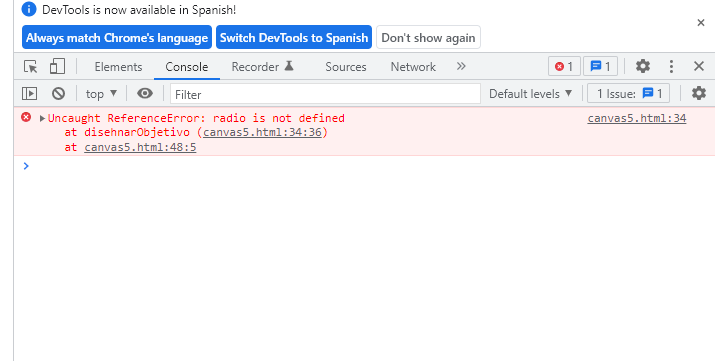
Salta error en la línea 34, " disenharCircunferencia(x,y,radio + 10,"red"); aparece que el radio no está definido. y no entiendo mi problema si alguien pudiera ayudarme comparando con su código.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
function disenharCircunferencia(x,y,radio){
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x,y,radio,0,2*Math.PI);
pincel.fill();
}
function limpiarPantalla(){
pincel.clearRect(0,0,600,400);
}
var x = 0
function actualizarPantalla(){
limpiarPantalla();
disenharCircunferencia(x,20,10);
x++;
}
function disehnarObjetivo(x,y){
disenharCircunferencia(x,y,radio + 10,"red");
disenharCircunferencia(x,y,radio + 10,"white");
disenharCircunferencia(x,y,radio,"red");
}
function sortearPosicion(maximo){
return Math.floor(Math.random()*maximo);
}
xAleatorio= sortearPosicion(600);
yAleatorio= sortearPosicion(400);
disehnarObjetivo(xAleatorio,yAleatorio);
</script>