 Nose que paso cuando subi el archivo me aparecio asi y no lo puedo modificar
Nose que paso cuando subi el archivo me aparecio asi y no lo puedo modificar
 Nose que paso cuando subi el archivo me aparecio asi y no lo puedo modificar
Nose que paso cuando subi el archivo me aparecio asi y no lo puedo modificar
Hola Luz, espero que estés bien
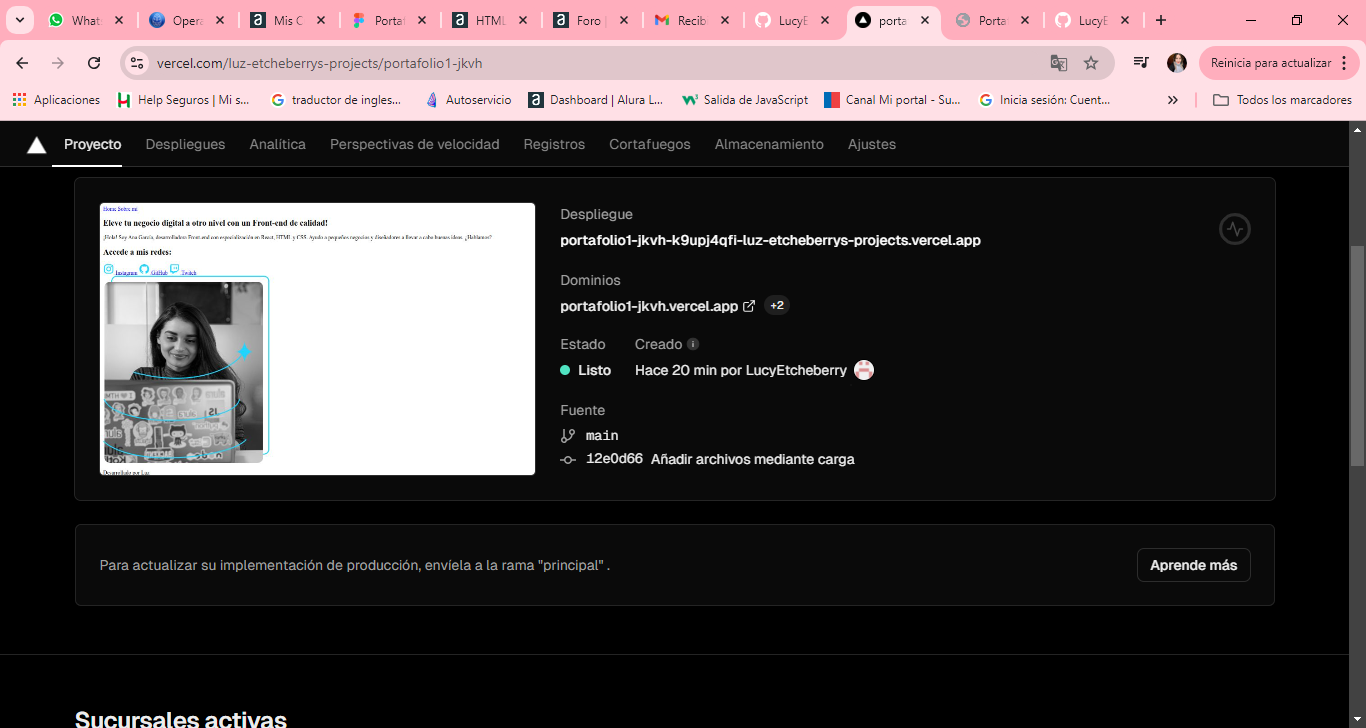
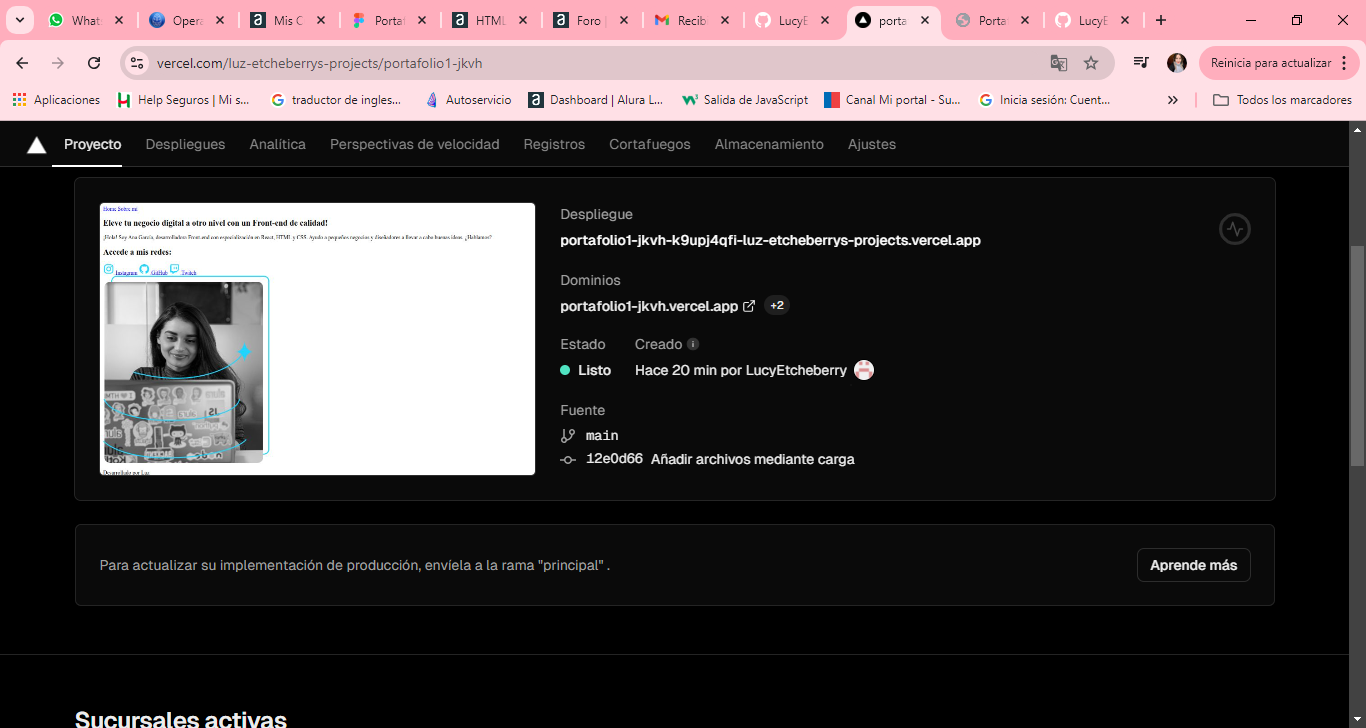
Al acceder al enlace del proyecto en línea, ¿la página aparece correctamente?
