CSS:
:root{
--color-primario: #27445d;
--color-secundario: #497d74;
--color-terciario: #71bbb2;
--color-hover: #efe9d5;
--fuente-montserrat: 'Montserrat', sans-serif;
--fuente-krona: "Krona One", sans-serif;
}
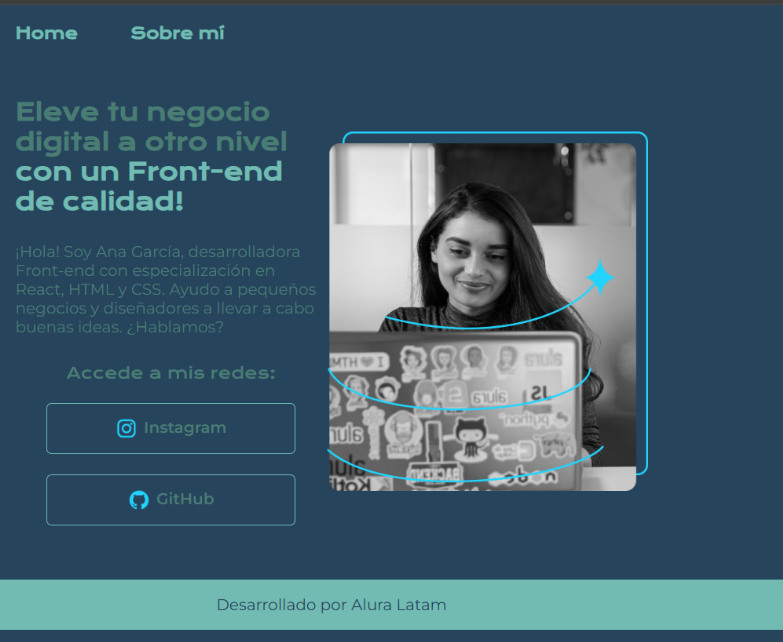
Resultado:

CSS:
:root{
--color-primario: #27445d;
--color-secundario: #497d74;
--color-terciario: #71bbb2;
--color-hover: #efe9d5;
--fuente-montserrat: 'Montserrat', sans-serif;
--fuente-krona: "Krona One", sans-serif;
}
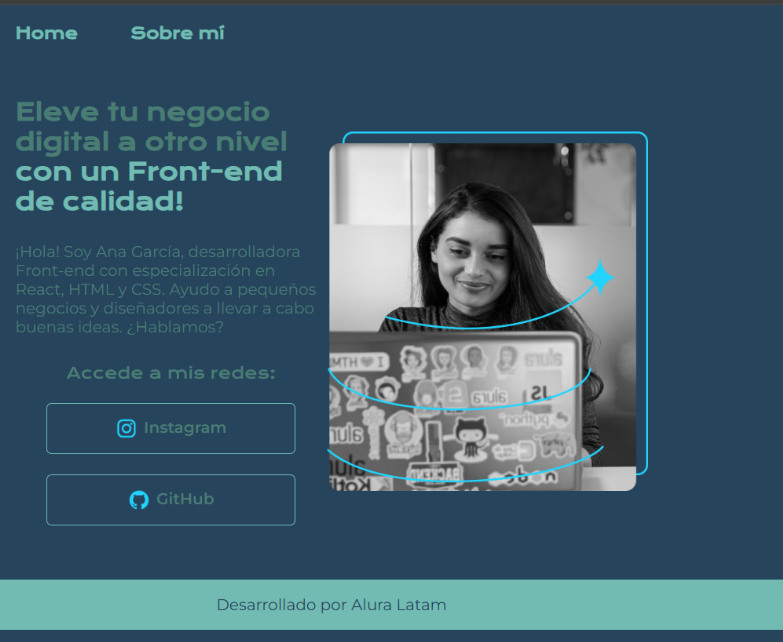
Resultado:

¡Hola Anderson, espero que estés bien!
Veo que estás trabajando con variables CSS para personalizar tu proyecto. Las variables te permiten cambiar fácilmente los colores y las fuentes en todo tu sitio web. Aquí tienes algunos pasos que podrías seguir para aplicar lo que aprendiste en clase:
Explora nuevas paletas de colores: Puedes usar herramientas como Color Hunt o la Rueda de Colores de Adobe para encontrar combinaciones de colores que te gusten.
Actualiza las variables CSS: Una vez que tengas una nueva paleta, actualiza tus variables en el :root. Por ejemplo:
:root {
--color-primario: #nuevoColor1;
--color-secundario: #nuevoColor2;
--color-terciario: #nuevoColor3;
--color-hover: #nuevoColor4;
}
Usa el atajo ctrl + D: Este atajo te permite seleccionar y cambiar rápidamente todos los valores iguales en tu CSS. Es muy útil para reemplazar colores antiguos por variables nuevas.
Prueba con fuentes: Además de colores, puedes experimentar con diferentes fuentes. Cambia las variables --fuente-montserrat y --fuente-krona si encuentras otras fuentes que prefieras.
Revisa el resultado: Después de hacer los cambios, revisa cómo se ve tu proyecto. Asegúrate de que los colores y las fuentes se aplican correctamente y que el diseño sigue siendo legible y atractivo.
Espero que estas sugerencias te sean útiles y te ayuden a personalizar tu proyecto de manera efectiva. ¡Bons estudios!