Hola quiero compartir mi codigo HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>Lo que hacemos programando</title>
<link rel="stylesheet" href="estilo.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway">
</head>
<body>
<header >
</header>
<main class="bgimg w3-display-container w3-animate-opacity w3-text-white">
<div >
<section>
<div class="presentacion" >
<h1 >Optimus System Ingenieria sas</h1>
</div>
<!-- class="w3-display-middle" -->
<div class="presentacion">
<h1 class="titulo-blog">Edwin Bladimir </h1>
<hr class="w3-border-grey" style="margin:auto;width:40%">
<p class="w3-large w3-center">Torres Corredor <stong class="texto-destaque"> Ingeniero mecánico</stong></p>
<p class="noticias-urgentes2"> Noticias urgentes</p>
<div class="w3-display-middle" >
<p class="noticias-urgentes">Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi minima deserunt doloremque nemo dolore pariatur optio hic excepturi vitae quis ipsa, consequatur amet nam adipisci dolorem explicabo nobis recusandae id.</p>
<div class="centrandoet">
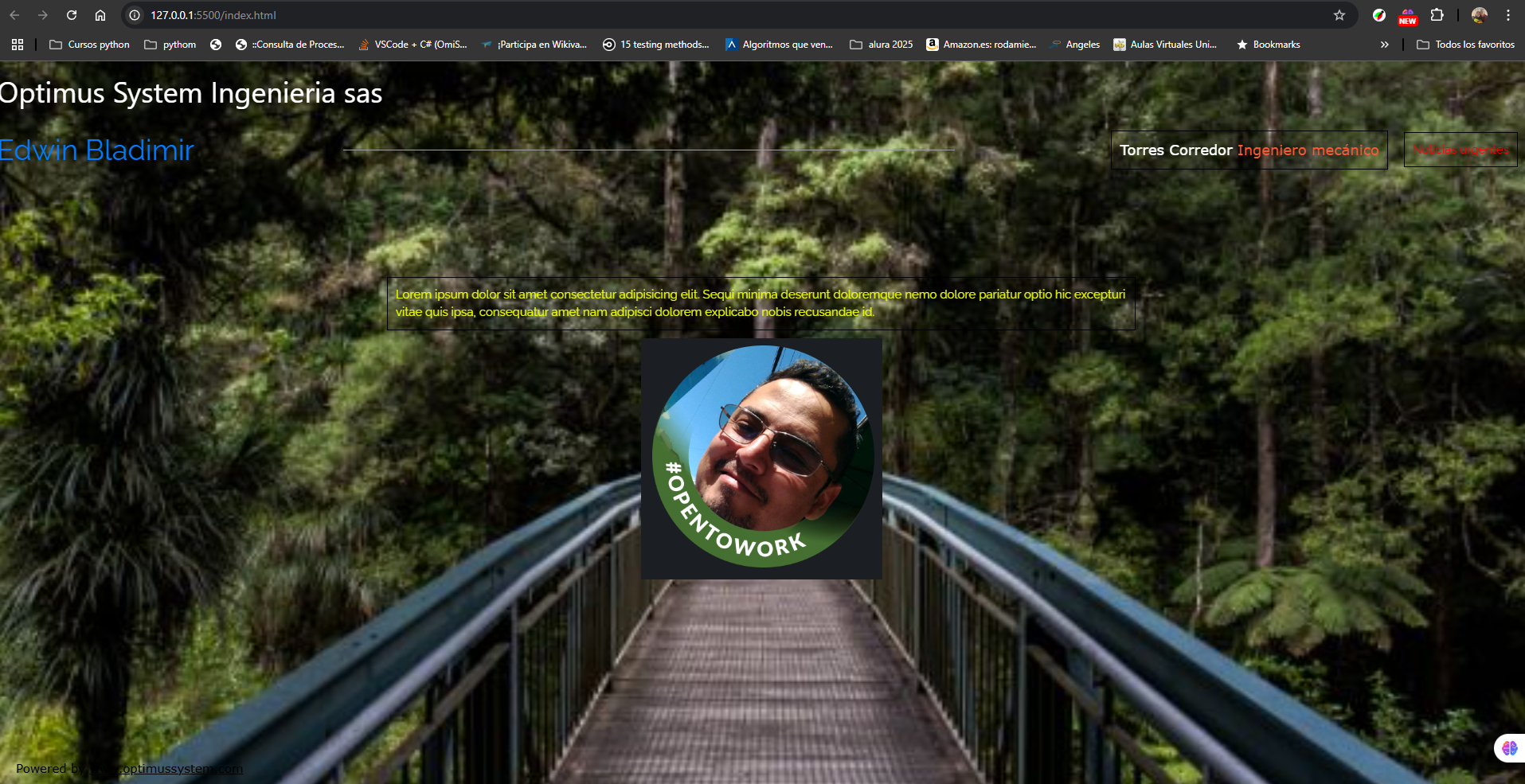
<img src="edwinlink.png" alt="Edwin Torres Sonrie">
</div>
</div>
</div>
<!-- <section>
<h2>Título de la sección</h2>
<p>Contenido relacionado con el tema de la sección.</p>
<p>Más contenido relevante.</p>
</section> -->
<!-- <div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.optimussystem.com" target="_blank">www.optimussystem.com</a>
</div> -->
</section >
</div>
</main>
<footer>
<div class="w3-display-bottomleft w3-padding-large">
Powered by <a href="https://www.optimussystem.com" target="_blank">www.optimussystem.com</a>
</div>
</footer>
</body>
</html>
el CSS
*{
padding: 0;
margin: 0;
}
.texto-destaque{
color: #ff5733;
}
.titulo-blog{
color: #007bff;
font-family: "Raleway", sans-serif;
}
.titulo-edwin{
box-sizing: content-box;
padding: 5px;
color: #09c6cc;
font-family: "Raleway", sans-serif;
background-image: url("img_forest.jpg");
}
body,h1 {font-family: "Raleway", sans-serif}
body, html {height: 100%}
.bgimg {
background-image: url("img_forest.jpg");
min-height: 100%;
background-position: center;
background-size: cover;
}
.noticias-urgentes{
font-family: "Raleway", sans-serif;
color: #eeff00;
}
.noticias-urgentes2{
font-family: "Raleway", sans-serif;
color: #ff0000;
}
p {
margin: 10px;
border: 1px solid black;
padding: 10px;
}
.presentacion{
display: flex;
align-items:center;
}
.centrandoet{
display: flex;
justify-content: center;
}