No se porque se ve así la sección de diferenciales :C

No se porque se ve así la sección de diferenciales :C

body{
font-family: 'Montserrat', sans-serif;
}
header{
background: #BBBBBB;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #C78C19;
text-decoration: underline;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border-color: #000000;
border-width: 2px;
border-style: solid;
border: 2px solid #000000;
border-radius: 10px;
}
.productos li:hover{
border-color:#C78C19;
}
.productos li:active{
border-color: #088C19;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 33px;
}
.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
footer{
text-align: center;
background: url(imagenes/bg.jpg);
padding: 40px;
}
.copyright{
color: #FFFFFF;
font-size: 13px;
margin: 20px;
}
form{
margin: 40px;
}
form label, form legend{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox{
margin: 20px 0px;
}
.enviar{
width: 40%;
padding: 15px 0px;
font-size: 18px;
font-weight: bold;
color: white;
background-color: orange;
border: none;
border-radius: 5px;
transition: 1s all;
cursor: pointer;
}
.enviar:hover{
background-color: darkorange;
transform: scale(1.2);
}
table{
margin: 40px 40px;
}
thead{
background: #555555;
color: white;
font-weight: bold;
}
td, th{
border: 1px solid #000000;
padding: 8px 15px;
}
/*CSS para nuestra home*/
.banner{
width: 100%;
}
.principal{
background: #FEFEFEFE;
padding: 3em 0;
width: 940px;
margin: 0 auto;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal p{
margin: 0 0 1em;
padding: 3em 0;
width: 940px;
margin: 0 auto;
}
.principal strong{
font-weight: bold;
}
.principal em{
font-style: italic;
}
.utensilios{
width: 120px ;
float: left;
margin: 0 20px 20px 0;
}
.mapa{
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888)
}
.mapa p{
margin: 0 0 2em;
text-align: center;
}
.mapa-contenido{
width: 940px;
margin: 3em auto;
}
.diferenciales{
padding: 3em 0;
background: #888888;
width: 940px;
margin: 0 auto;
}
.contenido-diferenciales{
width: 640px;
margin: 0 auto;
}
.lista-diferenciales{
width: 40%;
display: inline-block;