Pregunto porque la pantalla de la imagen es con información del proyecto pero no es la pantalla del proyecto que se ejecuta.
Además, ha añadido los archivos correctamente? Digo, HTML, CSS, JS y archivos de imagen etc.
Saludos
Hola Luz,
Sin revisar el código, lo que puedo intuir es que el problema podría estar relacionado con el enlace del CSS en el HTML. Por ejemplo, así lo tengo configurado en el archivo about.html:

Si experimentas un fallo, te sugiero verificar que la carpeta styles y el archivo style.css estén correctamente subidos en GitHub.
Si el problema persiste, por favor, compárteme el repositorio con el que estás trabajando para que pueda ayudarte de manera más efectiva.
Hola Oscar, Te comparto https://github.com/LucyEtcheberry/Portafolio1.git para que me ayudes a ver que estoy haciendo mal. Muchas gracias Brenda pero lo volvi a subir y revisé y sigo teniendo el mismo problema.
Hola luz,
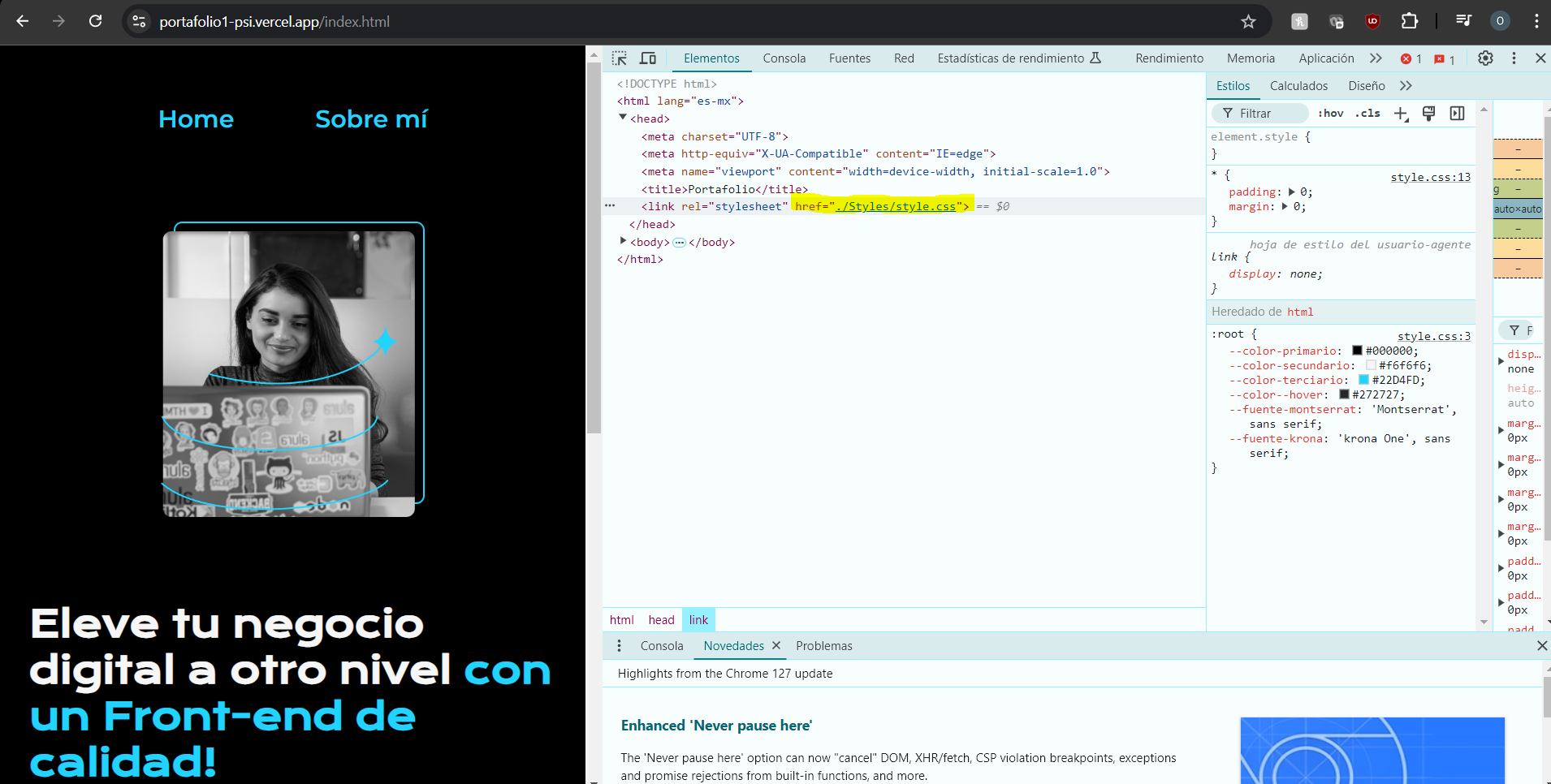
He encontrado una solución para el problema con los estilos. Noté que en tu repositorio de GitHub la carpeta de styles está escrita con la primera letra en mayúscula Styles . Esto está causando problemas en Vercel, que no puede encontrar la carpeta estando todo en minúscula. Cuando cambié la dirección en la herramienta de inspección a la ubicación correcta, los estilos se aplicaron correctamente, como puedes ver en la imagen a continuación:

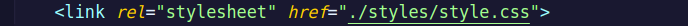
<link rel="stylesheet" href="./Styles/style.css">
Esto hará que la ruta sea coherente con el nombre de la carpeta en Github.
