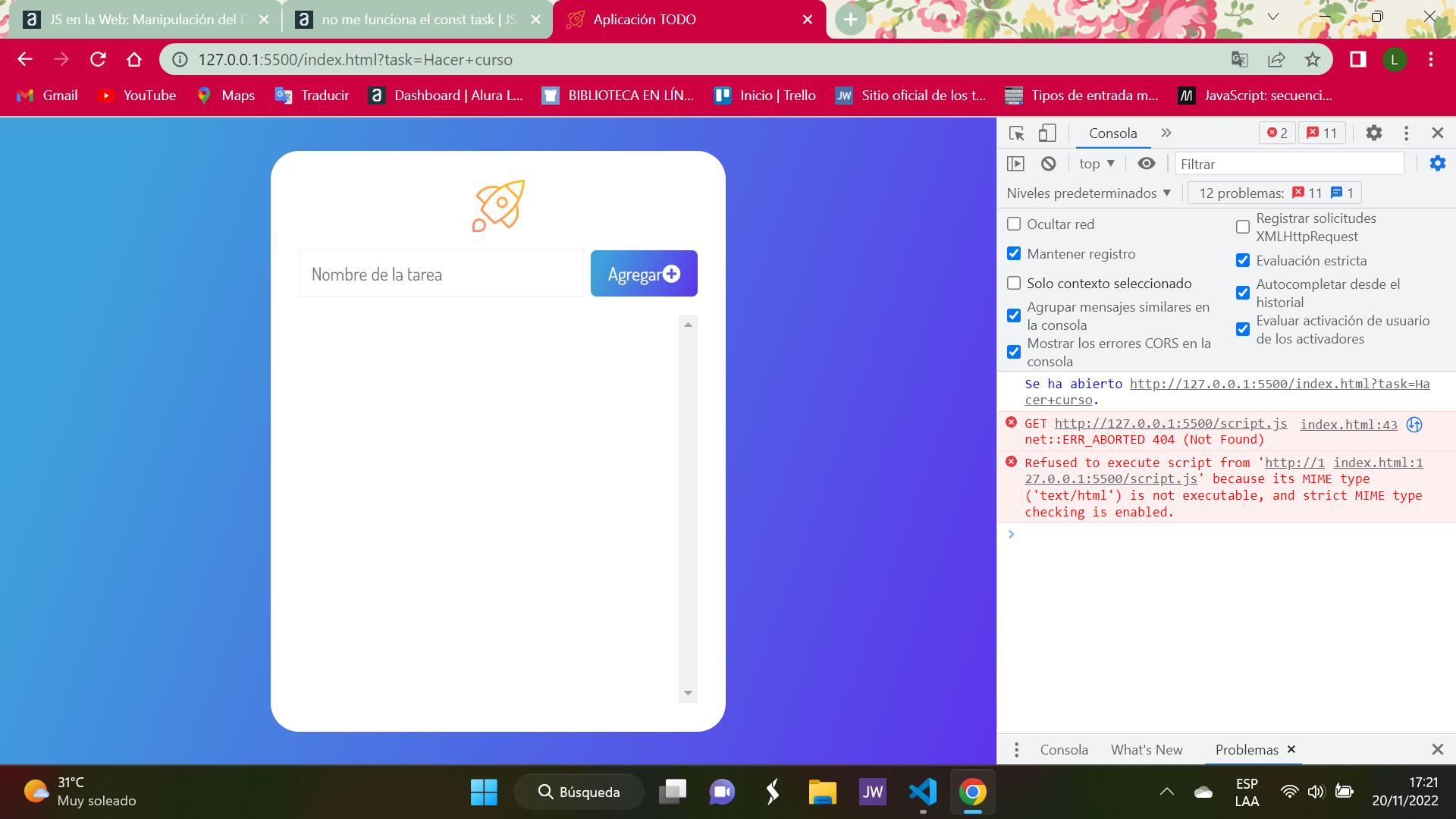
No entiendo que es lo que está mal. Alguien me podria decir por que sale error en el navegador? Lo abrí con Live Server
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>TODO App</title>
<link rel="icon" type="image/png" href="./assets/rocket.svg" />
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Dosis&family=Open+Sans&family=Parisienne&display=swap"
rel="stylesheet"
/>
<link
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<main>
<div class="mainCard">
<div class="title"><img src="./assets/rocket.svg" /></div>
<div>
<form action="">
<input
type="text"
name="task"
placeholder="Nombre de la tarea"
class="inputForm"
autocomplete="off"
data-form-input
/>
<button type="submit" class="btnCreate" data-form-btn>
Agregar <i class="fas fa-plus-circle"></i>
</button>
</form>
</div>
<ul class="cardsList" data-list>
</ul>
</div>
</main>
<script src="script.js"></script>
</body>
</html>const btn = document.querySelector('[data-form-btn]');
const createTask = (evento) => {
evento.preventDefault();
const input = document.querySelector('data-form-input');
const value = input.value;
const list = document.querySelector('[data-list]');
const task = document.createElement("li");
task.classList.add('card');
input.value = '';
const content = `<div>
<i class="far fa-check-square icon"></i>
<span class="task">${value}</span>
</div>
<i class="fas fa-trash-alt trashIcon icon"></i>`
task.innerHTML = content;
list.appendChild(task);
console.log(content);
};
console.log(btn);
btn.addEventListener('click', createTask);