

¡Hola Kevin!
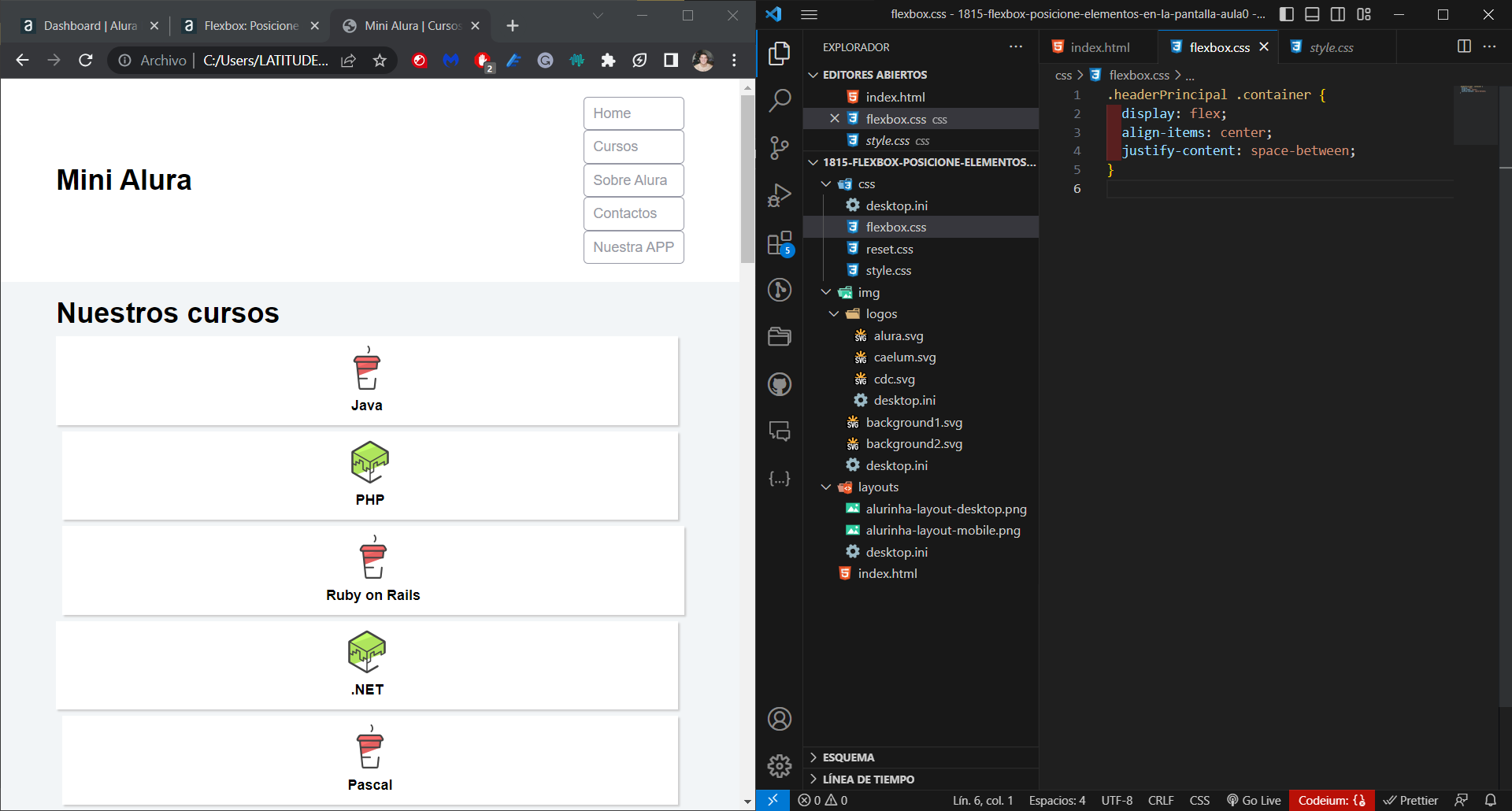
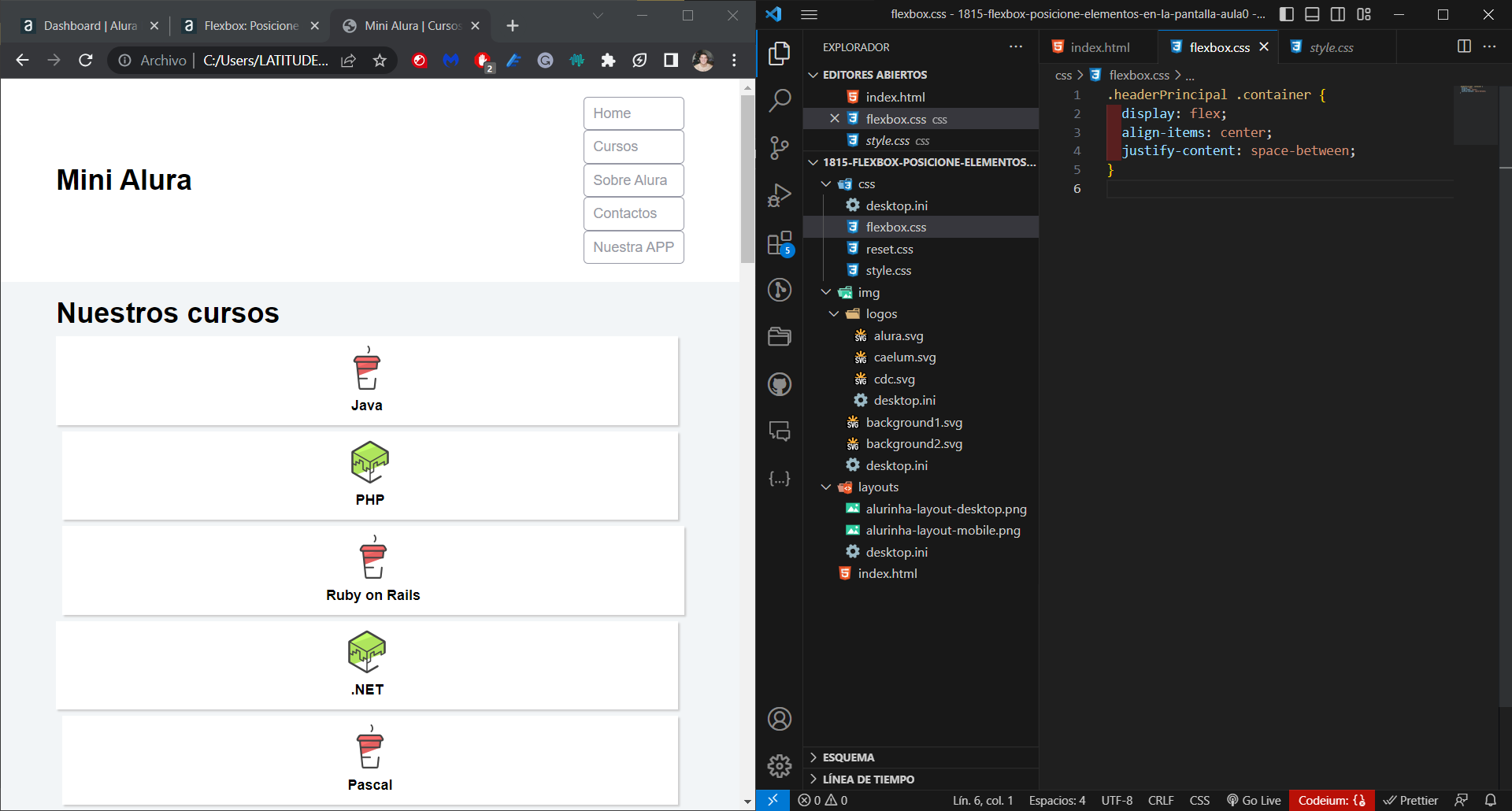
Gracias por compartir tu pregunta en el curso "Flexbox: Posicione elementos en la pantalla". En relación a la imagen que compartiste, parece que el header no está alineado correctamente y se encuentra en una posición diferente al resto de los elementos de la página.
Para solucionar este problema, podrías intentar utilizar la propiedad "display: flex" en el contenedor del header y así poder alinear los elementos de manera más sencilla. También podrías utilizar las propiedades "justify-content" y "align-items" para ajustar la posición del header en la pantalla.
Aquí te dejo un ejemplo de cómo podrías aplicar estas propiedades en tu código:
header {
display: flex;
justify-content: space-between;
align-items: center;
}Recuerda que esto es solo una sugerencia y puede que necesites ajustar las propiedades según las necesidades específicas de tu proyecto.
Espero que esta respuesta te haya sido útil. ¡Buenos estudios!