Styles a styles: Cambia el nombre de la carpeta a minúsculas para que coincida con la referencia actual en el index.html:. Ten en cuenta que también necesitarás actualizar la referencia en :about.html: si esta opción es la elegida.Personalmente, te recomendaría la primera opción, ya que solo necesitas ajustar una línea de código. Para futuros proyectos, trata de evitar el uso de nombres de carpetas o archivos que comiencen con mayúsculas, ya que esto puede causar problemas en diferentes sistemas de archivos y servidores.
Avísame si alguna de estas soluciones te funciona o si necesitas más ayuda.
¡Suerte!
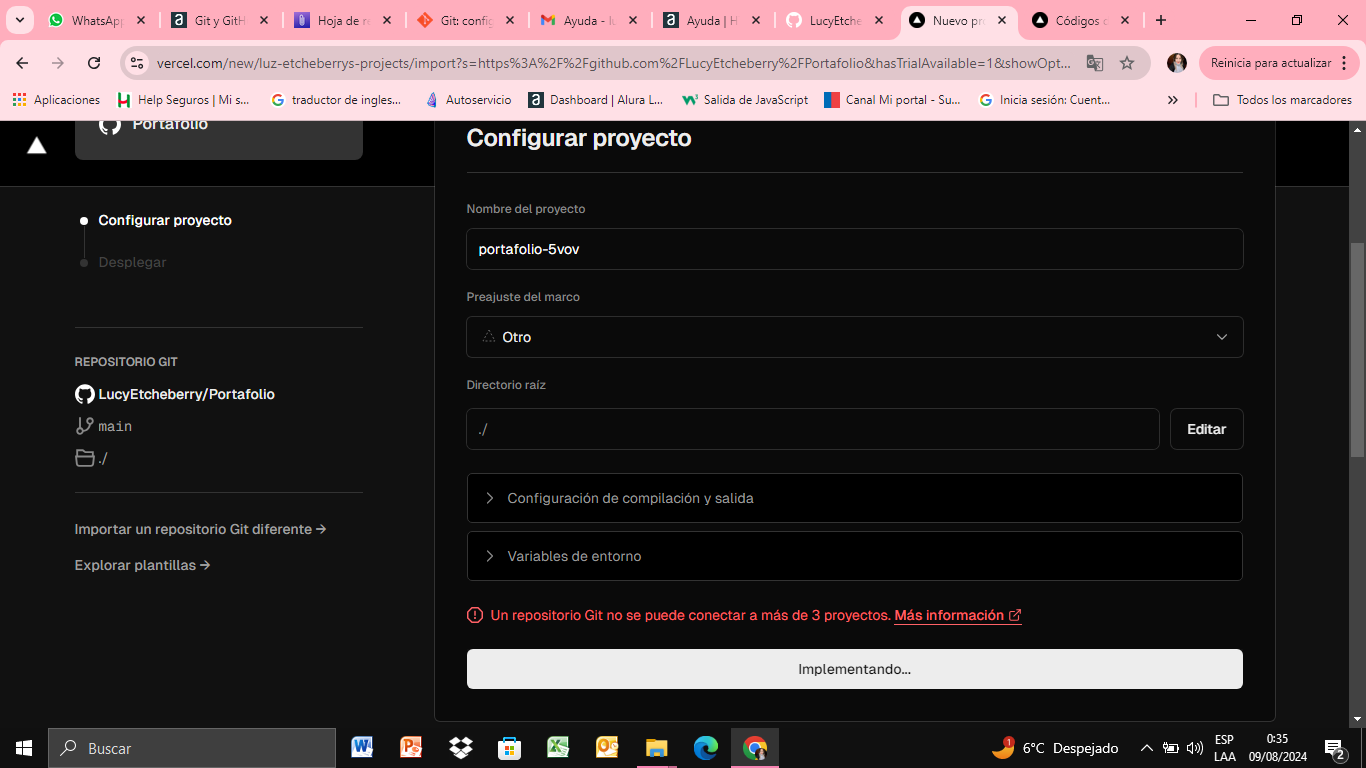
No se lo que hice ahora actualice la carpeta como me dijiste, pero elimine el anterior que había subido e intente subirlo de nuevo y esto me apareció, me mando puros condores sorry

Solución al Error de Conexión de Repositorio en Vercel
Estuve revisando el error y, efectivamente, Vercel te indica que tu repositorio Git no se puede conectar a más de 3 proyectos. Si revisas tu configuración actual, verás que tu repositorio ya está vinculado a tres proyectos distintos.

