Buenas tardes
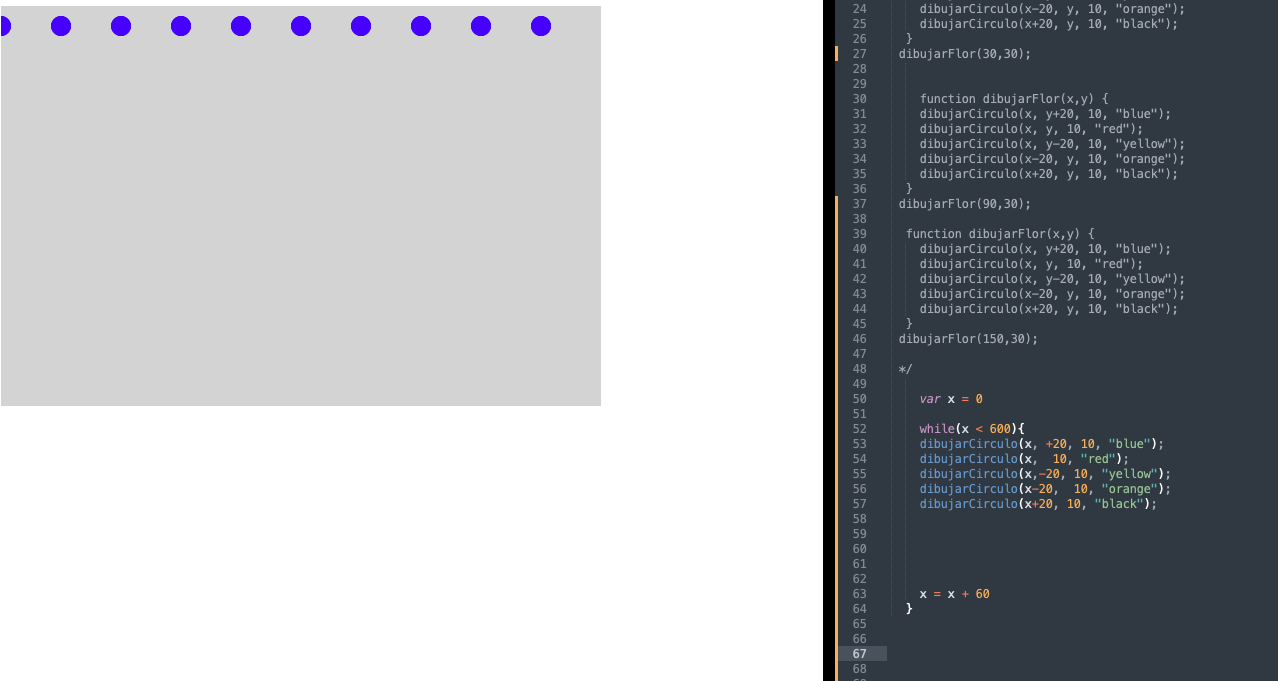
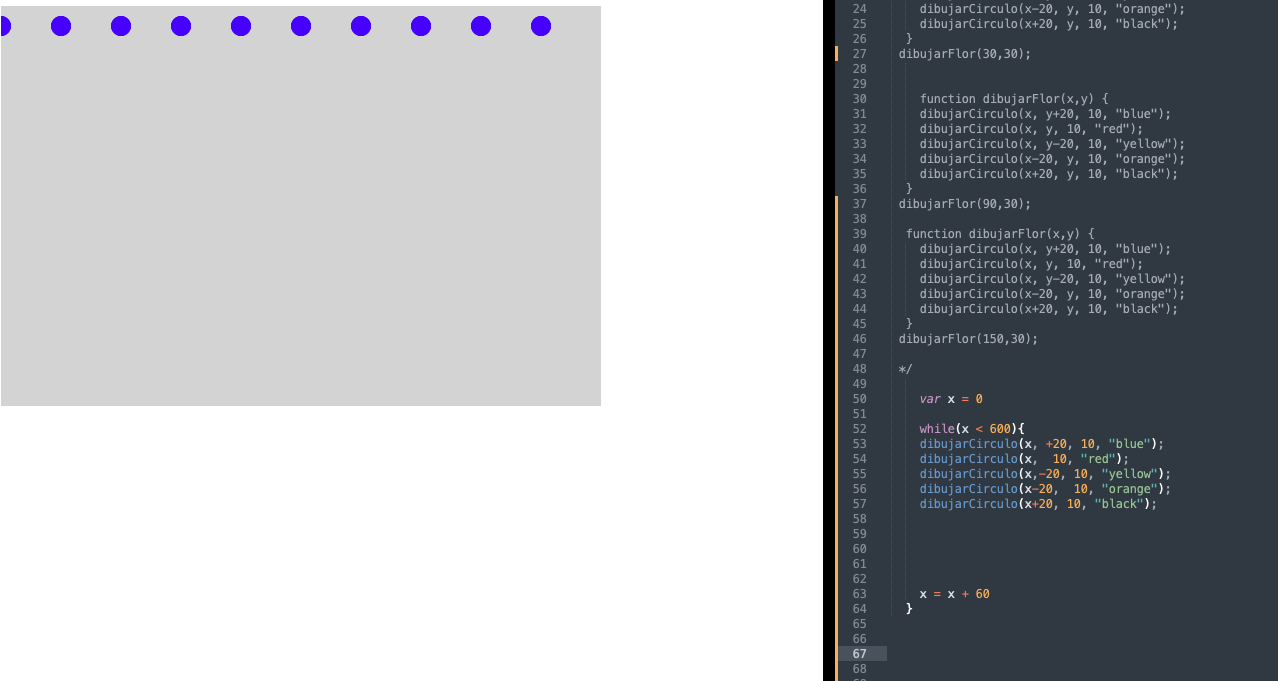
una ayudita porfa si yo quisiera llenar toda la pantalla con la misma flor sin tener que copiar tantas veces el codigo que podria hacer para solucionarlo ya que intento y me sale de esta manera 
Buenas tardes
una ayudita porfa si yo quisiera llenar toda la pantalla con la misma flor sin tener que copiar tantas veces el codigo que podria hacer para solucionarlo ya que intento y me sale de esta manera 
