Intenté hacerlo, y también utilicé la ayuda del foro, pero no se ordena el triángulo blanco :(
 )
)
<canvas width="600" height="400"></canvas>
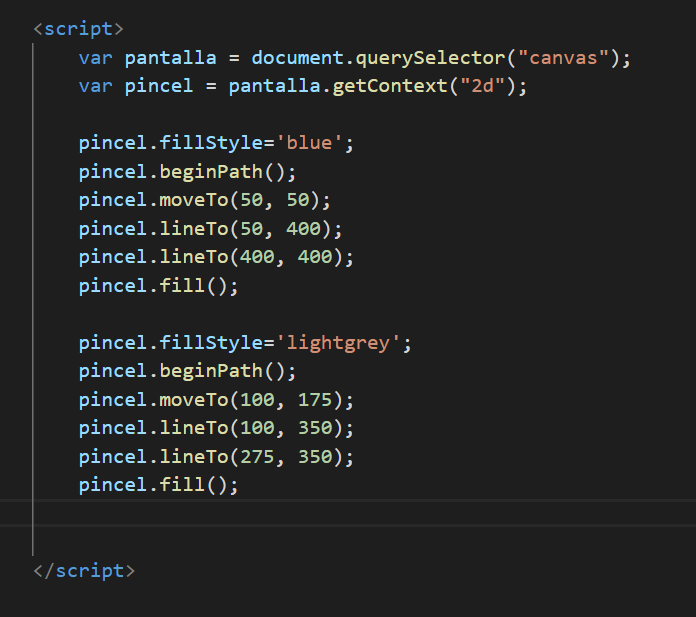
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle="black";
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle="white";
pincel.beginPath();
pincel.moveTo(100, 75);
pincel.lineTo(100, 350);
pincel.lineTo(275, 350);
pincel.fill();
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(80, 400);
</script>