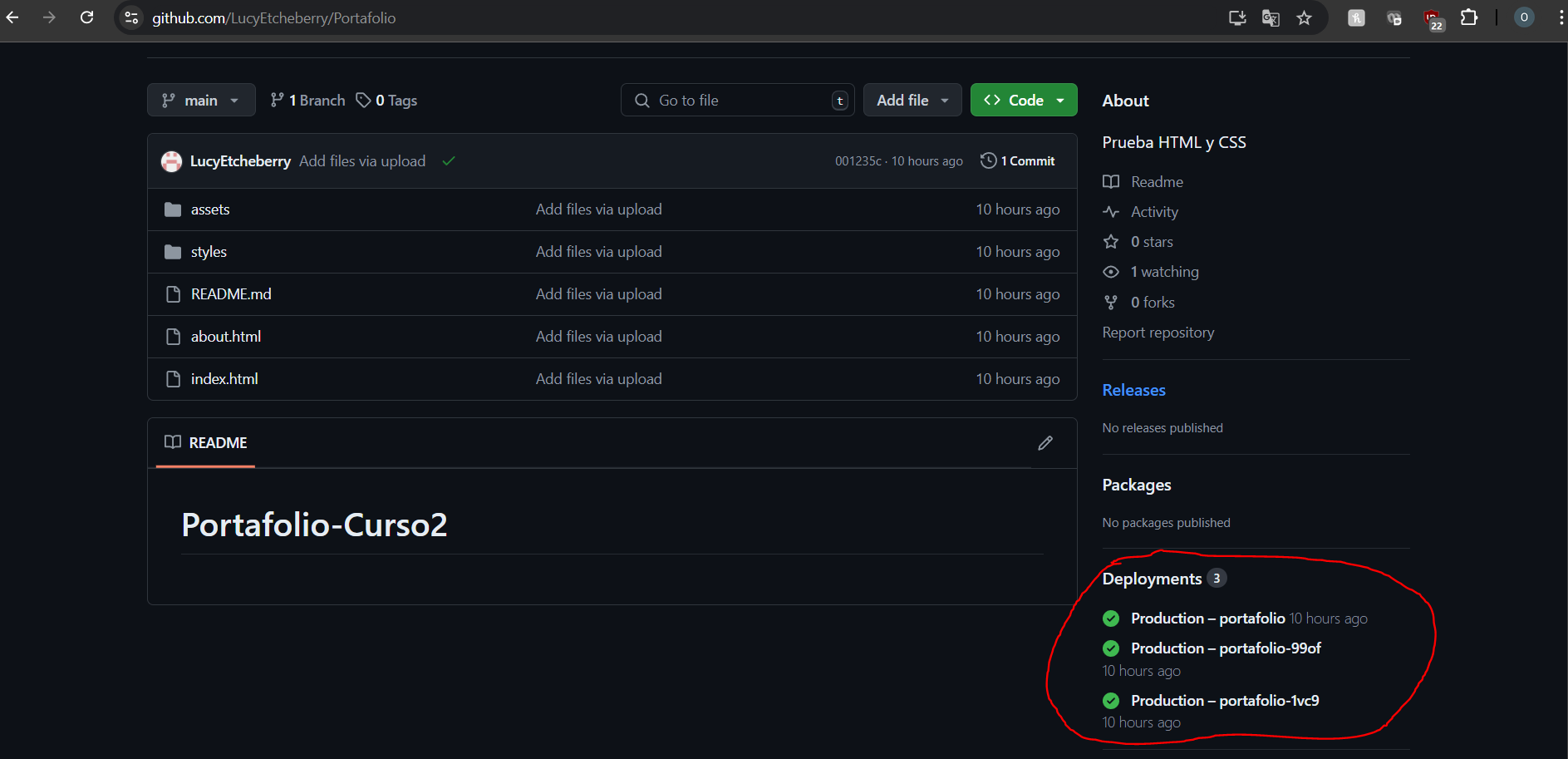
Para resolver esto, te voy a mostrar cómo eliminar esas conexiones usando mi propio repositorio como ejemplo. Aunque en mi caso solo tengo una conexión, te guiaré paso a paso para que puedas eliminar todas las relaciones en tu caso.
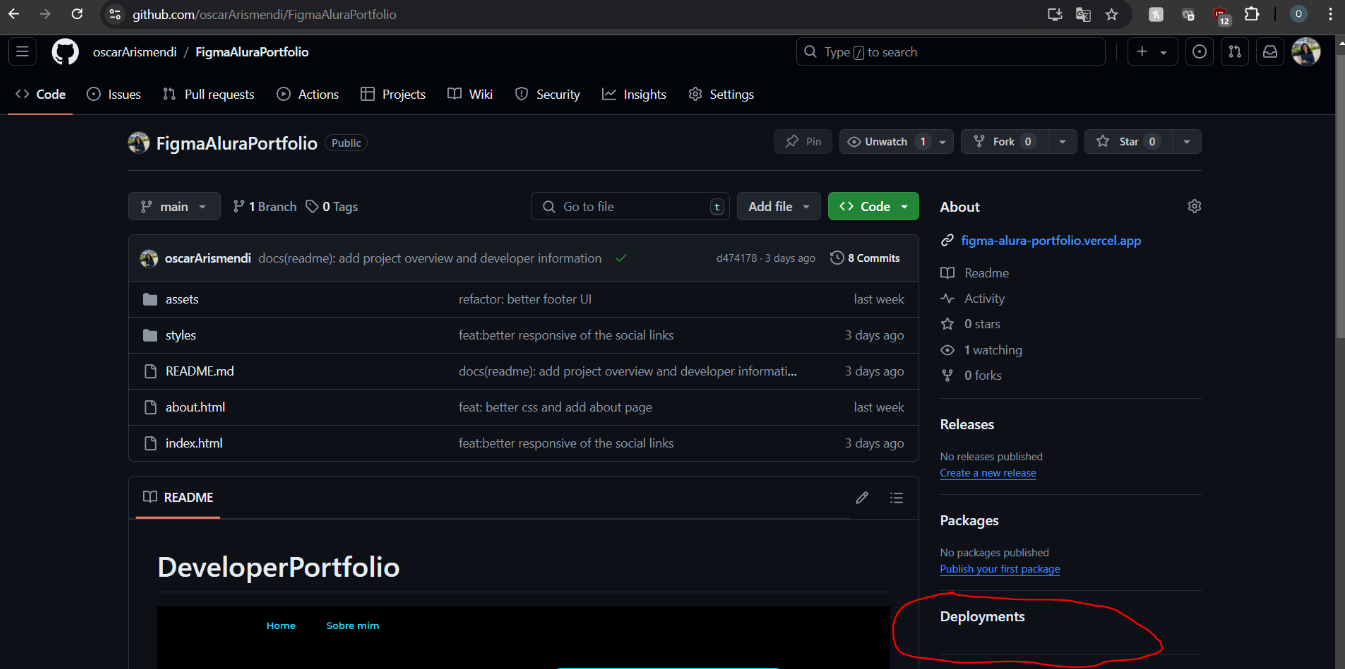
