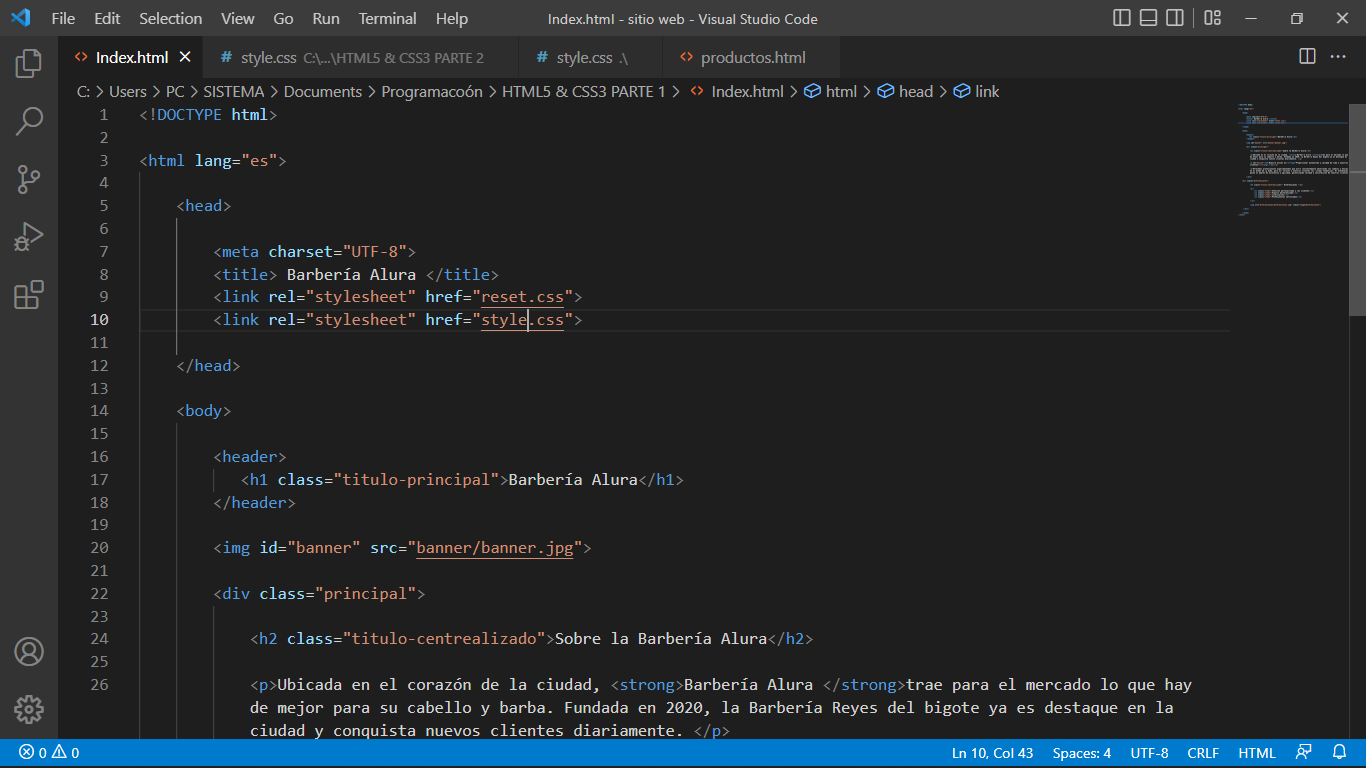
Tengo ambos css con el nombre style.css. En los cursos anteriores lo intenté cambiar por style-home.css el principal, pero la página no me funcionaba. Pero ahora para esta clase debo cambiar la dirección del css por el mismo que tiene el código de productos. Ahora aquí, no tengo idea como puedo solucionarlo para que me cambie de css y que me quede el formato resset y el style.css en la página web. Adjunto imagenes:


