¡Hola Alejandro!
Entiendo tu problema. Parece que estás teniendo dificultades para mostrar las imágenes y los badges en tu archivo README. El problema aquí es que estás utilizando enlaces directos a las imágenes en lugar de la sintaxis correcta para mostrarlas en Markdown.
Para mostrar una imagen en Markdown, debes usar la siguiente sintaxis:

Y para los badges, debes asegurarte de que estás utilizando la sintaxis correcta. Parece que estás colocando los enlaces directamente en el archivo, pero deberías usar la sintaxis de Markdown para mostrarlos correctamente.
Aquí tienes un ejemplo de cómo debería ser tu archivo README para mostrar la imagen y los badges correctamente:
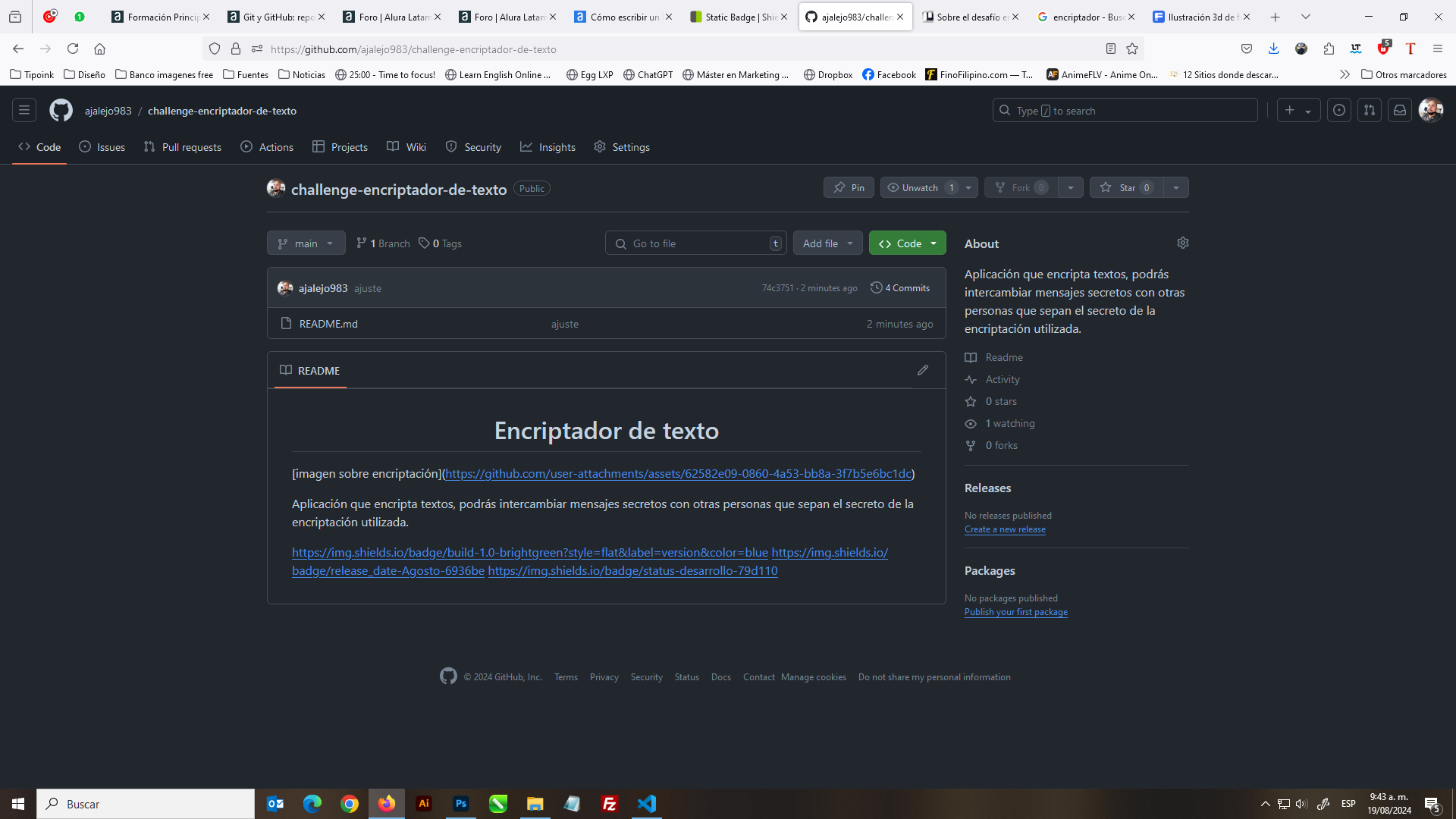
# Encriptador de texto

Aplicación que encripta textos, podrás intercambiar mensajes secretos con otras personas que sepan el secreto de la encriptación utilizada.
[](URL_del_badge)
[](URL_del_badge)
[](URL_del_badge)
Recuerda reemplazar "URL_del_badge" con la URL correcta para cada uno de tus badges. Espero que esto te ayude a solucionar el problema. ¡Buena suerte con tu proyecto!
Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios!