Los selectores CSS son como punteros mágicos que nos permiten apuntar a elementos específicos de una página web y aplicarles estilos personalizados.
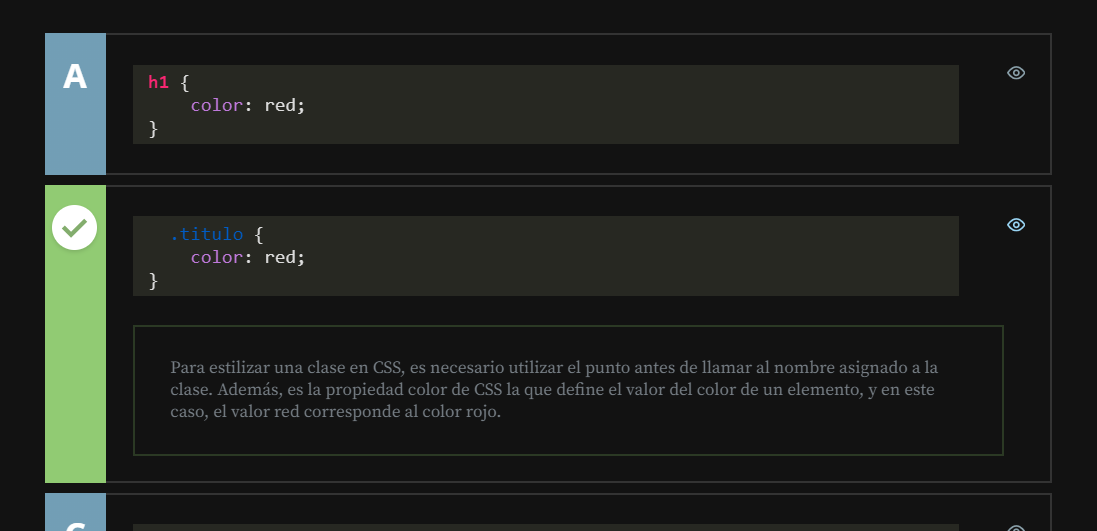
Imagina esto: Tienes un título importante en tu página (un h1) y quieres que destaque en rojo. Si ese título tiene una clase llamada "titulo", ¿cómo le aplicarías ese color rojo usando CSS?
¡Pon a prueba tus conocimientos! ¿Cuál de las siguientes opciones es la correcta?

¡Responde en los comentarios y descubre la respuesta correcta!
#CSS #selectoresCSS #clasesCSS #diseñoWeb #desarrolloWeb #webdesign #codigodesdecero #aprendizajeCSS




