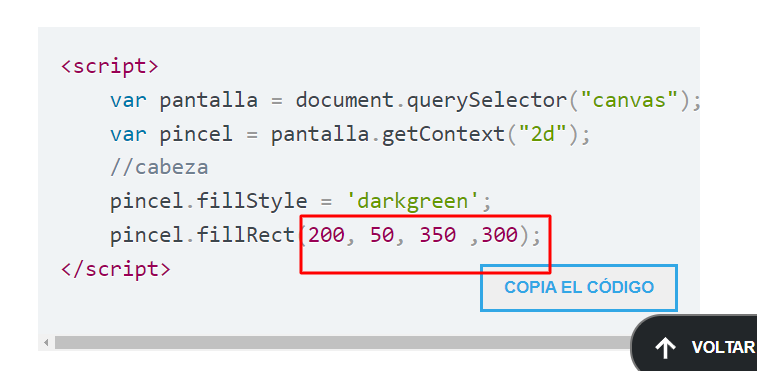
Hola, gente!. Esto muy desesperada porque no llego a entender las coordenadas, por mas que busque ejemplos en internet, mire los videos, lea una y otra vez, me es muy complicado descifrar como armar las formas con números. ejemplo:


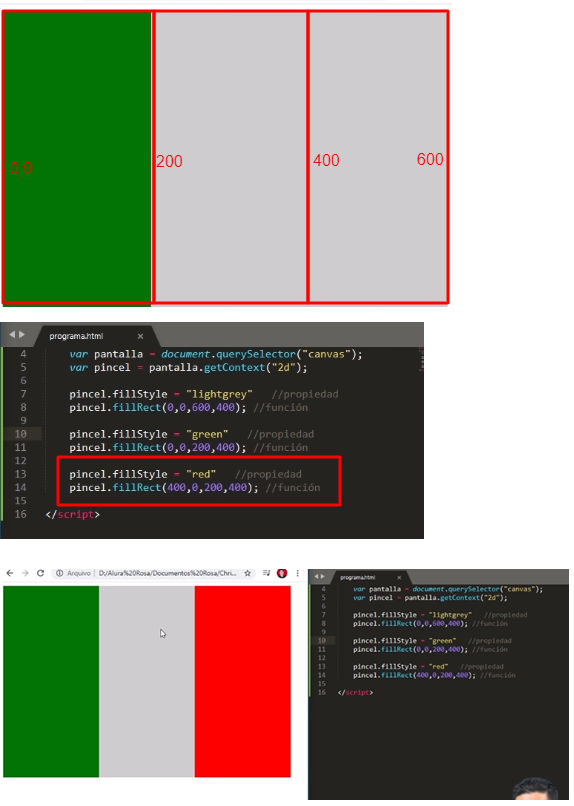
Asi como este otro ejercicio para poner el triangulo rojo

Por favor, si alguien me puede explicar o agregarme como amigo es Discord asi puedo solucionar este gran problema que me esta complicando mucho :(



