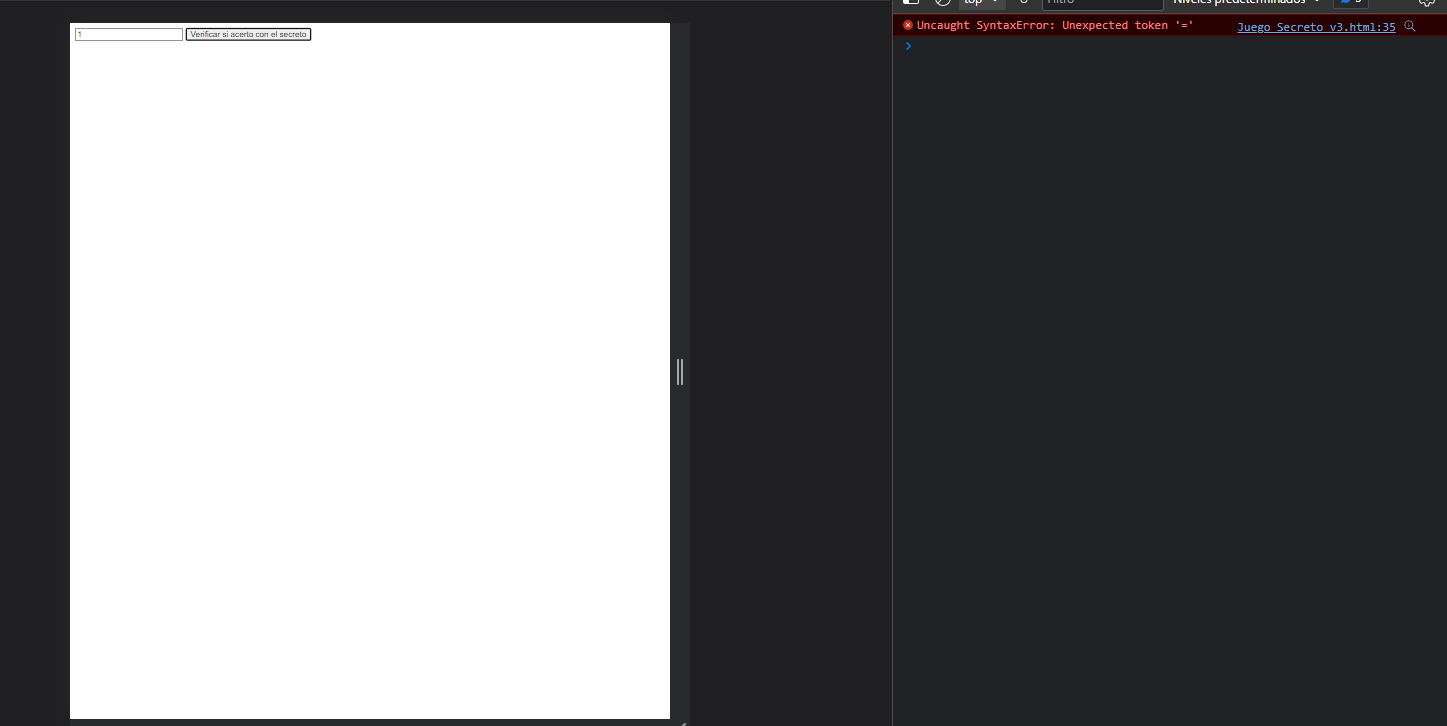
Hola compañeros!! alguien que me pueda ayudar con mi codigo? por mas que busco no veo donde se encuentra el error que marca la consola, además de que el console.log no arroja absolutamente nada por aqui les dejo mi código y el error que me marca la consola y les agradezco de antemano!
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title>JUEGO SECRETO</title>
</head>
<body>
<input/> <!--Campo-->
<button>Verificar si acerto con el secreto</button> <!--Boton-->
<script >
function aleatorio(){
return Math.round(Math.random()*10);
}
function sortearNumeros(cantidad){
var secretos =[]; //la funcion de esta variable solo aplica dentro de la funcion
var contador = 1;
while (contador<=cantidad) {
numeroAleatorio = aleatorio();
secretos.push(numeroAleatorio);
contador ++;
}
return = secretos;
}
//var secreto = Math.round(Math.random()*10);
var secretos = sortearNumeros(4); //pasando a sortearNumeros 4 valores
console.log(secretos);
//para pasar valores al arreglo secretos
//secretos.push(aleatorio()));
var input = document.querySelector("input"); // captura el contenido de input a JS
input.focus(); //focalizar el cursor dentro del input desde que la pagina carga
function verificar(){
var encontrado = false;
for(var posicion = 0; posicion < secretos.length; posicion++){ //ciclo for para verificar 4 veces los valores
//secretos.length te permite decir "el numero de elementos del arreglo"
if(parseInt(input.value) == secretos[posicion]){
alert("Usted acerto");
encontrado = true;
break; //para que cuando se encuentre el valor que coincida ya no se ejecute el for
}
}
if(encontrado == false){ //se saca este if del for para que no nos lo muestre 4 veces, sino 1
alert("Usted erro");
}
input.value = ""; //garantizar que al dar clic al boton y recibir el popup se borre
//el contenido escrito en el input
input.focus(); //focalice el cursor dentro del input en el proximo intento!
}
var button = document.querySelector("button"); //capturar el obj button (de html)
button.onclick = verificar; //para ejecutar al la funcion verificar momento de dar clic al boton
//PRACTICA
//var heroes = ["Superman", "Thor", "Batman", "Mujer Maravilla"];
//for( var i = 0; i < heroes.length; i++) {
//alert(heroes[i]);
//}
</script>
</body>
</html>