no se me muestra el pop up, tampoco se elimina en automatico cuando se presiona el boton me ayudan a comprender cual es mi error y si en mi maquina?
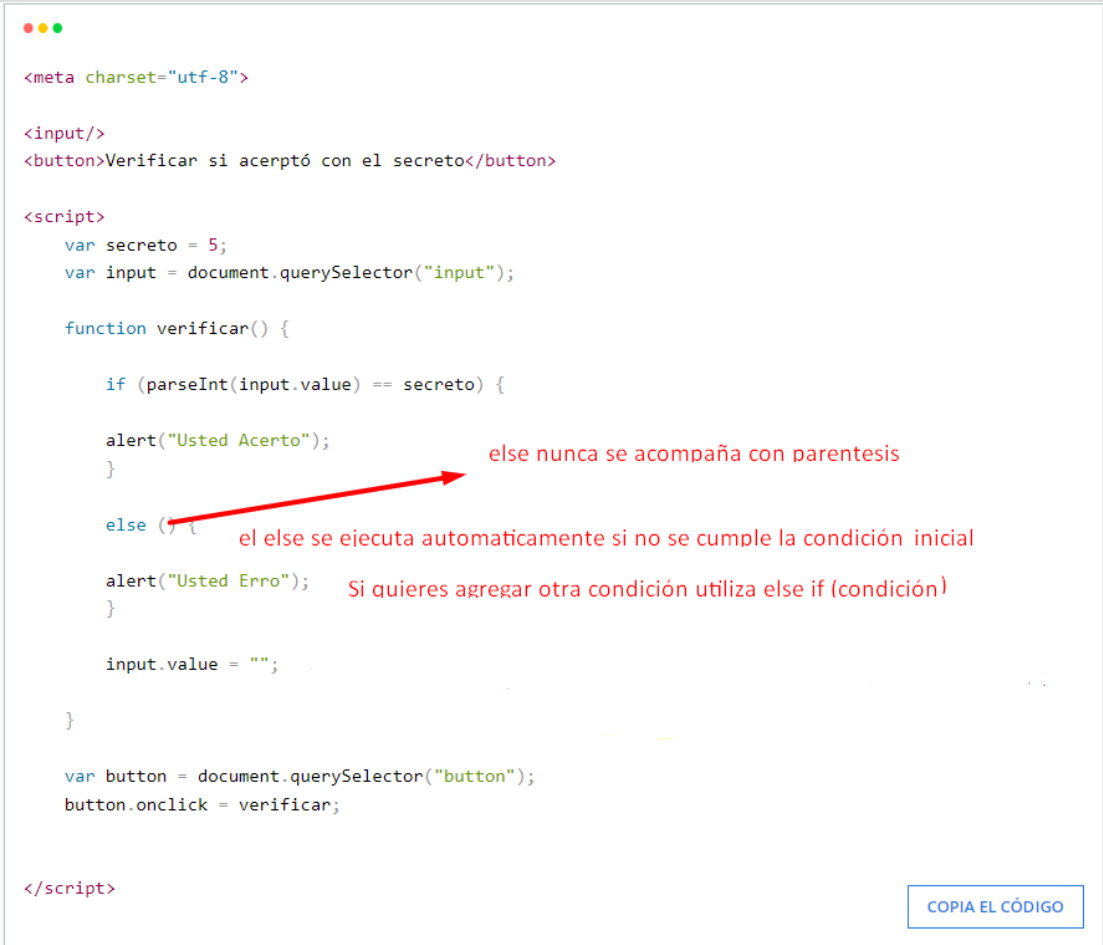
<meta charset="utf-8">
<input/>
<button>Verificar si acerptó con el secreto</button>
<script>
var secreto = 5;
var input = document.querySelector("input");
function verificar() {
if (parseInt(input.value) == secreto) {
alert("Usted Acerto");
}
else () {
alert("Usted Erro");
}
input.value = "";
}
var button = document.querySelector("button");
button.onclick = verificar;
</script>