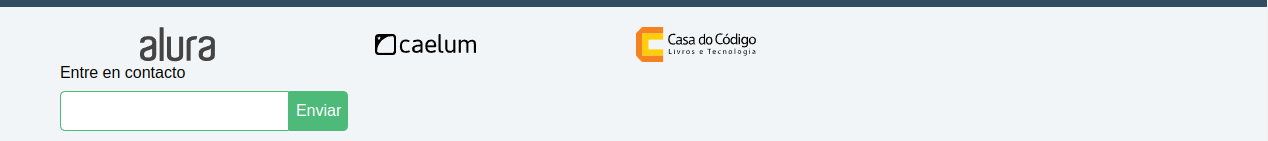
Hola buenas tardes,quisiera saber como puedo acomodar los items del footer ya que intente y me sigue dado el 2do contenedor abajo 
.headerPrincipal.conteiner{
display: flex;
align-items: center; /* esto hace que los items queden en el centro */
justify-content: space-between; /* esto crea un espacio entre los elementos de la pagina web */
}
.headerPrincipal-nav{
display: flex;
} .rodapePrincipal-patrocinadores.conteiner{
display: flex;
justify-content: space-between;
}
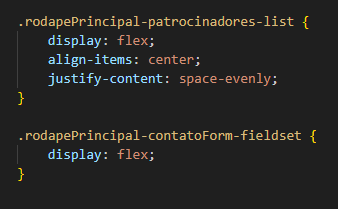
.rodapePrincipal-patrocinadores-list{
display: flex ;
align-items: center;
justify-content: space-around;
width: 70% ;
margin-right: 5%;
} .rodapePrincipal-contatoForm{ width: 25%; } .rodapePrincipal-contatoForm-fieldset{ display: flex; }este es el codigo .