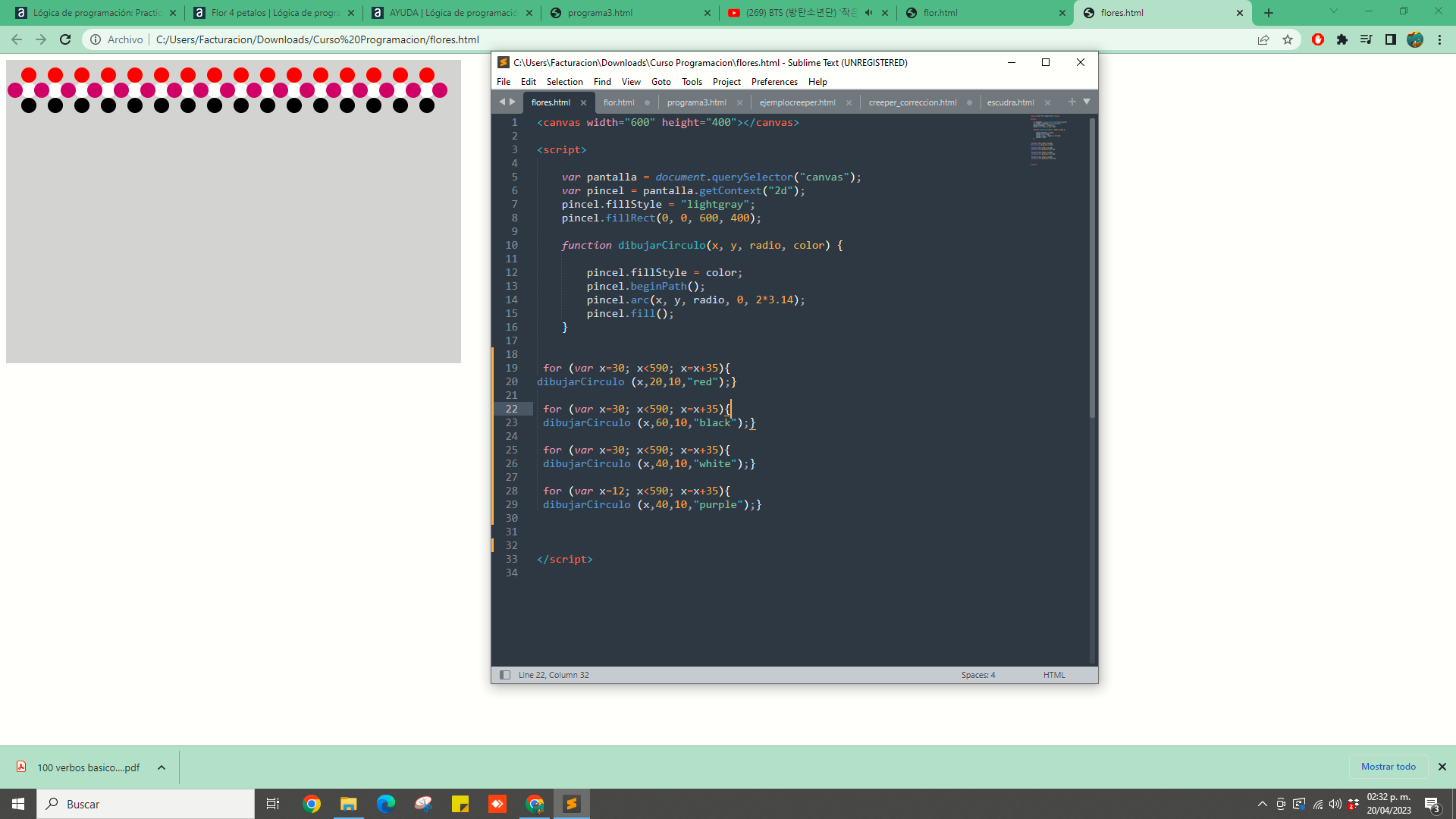
Aquí un pqueño aporte por si gustas modificar, me parece que sí usas +20 o -20 para colocar tus coordenadas no te mostrará la posición que quieres en tus círculos.

<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
for (var x=30; x<590; x=x+35){
dibujarCirculo (x,20,10,"red");}
for (var x=30; x<590; x=x+35){
dibujarCirculo (x,60,10,"black");}
for (var x=30; x<590; x=x+35){
dibujarCirculo (x,40,10,"white");}
for (var x=12; x<590; x=x+35){
dibujarCirculo (x,40,10,"purple");}
</script>