<canvas width="600" height="500"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
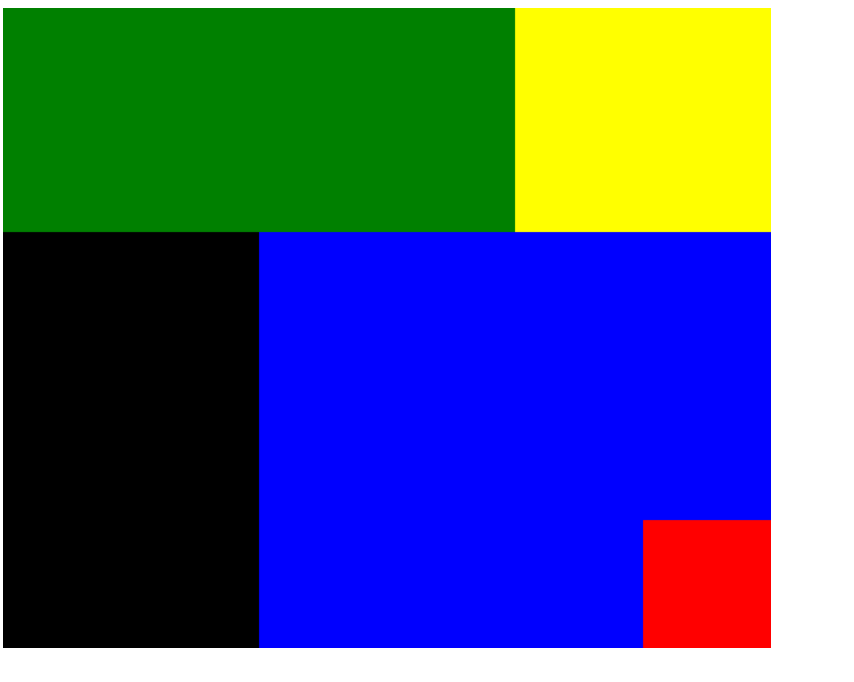
pincel.fillStyle = "blue"
pincel.fillRect(0,0,600,500);
pincel.fillStyle = "black"
pincel.fillRect(0,0,200,500);
pincel.fillStyle = "yellow"
pincel.fillRect(0,0,600,175);
pincel.fillStyle = "green"
pincel.fillRect(0,0,400,175);
pincel.fillStyle = "red"
pincel.fillRect(500,400,100,100);
</script>