Aplicando bordes
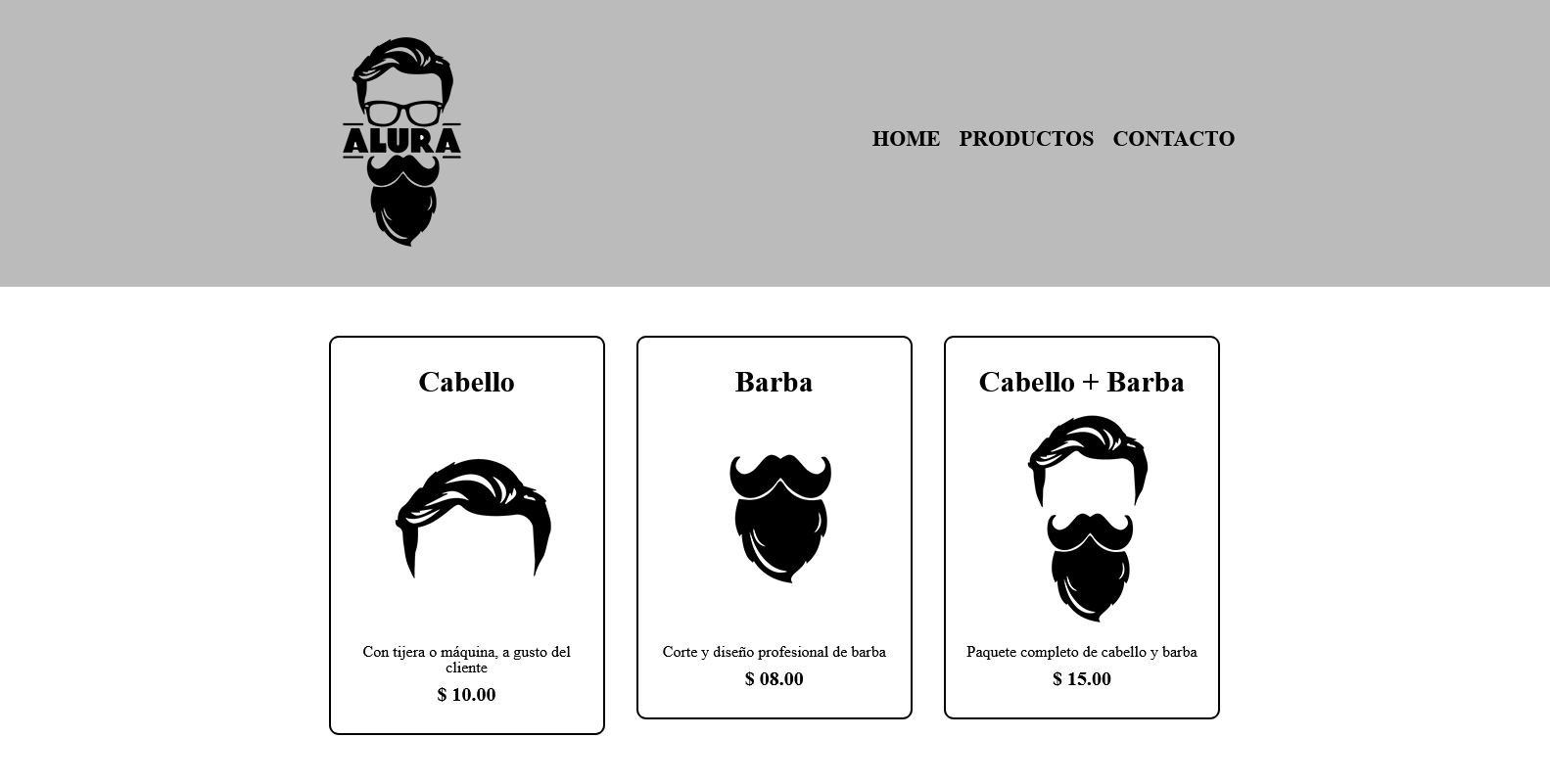
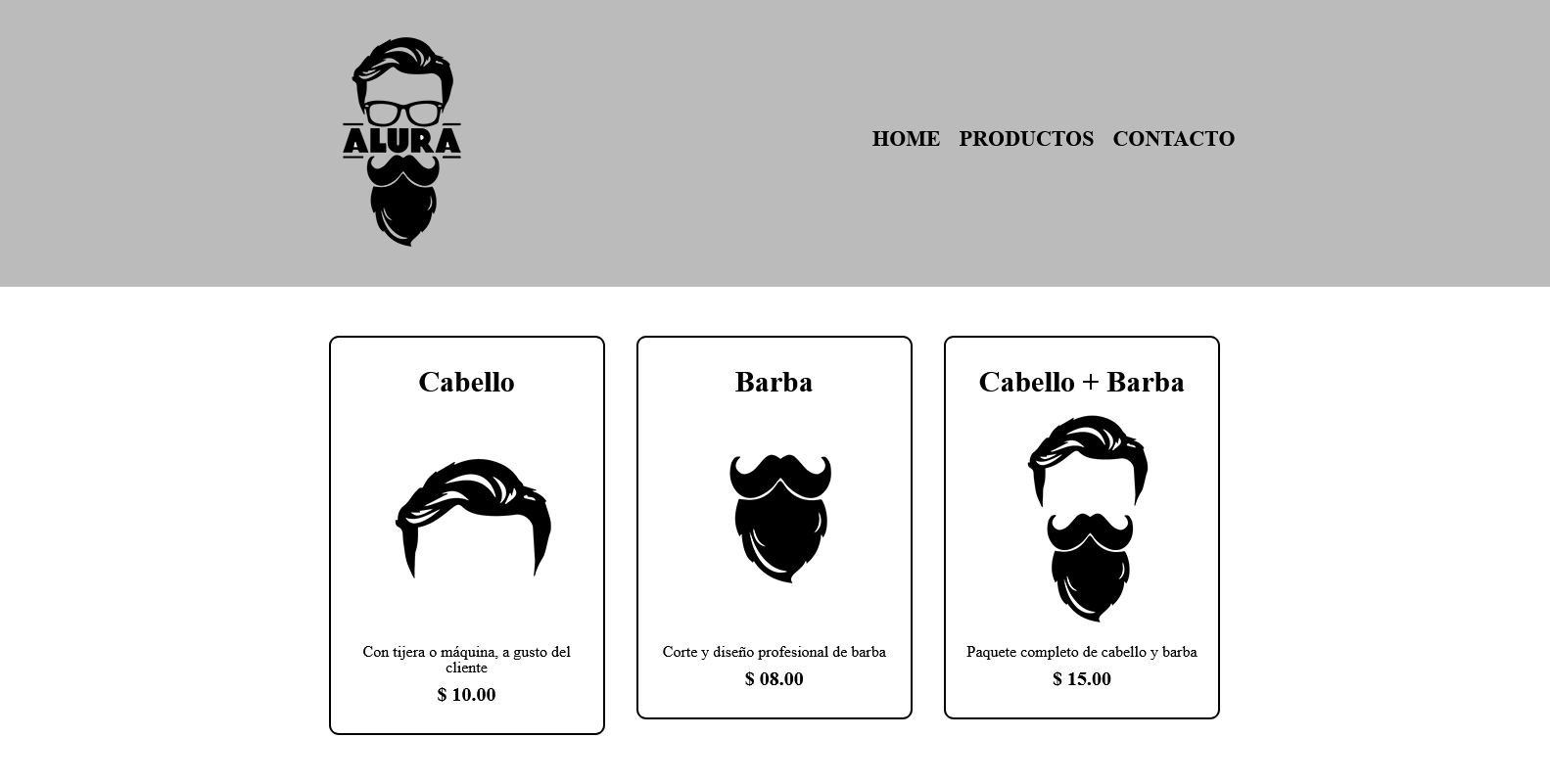
Una de las cajas en mi navegador aparece más alta la caja de "cabello", creo que por la descripción de 2 líneas, ¿Cómo corregir ese problema?

Una de las cajas en mi navegador aparece más alta la caja de "cabello", creo que por la descripción de 2 líneas, ¿Cómo corregir ese problema?

Hola Jairo !
Lo ideal sería ver tu código y partiendo de ahí verificar la falla.
Saludos ! :-)
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.producto-descripción {
font-size: 18px;
}
.producto-precio {
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}