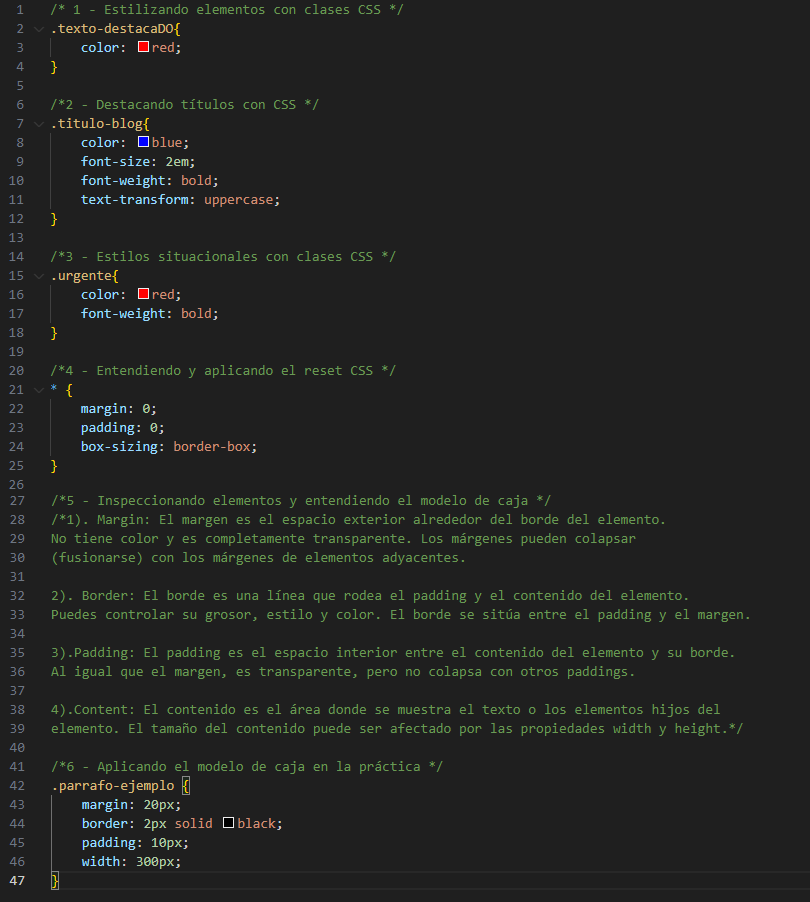
1. Estilizando elementos con clases CSS:
Descripción: Aplica estilos específicos a un elemento < p > utilizando una clase llamada "texto-destacado".
Código HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Texto Destacado</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="texto-destacado">Este es un texto destacado con un estilo especial.</p>
</body>
</html>
Código CSS (styles.css):
.texto-destacado {
color: #ff6600; /* Color llamativo */
font-weight: bold;
font-size: 18px;
}
2. Destacando títulos con CSS
Descripción: Resalta los títulos de un blog con la clase "titulo-blog".
Código HTML:
<h1 class="titulo-blog">Título destacado del blog</h1>
Código CSS (styles.css):
.titulo-blog {
color: #0044cc;
font-size: 24px;
text-transform: uppercase;
text-align: center;
}
3. Estilos situacionales con clases CSS Descripción: Aplica un estilo de urgencia a noticias importantes.
Código HTML:
<p class="urgente">¡Última hora! Se ha anunciado una noticia importante.</p>
Código CSS:
.urgente {
color: red;
font-weight: bold;
background-color: yellow;
padding: 5px;
border: 2px solid red;
}
4. Entendiendo y aplicando el reset CSS Descripción: Aplica un reset CSS para eliminar estilos predeterminados del navegador.
Código CSS:
/* Reset CSS básico */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
5. Inspeccionando elementos y entendiendo el modelo de caja:
Tarea: Abre las herramientas de desarrollo en tu navegador (DevTools, presionando F12 o Ctrl + Shift + I en Chrome/Firefox). Inspecciona un elemento y observa sus propiedades:
- Margin: Espacio externo entre el elemento y otros elementos.
- Border: Borde alrededor del contenido y el padding.
- Padding: Espacio entre el contenido y el borde.
- Content: El área donde se muestra el texto o imagen.
Ejemplo visual en DevTools:
Inspecciona un < div > con margen, borde y padding. Verás un esquema de caja donde cada propiedad se representa con un color distinto.
6. Aplicando el modelo de caja en la práctica
Código HTML:
<div class="caja-ejemplo">Este es un ejemplo del modelo de caja.</div>
Código CSS:
.caja-ejemplo {
width: 200px;
height: 100px;
background-color: lightblue;
padding: 20px;
margin: 15px;
border: 3px solid darkblue;
}
Podemos observar cómo el padding, margin y border afectan el tamaño y la posición del elemento en la página.