La página web me queda exactamente igual. Que debo hacer? Ayuda :(







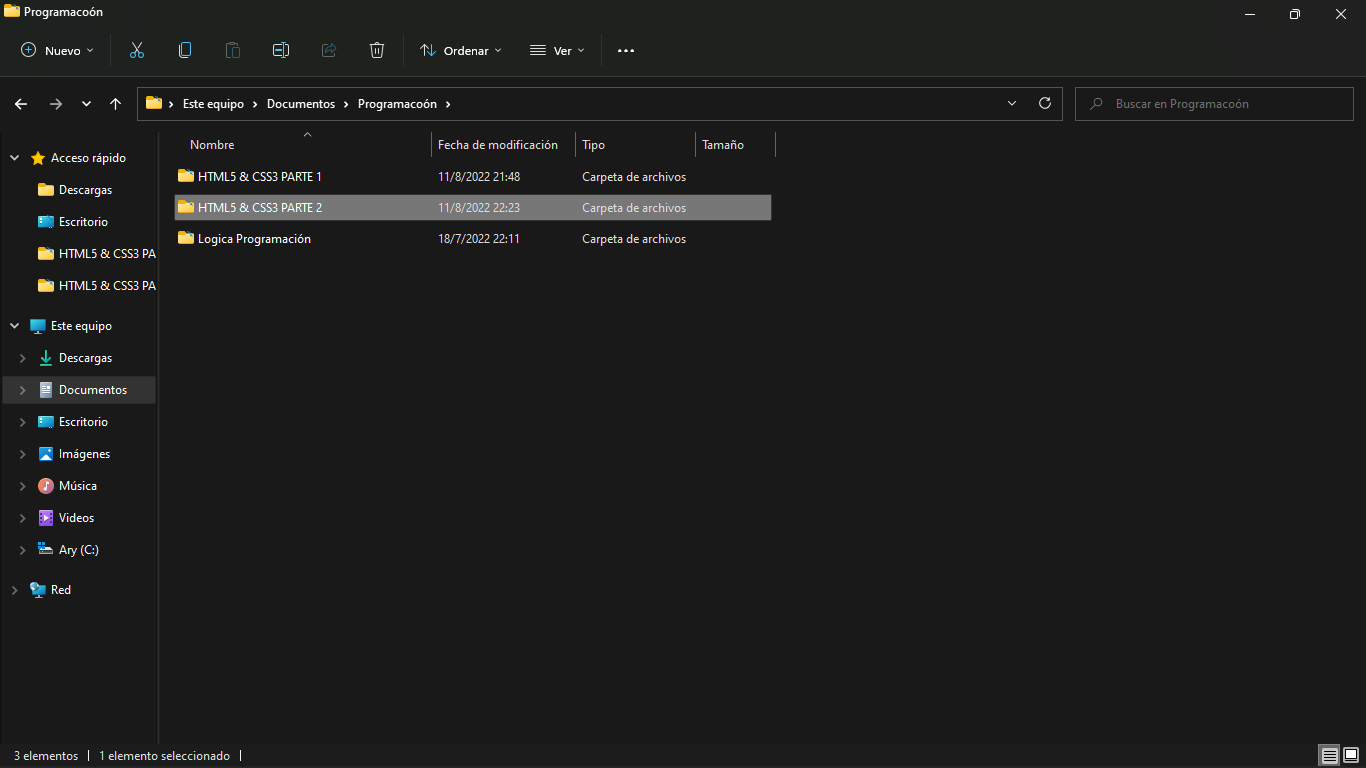
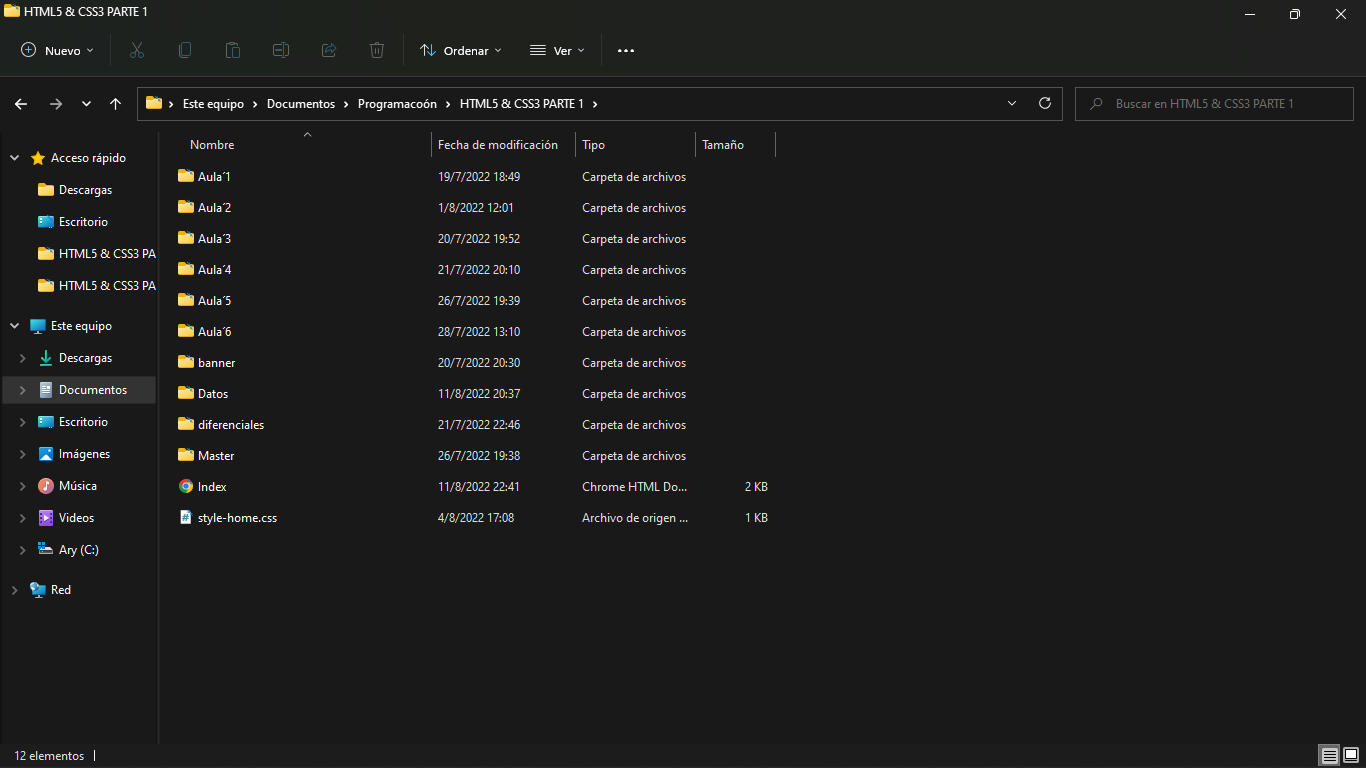
 Ves, y si muevo los archivos a un solo lado el código me da error y en si dice que esa página no existe.
Ves, y si muevo los archivos a un solo lado el código me da error y en si dice que esa página no existe.