


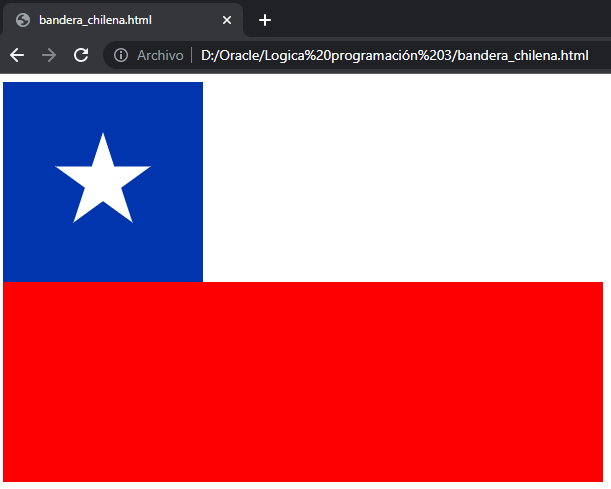
Hola Patricio, prueba realizando un polígono ocupando radianes. Te dejo el ejemplo que hice con mi bandera para Chile, espero que te sirva.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas"); //captura de html
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "#FFFFFF"; //propiedad
pincel.fillRect(0,0,600,400); //funcion
pincel.fillStyle = "#FF0000";
pincel.fillRect(0,200,600,200);
pincel.fillStyle = "#0035AD";
pincel.fillRect(0,0,200,200);
pincel.fillStyle = "#FFFFFF";
var radio = 50;
var estrella = 5/2; // poligono
var radian = (Math.PI 2) / estrella;
var x;
var y;
pincel.translate(100,100); //posiciona el centro
pincel.rotate(3 Math.PI / 2 ) //rota el pincel 270°
pincel.beginPath();
for (var cont = 0; cont < 5 ; cont++) {
