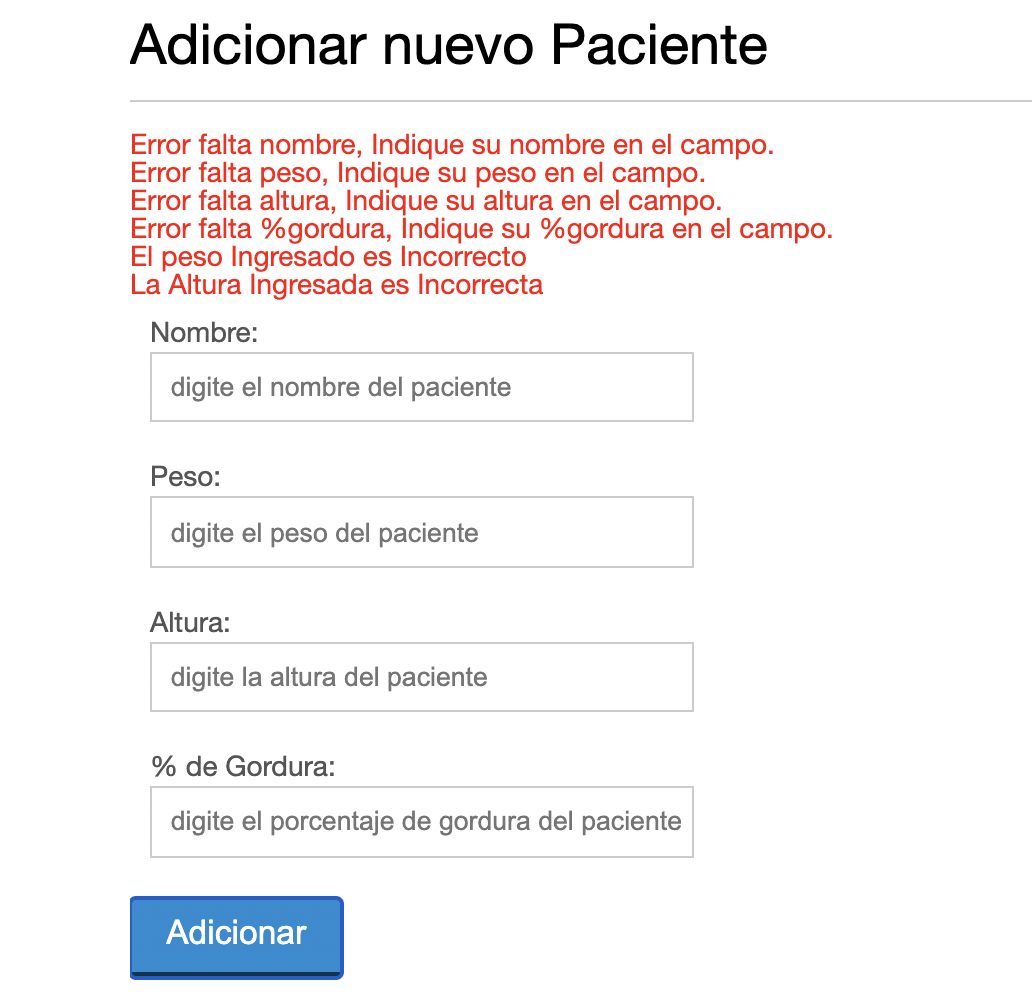
Hola! Como estan? En mi generacion del console.log(errores) me esta tomando el error del peso y la altura, ademas de los campos de los 4 errores por falta de datos. Como puedo solucionar esto?

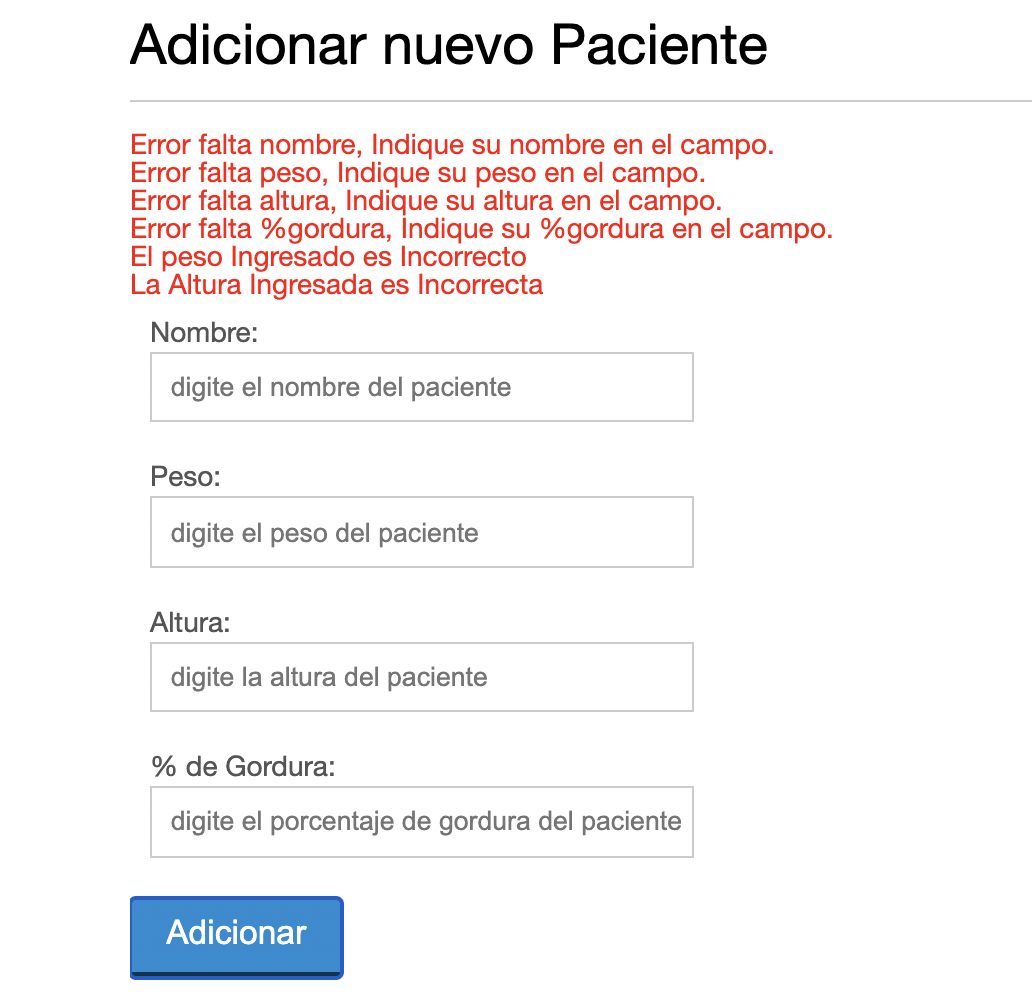
Hola! Como estan? En mi generacion del console.log(errores) me esta tomando el error del peso y la altura, ademas de los campos de los 4 errores por falta de datos. Como puedo solucionar esto?