vertical-align: top;
}
.items{
line-height: 1.5;
}
.items:before{
content: "★";
}
.items:first-child{
font-weight: bold;
}
.imagen-diferenciales{
width: 60%;
}
.video{
width: 560px;
margin: 1em auto;
}
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title> BARBERIA ALURA</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style-productos.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<header>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="BARBERIA_ALURA.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img class="utensilios" src="imagenes/utensilios[1].jpg" alt="utensilios de un barbero">
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p id="mision"><em>Nuestra misión es:<strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong></em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes. </p>
</section>
<section class="mapa">
<h3 class="titulo-principal"> Nuestra Ubicación</h3>
<p>Nuestro establecimiento esta ubicado en el corazón de la ciudad</p>
<div class="mapa-contenido">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.4498404749006!2d-46.6345205845959!3d-23.588194784669536!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Education%20and%20Innovation!5e0!3m2!1ses!2sco!4v1660199829574!5m2!1ses!2sco" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
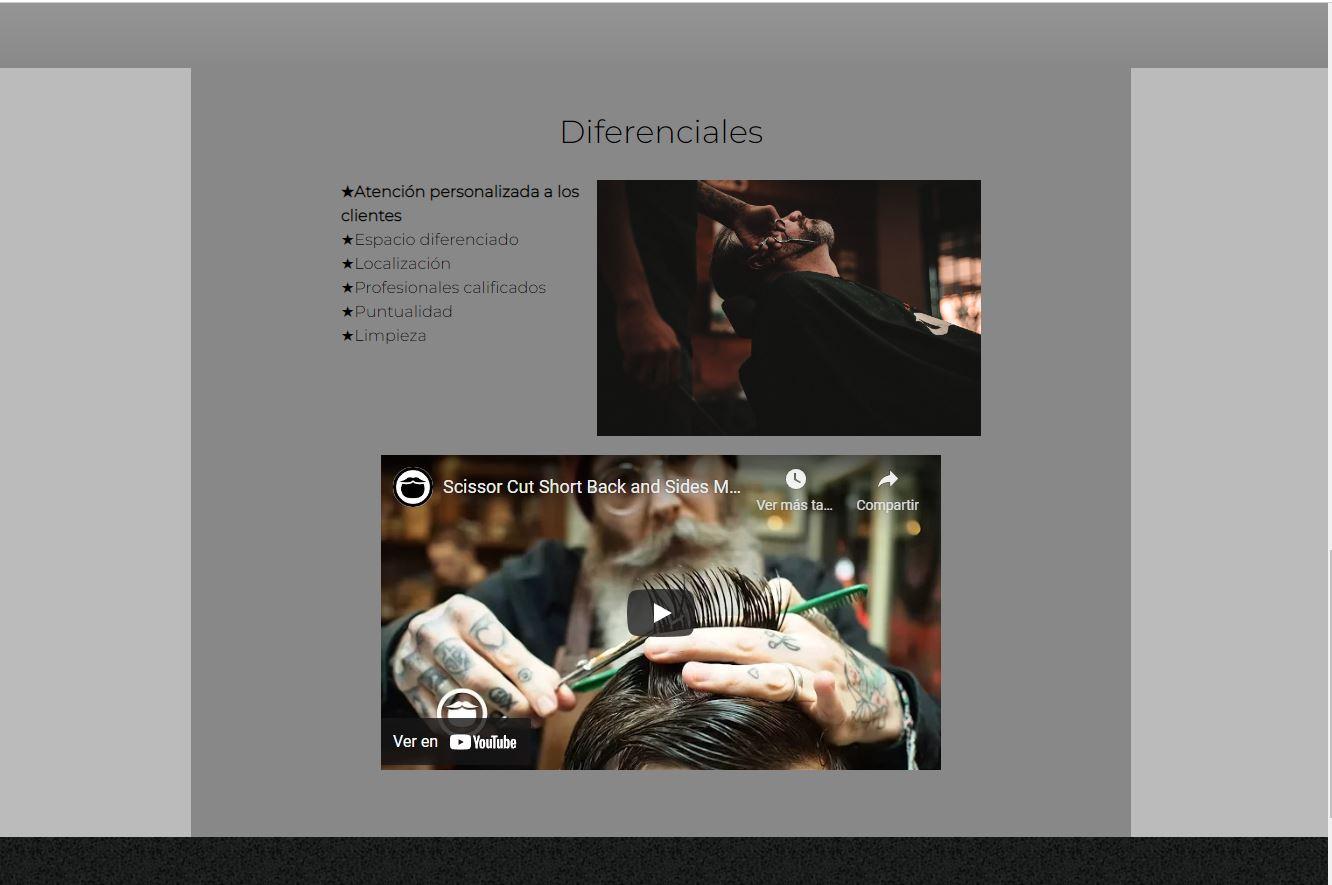
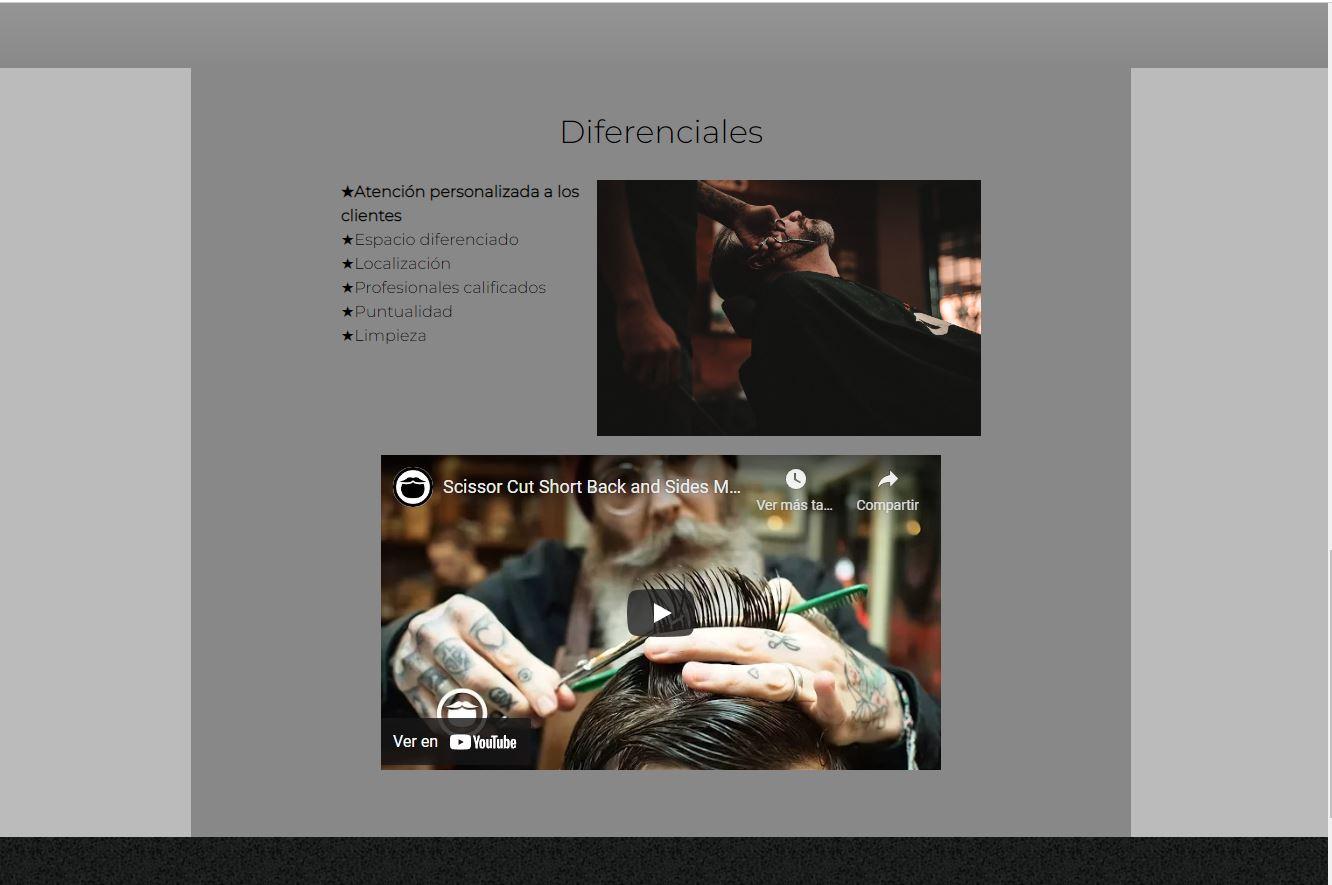
<section class="diferenciales">
<h3 class="titulo-principal">Diferenciales</h3>
<div class="contenido-diferenciales">
<ul class="lista-diferenciales">
<li class="items">Atención personalizada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados</li>
<li class="items">Puntualidad</li>
<li class="items">Limpieza</li>
</ul><img src="diferenciales.jpg" class="imagen-diferenciales">
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="logo de la Barberia Alura">
<p class="copyright">© Copyright Barberia Alura - 2020</p>
</footer>
</body>
</html>Ya lo encontré! era en:
.diferenciales{
padding: 3em 0;
background: #888888;
width: 940px;
margin: 0 auto;
}debia borrar el width y el margin c: