Al realizar la lista de los difenciales la imagen que estaba centrada cambió de lugar. No se que está mal


Al realizar la lista de los difenciales la imagen que estaba centrada cambió de lugar. No se que está mal


Hola Lorena, ¿la imagen que cambio de posición hace referencia a #banner o a #diferenciales?
Lore, si tenías el banner al 100%, qué pasó con esa imagen? podrías mandar una captura del navegador?
seria util una SS de la web para ver que cambio ocurrio! o ver lo que esta mal
Asi me queda. Hice los mismos pasos del profesor pero en la parte de poner la lista de la barbería automaticamente cambió de lugar la imagen

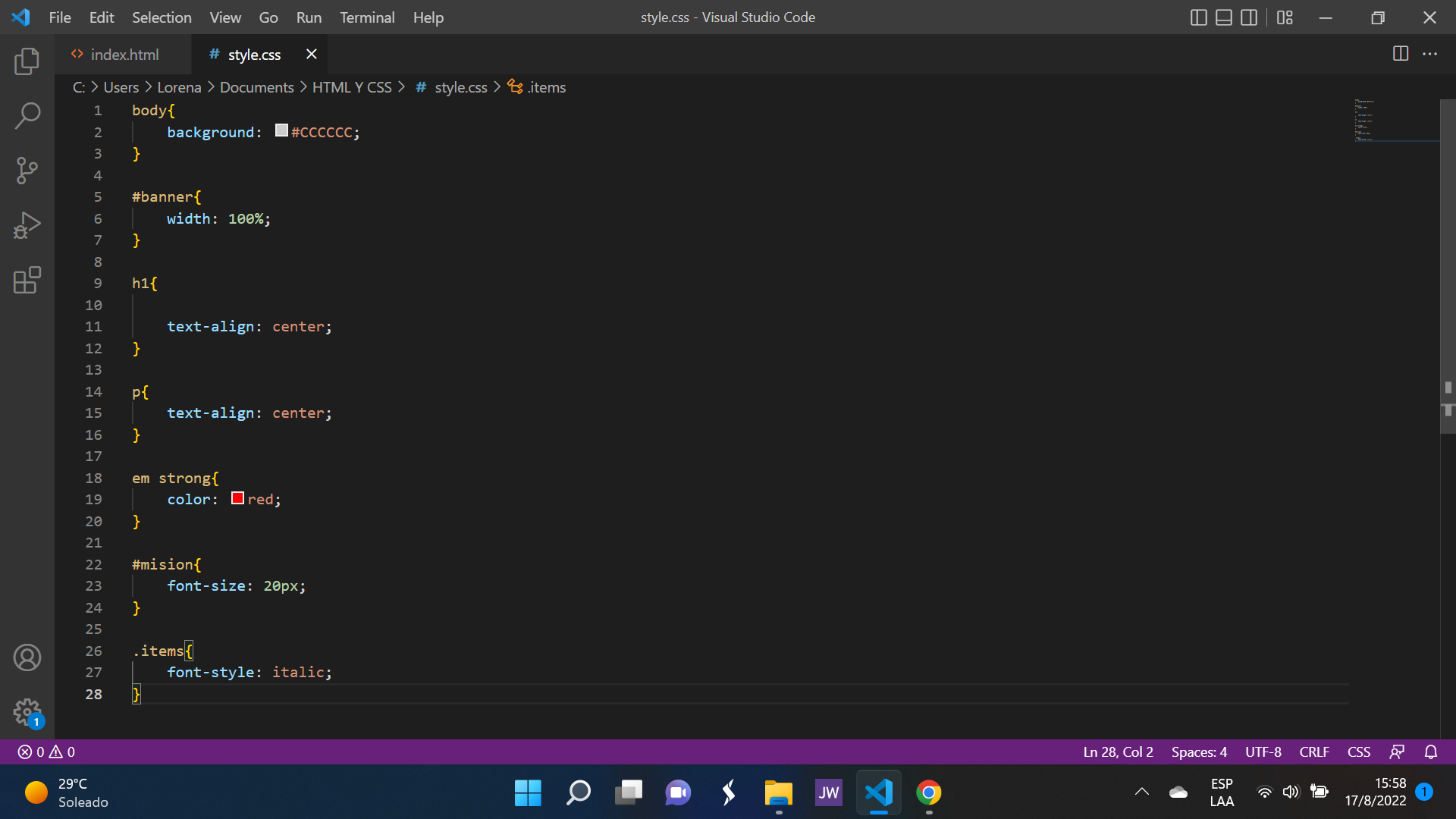
