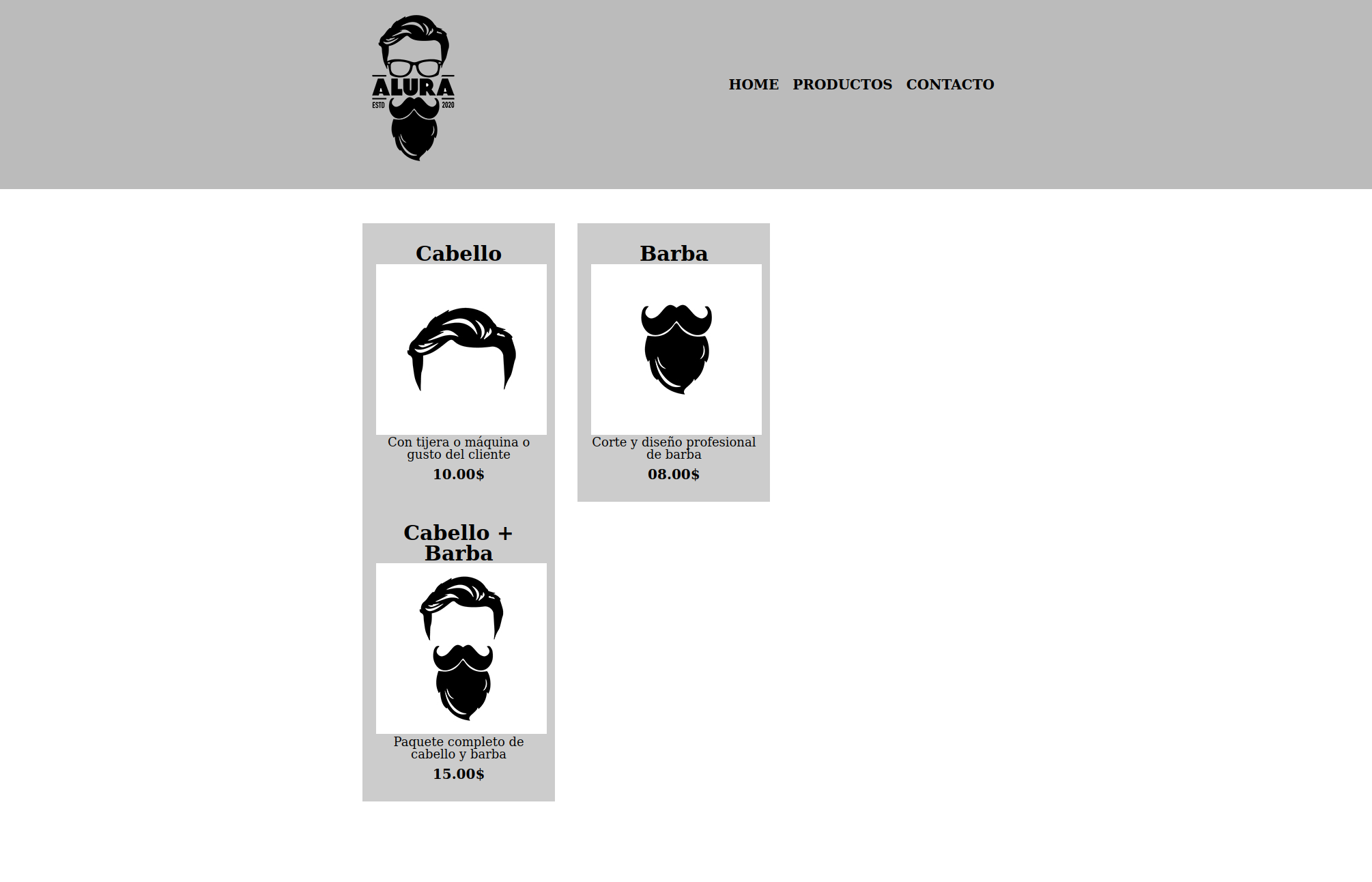
Hola hice el codigo pero por alguna razon border-box no hace nada, aqui esta mi codigo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Productos</title>
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" href="./productos.css">
</head>
<body>
<header>
<div class="box">
<h1><img src="./imagenes/logo.png" alt=""></h1>
<nav>
<ul>
<li><a href="./index.html">Home</a></li>
<li><a href="./productos.html">Productos</a></li>
<li><a href="./contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="./imagenes/cabello.jpg" alt="">
<p class="productoD">Con tijera o máquina o gusto del cliente</p>
<p class="productoP">10.00$</p>
</li>
<li>
<h2>Barba</h2>
<img src="./imagenes/barba.jpg" alt="">
<p class="productoD">Corte y diseño profesional de barba</p>
<p class="productoP">08.00$</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="./imagenes/cabello+barba.jpg" alt="">
<p class="productoD">Paquete completo de cabello y barba</p>
<p class="productoP">15.00$</p>
</li>
</ul>
</main>
</body>
</html>header{
background-color: #BBBBBB;
padding: 20px 0;
}
.box{
position: relative;
width: 940px;
margin: 0 auto;
}
nav li{
display: inline-block;
margin: 0 0 0 15px
/* margin: up, right, down, left */
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 20px;
text-decoration: none;
}
.productos{
width: 940px;
position: relative;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
background: #CCCCCC;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productoD{
font-size: 18px;
}
.productoP{
margin-top: 10px;
font-size: 20px;
font-weight: bold;
}