Hola Nestor, espero que esté bien.
Te pido que añadas tu código aquí en el tópico para que podamos ayudarte más fácilmente.
Puedes hacerlo clicando en este botón y colocando tu código entre los acentos:

Hola Thiago! Todo bien por suerte, espero vos tambien. A continuación el codigo JavaScript del formulario. Es pero que sirva para salir de la duda.
var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click",function(event){
event.preventDefault()
var form = document.querySelector("#form-adicionar");
var paciente = capturarDatosPaciente(form);
var pacienteTr = construirTr(paciente);
var errores = validarPaciente(paciente);
console.log(errores);
if(errores.length > 0){
exhibirMensajesErrores(errores);
return;
}
adicionarPacienteEnLaTabla(paciente);
form.reset();
var mensajeErrores = document.querySelector("#mensaje-errores");
mensajeErrores.innerHTML = "";
});
function adicionarPacienteEnLaTabla(paciente){
var pacienteTr = construirTr(paciente);
var tabla = document.querySelector("#tabla-pacientes");
tabla.appendChild(pacienteTr);
}
function capturarDatosPaciente(form){
//capturando los datos del formulario
var paciente = {
nombre: form.nombre.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value,
imc: calcularImc(form.peso.value,form.altura.value)
}
return paciente;
}
function construirTr(paciente){
var pacienteTr = document.createElement("tr");
pacienteTr.classList.add("paciente");
pacienteTr.appendChild(construirTd(paciente.nombre,"info-nombre"));
pacienteTr.appendChild(construirTd(paciente.peso,"info-peso"));
pacienteTr.appendChild(construirTd(paciente.altura,"info-altura"));
pacienteTr.appendChild(construirTd(paciente.gordura,"info-gordura"));
pacienteTr.appendChild(construirTd(paciente.imc,"info-imc"));
return pacienteTr;
}
function construirTd(dato,clase){
var td = document.createElement("td")
td.classList.add(clase);
td.textContent = dato;
return td;
}
function validarPaciente(paciente){
var errores = []
if(paciente.nombre.length == 0){
errores.push("Error falta nombre, Indique su nombre en el campo.");
}
if(paciente.peso.length == 0){
errores.push("Error falta peso, Indique su peso en el campo.");
}
if(paciente.altura.length == 0){
errores.push("Error falta altura, Indique su altura en el campo.");
}
if(paciente.gordura.length == 0){
errores.push("Error falta %gordura, Indique su %gordura en el campo.");
}
if(!validarPeso(paciente.peso)){
errores.push("El peso Ingresado es Incorrecto");
}
if(!validarAltura(paciente.altura)){
errores.push("La Altura Ingresada es Incorrecta");
}
return errores;
}
function exhibirMensajesErrores(errores){
var ul = document.querySelector("#mensaje-errores");
ul.innerHTML = ""
errores.forEach(function(error){
var li = document.createElement("li");
li.textContent = error;
ul.appendChild(li);
});
}podrias poner los codigos de validarAltura y validarPeso
Hola! Se me ocurrió esta solución. Implemente un "else if" en el caso que si se coloca un valor en el peso o en la altura lo tome y de ahí evalué si es correcto. Saludos!
Dejo a continuación la porción de código modificado.
if(paciente.nombre.length == 0){
errores.push("Error falta nombre, Indique su nombre en el campo.");
}
if(paciente.peso.length == 0){
errores.push("Error falta peso, Indique su peso en el campo.");
}else if(!validarPeso(paciente.peso)){
errores.push("El peso Ingresado es Incorrecto");
}
if(paciente.altura.length == 0){
errores.push("Error falta altura, Indique su altura en el campo.");
}else if(!validarAltura(paciente.altura)){
errores.push("La Altura Ingresada es Incorrecta");
}
if(paciente.gordura.length == 0){
errores.push("Error falta %gordura, Indique su %gordura en el campo.");
}
return errores;
}