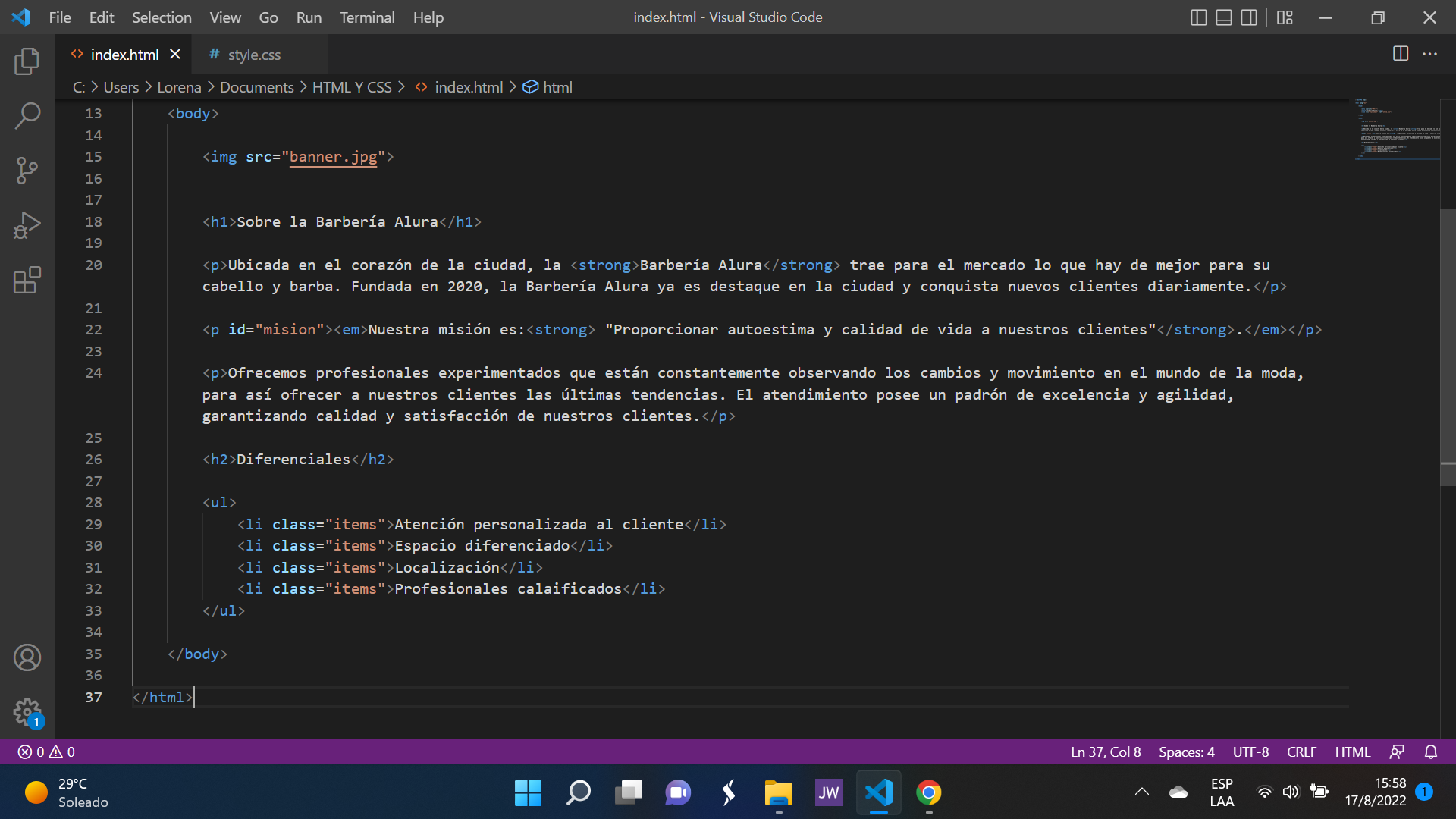
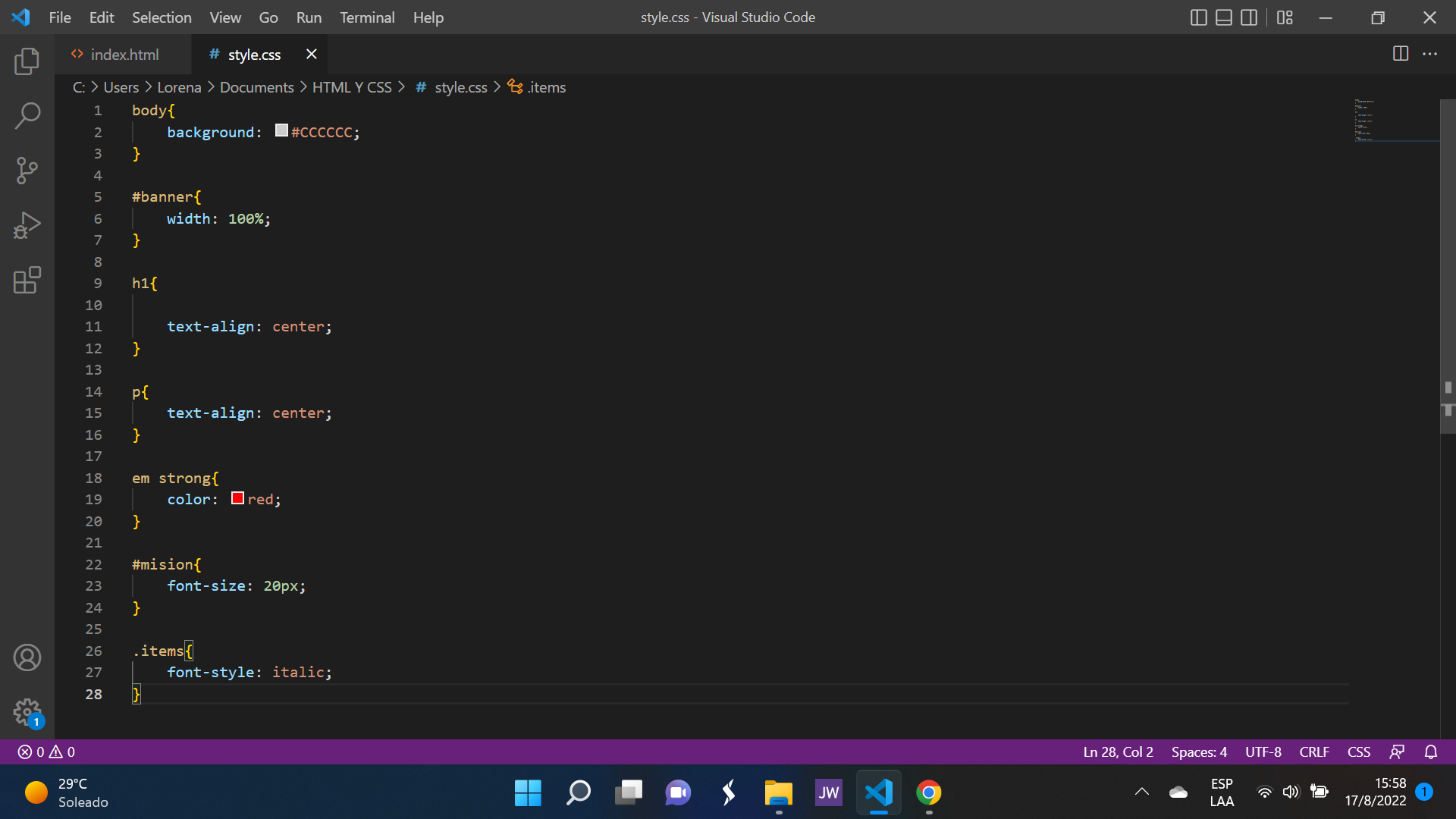
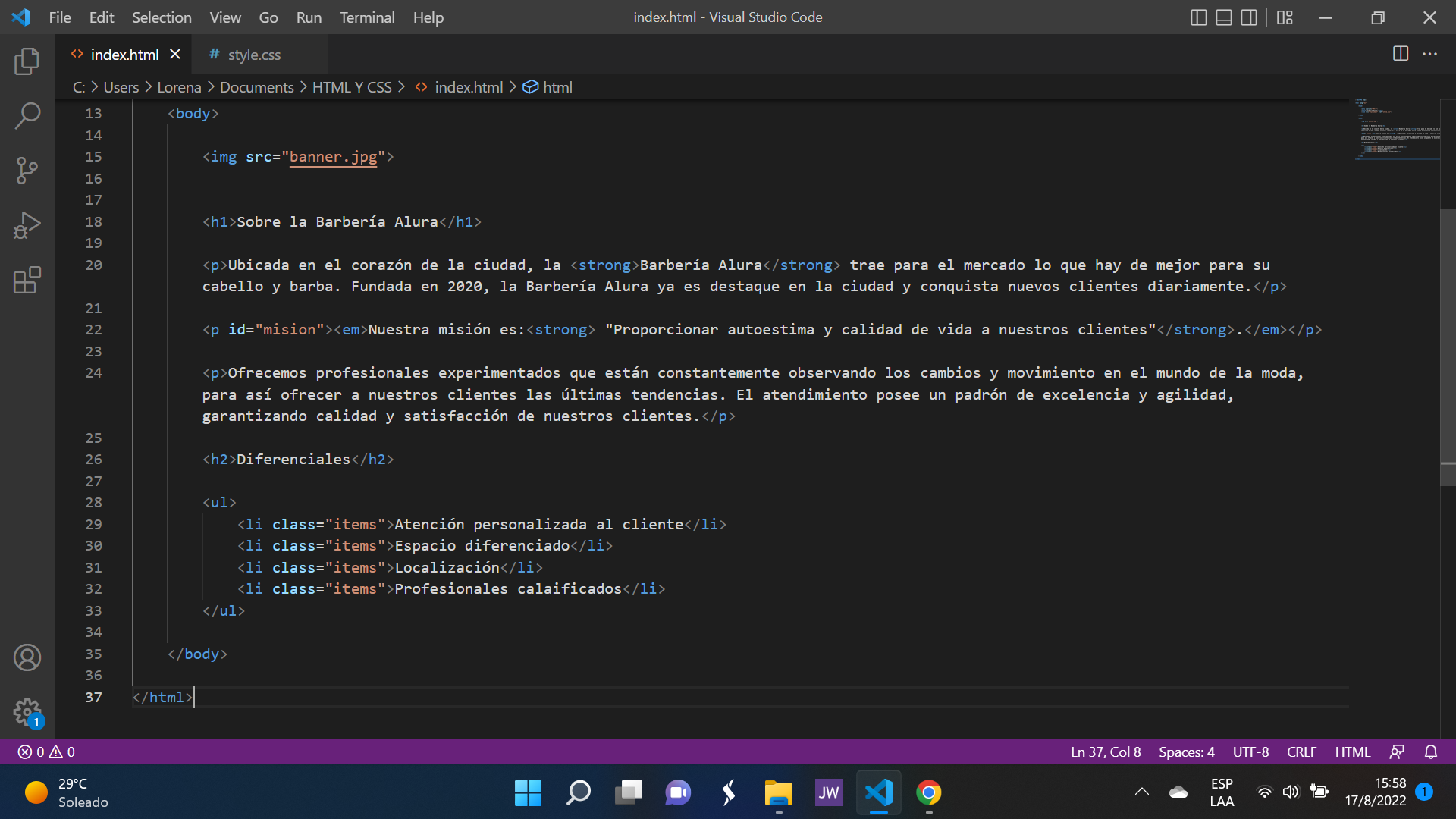
Lore, fijate que te falta ponerle el "id" al baner en el html. En el css lo tenés, pero te faltó ponerlo en el html. Te quedaría una cosa así:

También podés ponerlo como una clase (con class). Pero en ese caso tenés que cambiar el # por un punto
Perdón, así debería quedarte en el html
<img id="banner" src="./banner/banner.jpg">
`
el problema es que le diste añl banner un 100% de width , pero nunca se la asignaste a la imagen en el HTML
Pero con la ruta tuya (en el ejemplo que te puse está puesta la ruta de la imagen mía
Si, ya me di cuenta del error. Muchas gracias!!!