Saludos a todos. He estado realizando la practica de la bandera, el primer ejemplo de este curso. Pero tengo varios inconvenientes: primero, al cambiar el tamaño del canvas no ocurre nada; segundo, el canvas no me sale del tama;o indicado en el codigo y por último, el triangulo y el circulo no se compilan.
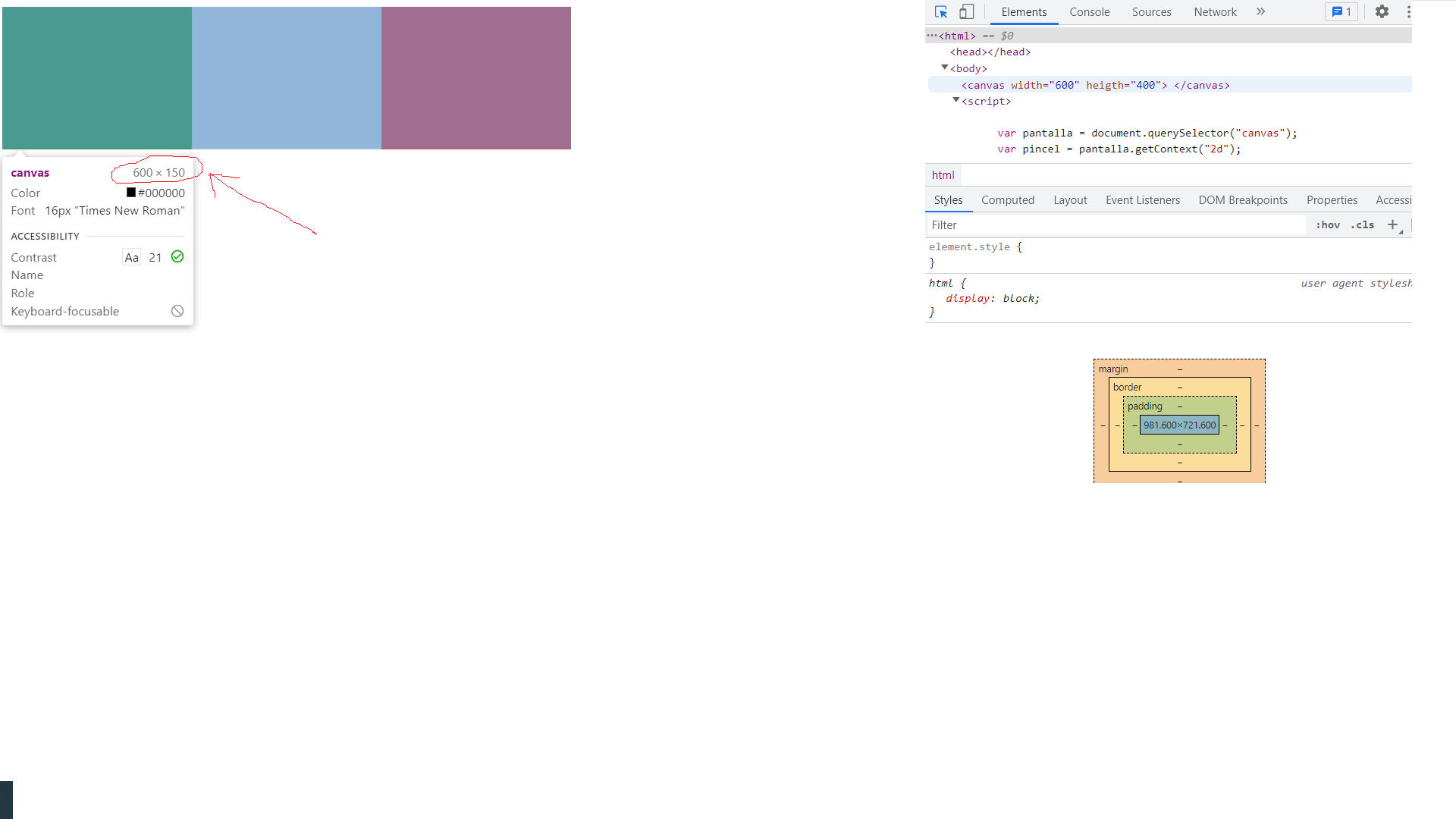
Estuve revisando los elementos de mi codigo con la herramienta para el desarrollador del Chorome y encontré que me dice que el tama;o del canvas es 600 por 150. Si alguien puede ayudarme a entender que estoy haciendo mal lo agradecería bastante. Anexo imagen y el codigo.

<canvas width="600" heigth="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray"; //propiedad
pincel.fillRect(0,0,600,400); //funcion
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(400,0,200,400);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
</script>