x = radio Math.cos(radian cont);
y = radio Math.sin(radian cont);
pincel.lineTo(x,y);
}
pincel.closePath();
pincel.fill();
</script>
Genial gracias, voy a intentarlo y te aviso cualquier cosa
Hola, probé tu código y me sale error en línea 25 var radian = (Math.PI 2) / estrella; // dice que es un númeeo desconocido -unknown number-
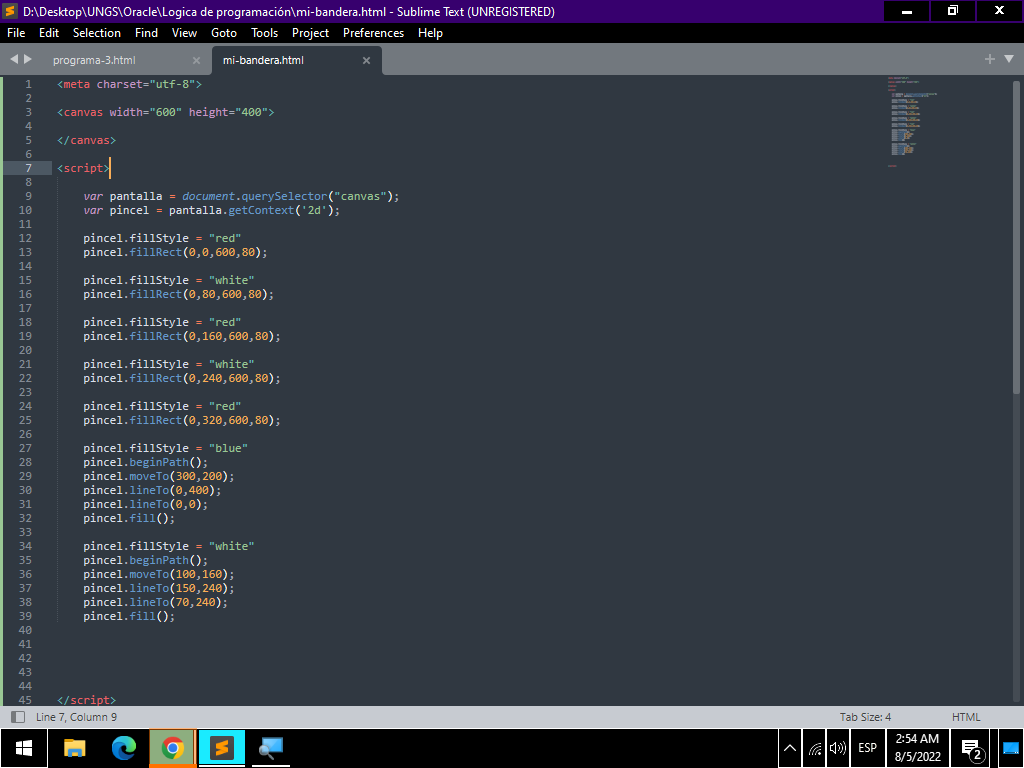
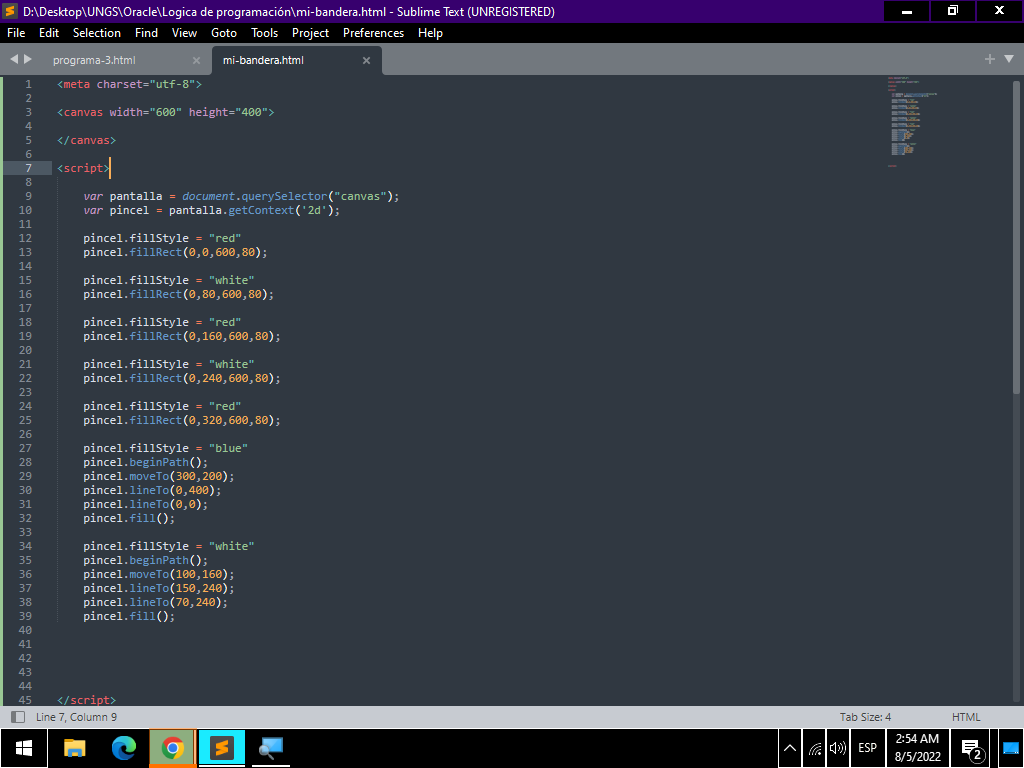
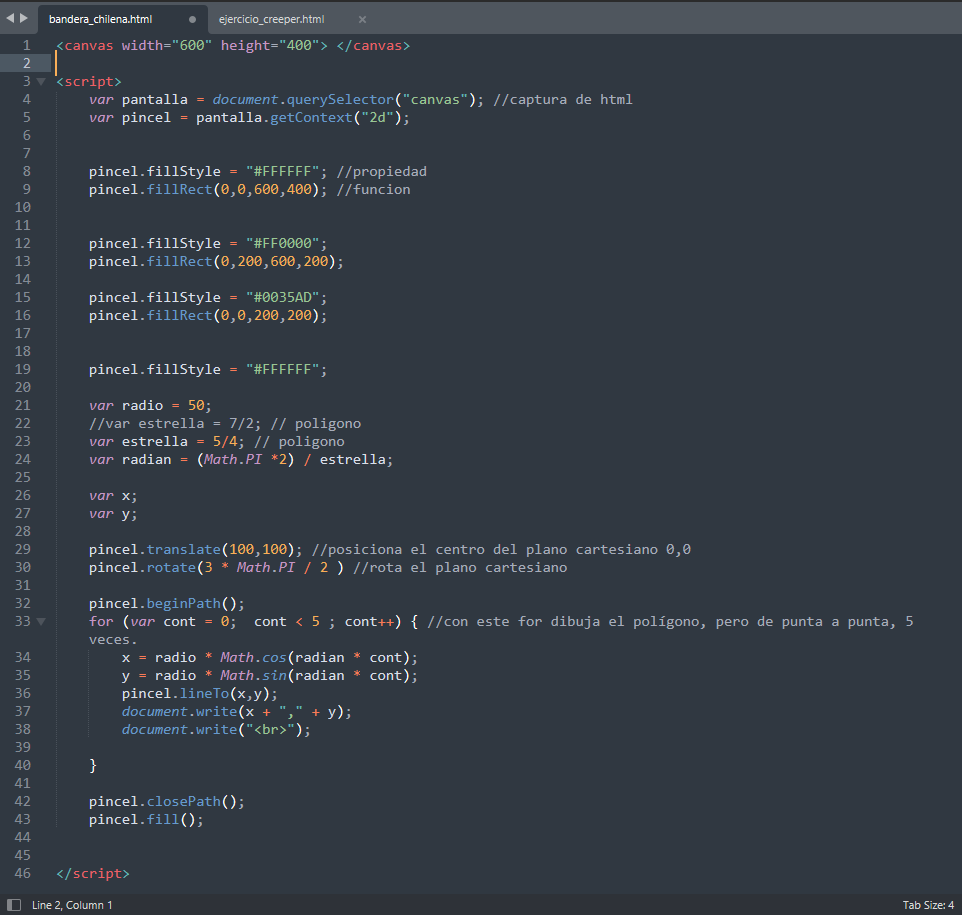
Hola Patricio, disculpa la demora. Lo que estaba viendo es que aquí en el foro cuando copias el código y viene con una multiplicación ( * ) no lo toma. Te dejo un pantallazo del código para que puedas ver donde hay que multiplicar.

Buenos días a todos, agradezco sus aportes, son importantes para nuestro crecimiento en la formación. Éxitos