Hola Jonathan,
Por lo que describes, parece que estás teniendo problemas para cargar tu archivo CSS junto con tu archivo HTML en tu aplicación de OCI. Esto puede deberse a varias razones, pero aquí hay un par de cosas que podrías probar:
Asegúrate de que la ruta al archivo CSS en tu archivo HTML es correcta. Debe ser relativa al archivo HTML. Por ejemplo, si tu archivo CSS está en la misma carpeta que tu archivo HTML, la ruta sería simplemente el nombre del archivo CSS. Si está en una subcarpeta, necesitarías incluir el nombre de la subcarpeta en la ruta, como "subcarpeta/nombre.css".
Verifica que tu archivo CSS esté correctamente formateado y no contenga errores. Un error en el CSS podría hacer que no se cargue correctamente.
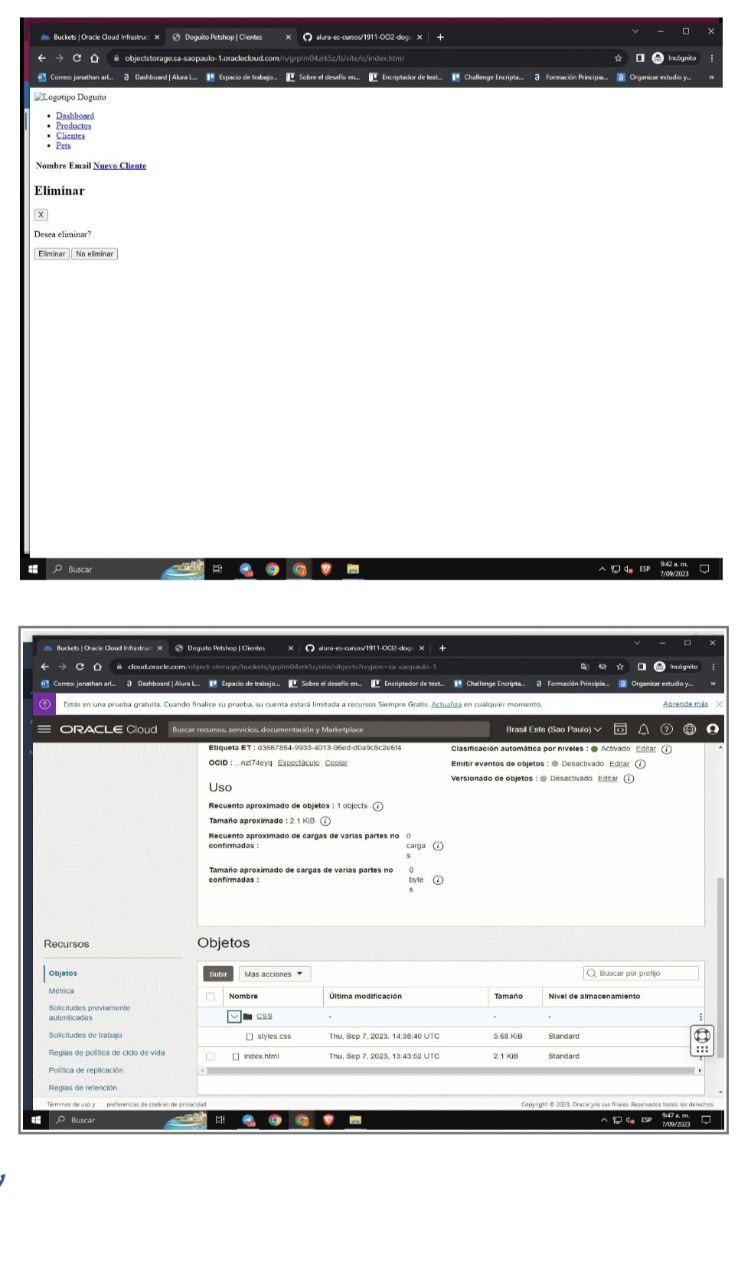
Asegúrate de que estás subiendo ambos archivos (HTML y CSS) al bucket de OCI. Si sólo subes el archivo HTML, el archivo CSS no se cargará y tu página no tendrá estilos.
Finalmente, verifica las políticas de CORS en tu bucket de OCI. Las políticas de CORS (Cross-Origin Resource Sharing) determinan qué recursos de otros dominios puede cargar tu página. Si las políticas de CORS no están configuradas correctamente, tu página no podrá cargar el archivo CSS.
Espero que estas sugerencias te sean útiles. Recuerda, sin embargo, que sin más detalles sobre tu configuración específica y el error que estás viendo, estas son sólo sugerencias generales y pueden no resolver completamente tu problema.
Espero haber ayudado y buenos estudios!