1. Accede a la Sección de "Deployment" en GitHub
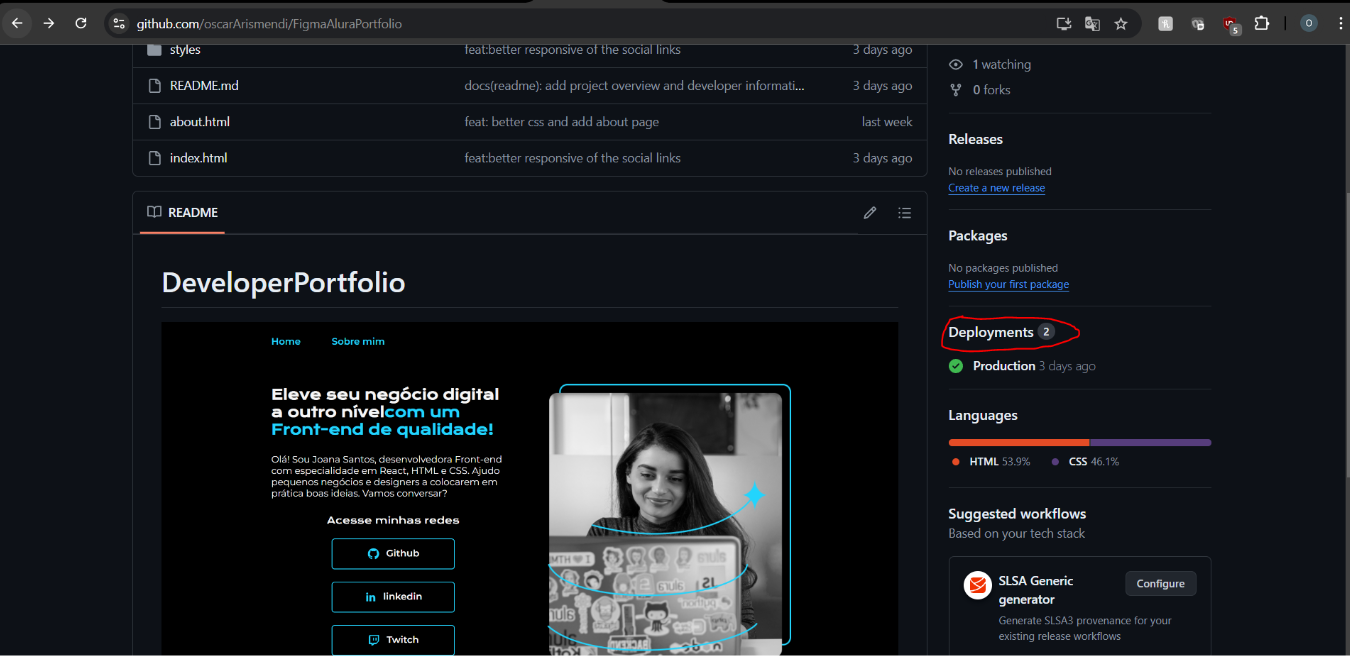
Haz clic en la opción "Deployment" en el panel derecho de tu repositorio en GitHub.

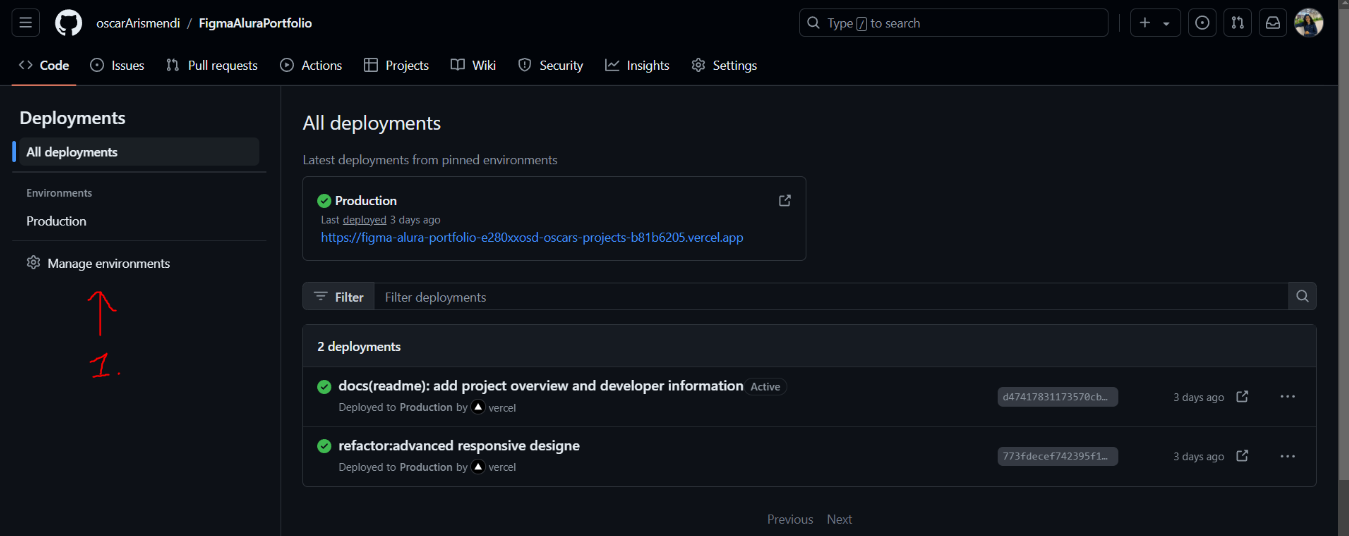
2. Configura el Entorno
Luego, dirígete a la opción de configurar el entorno haciendo clic en "Manage environments".

