Front End HTML y CSS HTML5 y CSS3 parte 4: Avanzando en CSS
Front End HTML y CSS HTML5 y CSS3 parte 4: Avanzando en CSS
Hola Luisa,
El prof usó varias propiedades de CSS que puedes utilizar para ajustar los elementos y controlar su posición, tamaño y aspectom:
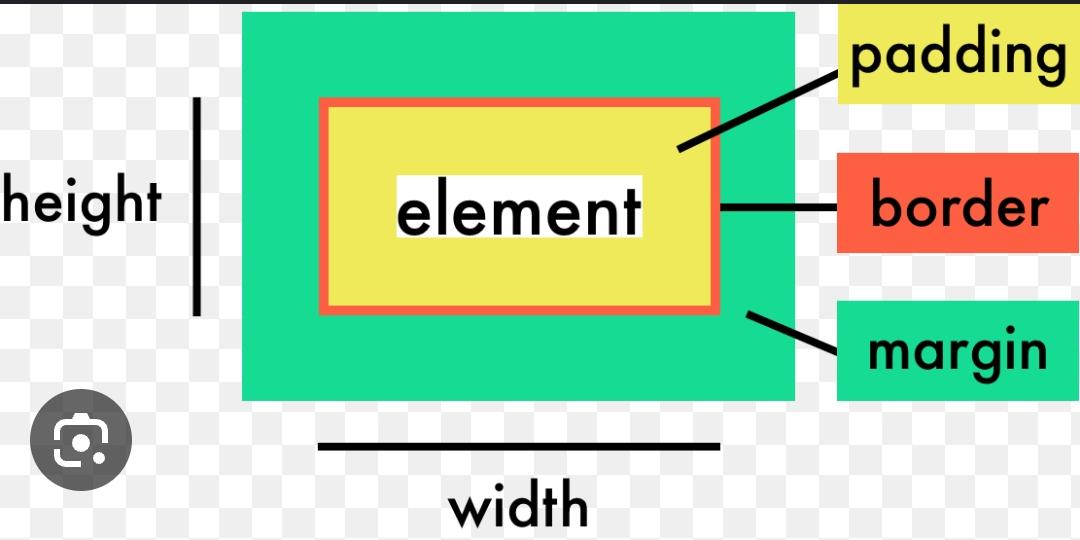
margin: Define el margen exterior de un elemento, estableciendo el espacio alrededor del elemento. Puedes especificar diferentes valores para cada lado (arriba, derecha, abajo, izquierda) o un solo valor para todos los lados al mismo tiempo.padding: Establece el espacio interno de un elemento, creando un espacio entre el contenido del elemento y sus bordes. Al igual que con el margen, puedes especificar valores individuales o un solo valor para todos los lados.width y height: Determinan el ancho y alto de un elemento, respectivamente. Puedes usar unidades de medida (como píxeles, porcentajes o unidades relativas) para establecer valores específicos.position: Controla el tipo de posicionamiento de un elemento. Puedes utilizar valores como static, relative, absolute, fixed o sticky para ajustar cómo se posiciona un elemento en relación con otros elementos o con la ventana del navegador.display: Define el tipo de visualización de un elemento. Puedes usar valores como block, inline, inline-block o flex para controlar cómo se muestra el elemento y cómo interactúa con otros elementos.float: Permite que un elemento flote hacia la izquierda o hacia la derecha, lo que afecta su posición en relación con otros elementos.transform: Ofrece una variedad de funciones para transformar elementos, como rotar, escalar, sesgar o trasladar.overflow: Controla cómo se comporta el contenido cuando se desborda del área disponible en un elemento. Puedes usar valores como hidden, scroll, auto o visible para ajustar el comportamiento del desbordamiento.Estas son solo algunas de las propiedades más utilizadas para ajustar elementos en CSS. Hay muchas más propiedades y técnicas disponibles dependiendo de los efectos y el diseño que desees lograr.