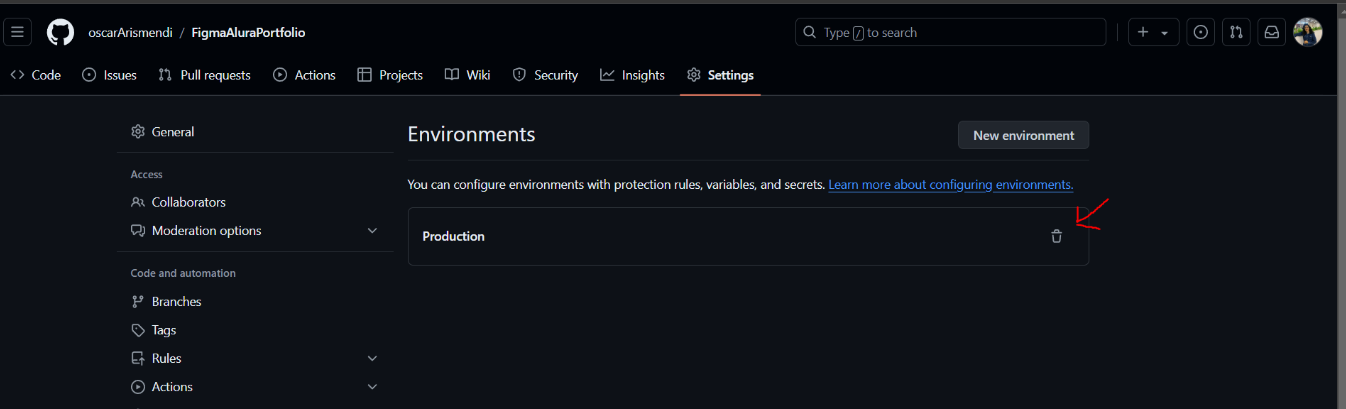
3. Elimina las Conexiones Existentes
En la lista de entornos, haz clic en el ícono de la papelera para eliminar la conexión. Repite este paso para cada uno de los despliegues que tienes conectados.

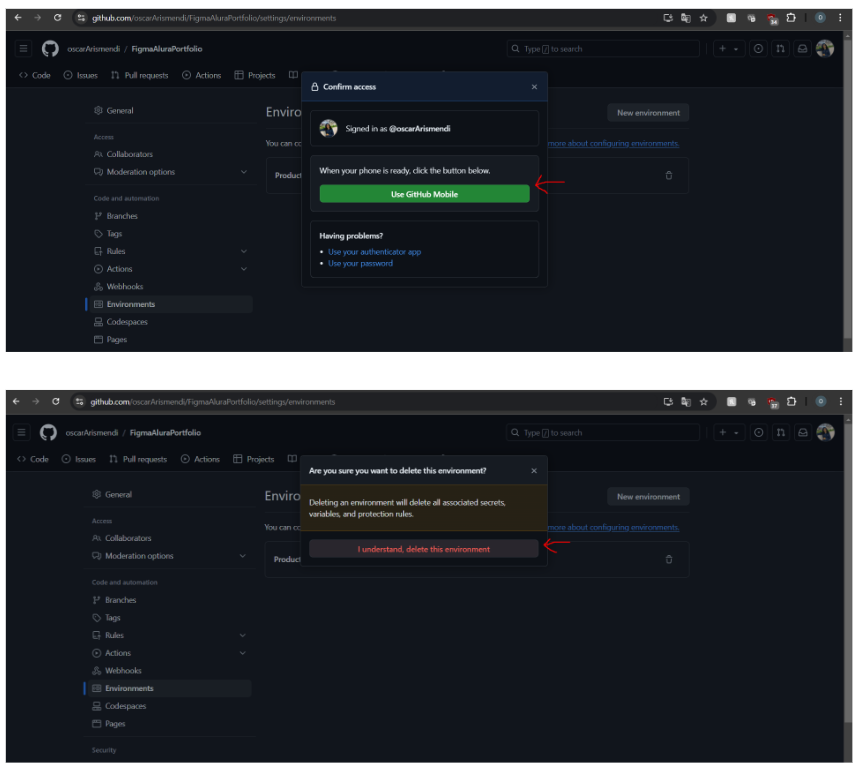
4. Autenticación y Confirmación
Realiza la autenticación necesaria (en mi caso, uso GitHub Mobile) y confirma que entiendes las consecuencias de eliminar ese despliegue.

5. Verificación
Si todo salió bien, el despliegue debería haber desaparecido de la lista y ahora deberías poder realizar un nuevo despliegue en Vercel sin problemas.

Eliminar Proyectos en Vercel como Opción Adicional
Como un extra, te dejo los pasos para eliminar proyectos en Vercel. Esto es útil si tienes proyectos antiguos que ya no utilizas.
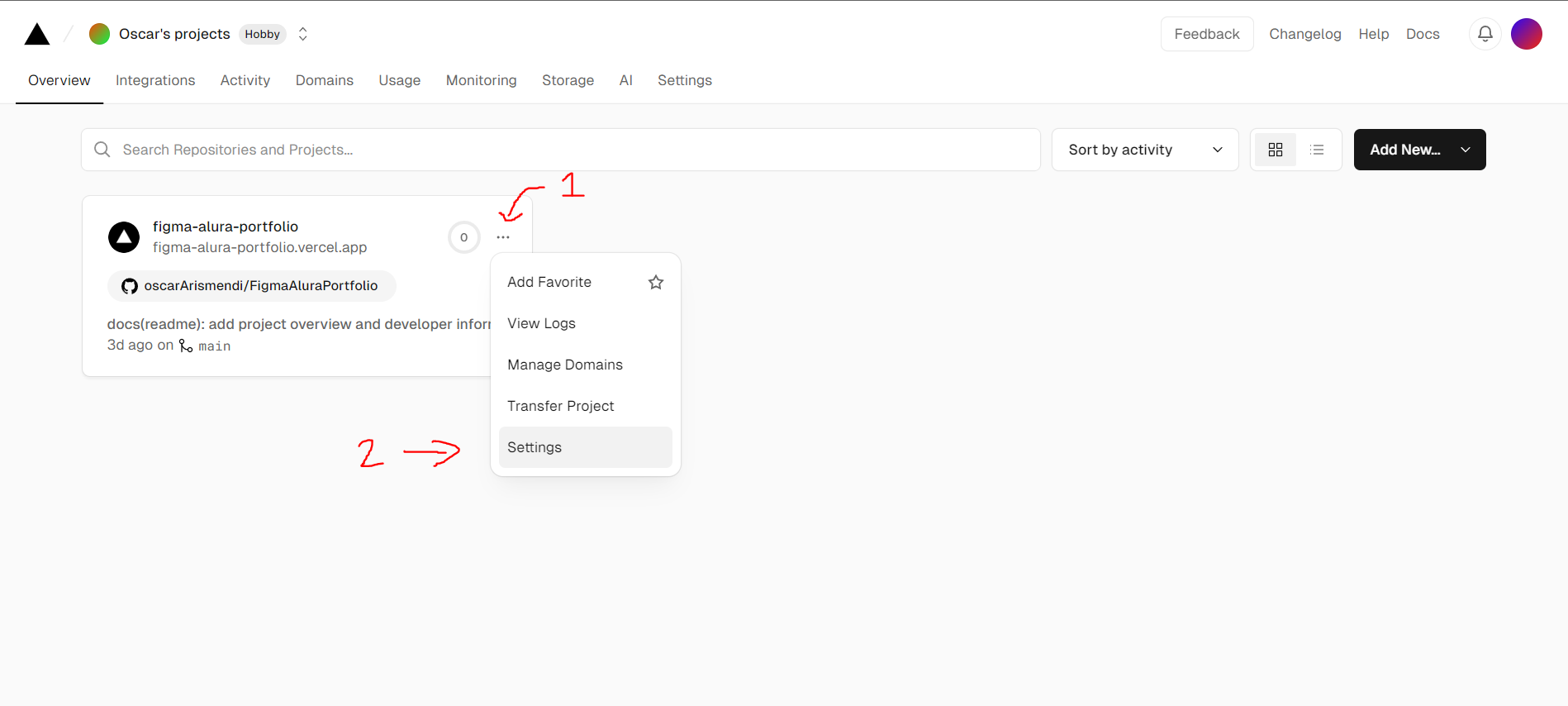
1. Accede a "Overview" en Vercel
Ve a la sección "Overview" de tu proyecto en Vercel, haz clic en los tres puntos y selecciona "Settings".

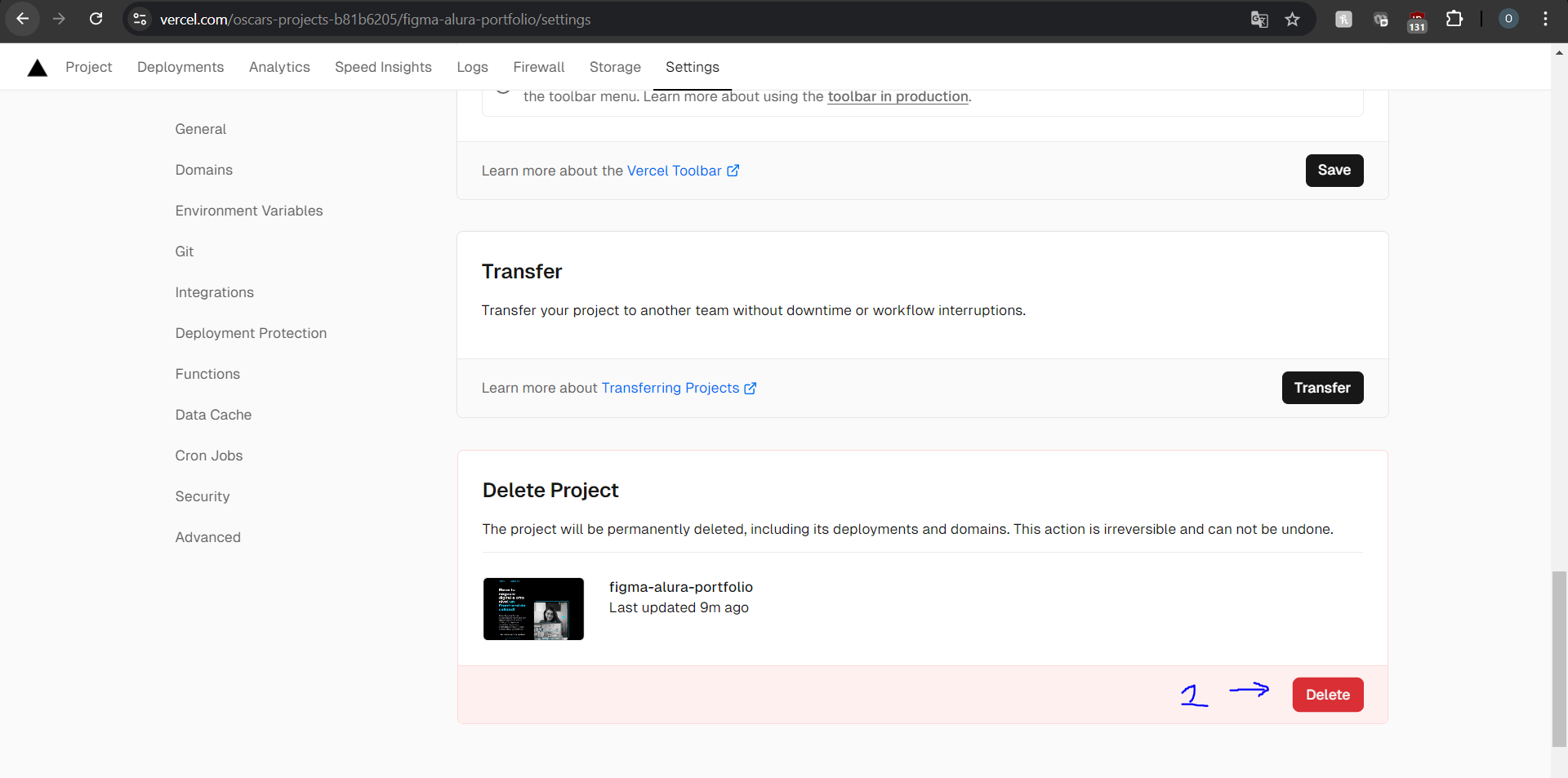
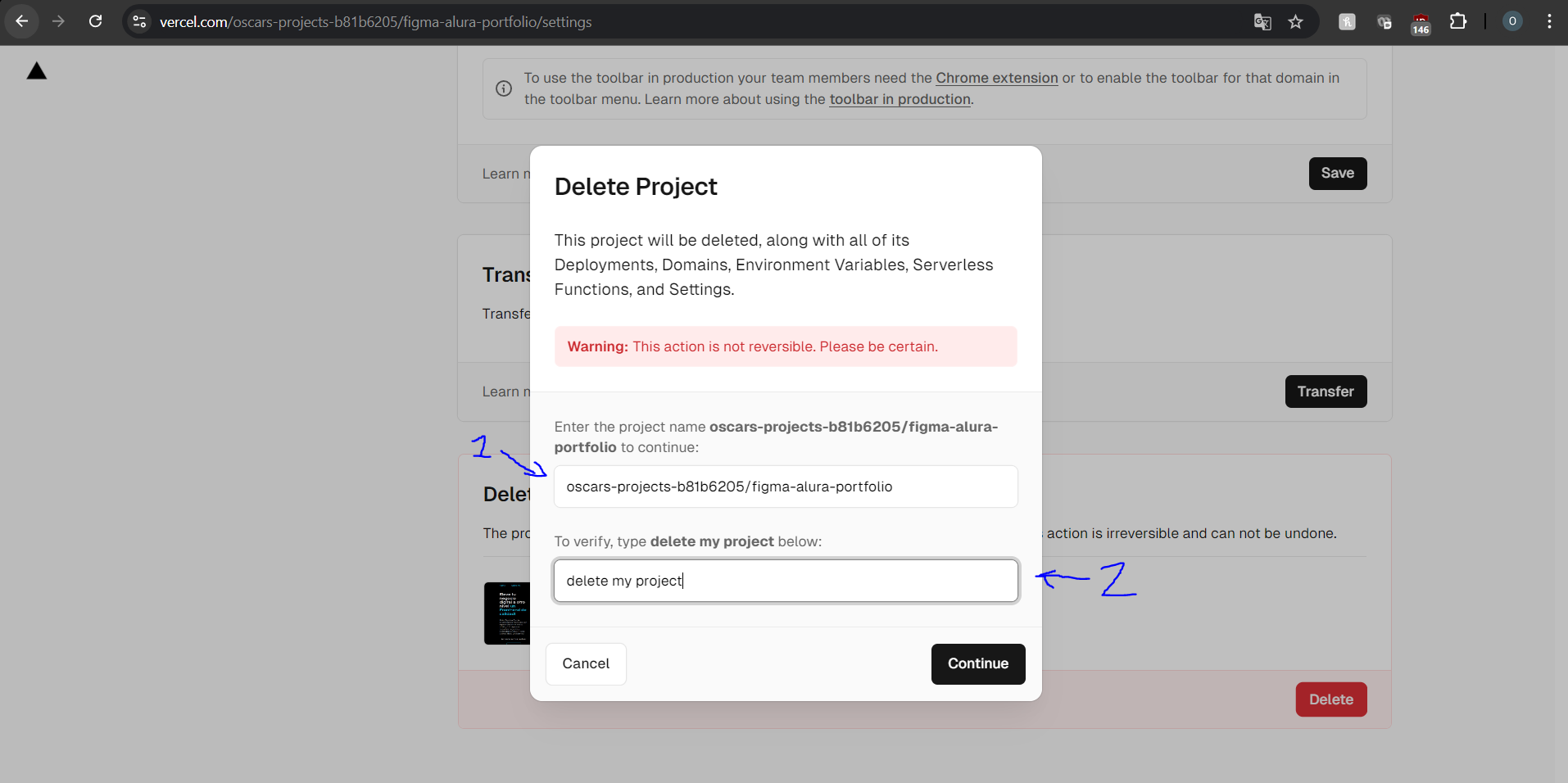
2. Eliminar Proyecto
En la parte inferior de la página de configuración, encontrarás la opción para eliminar el proyecto. Haz clic en "Delete", completa los campos requeridos y confirma la eliminación.

 Espero que estos pasos te ayuden a resolver el problema y a gestionar mejor tus despliegues en Vercel. ¡Buena suerte!
Espero que estos pasos te ayuden a resolver el problema y a gestionar mejor tus despliegues en Vercel. ¡Buena suerte!
Oscar, Te pasaste muchas gracias compañero, gracias