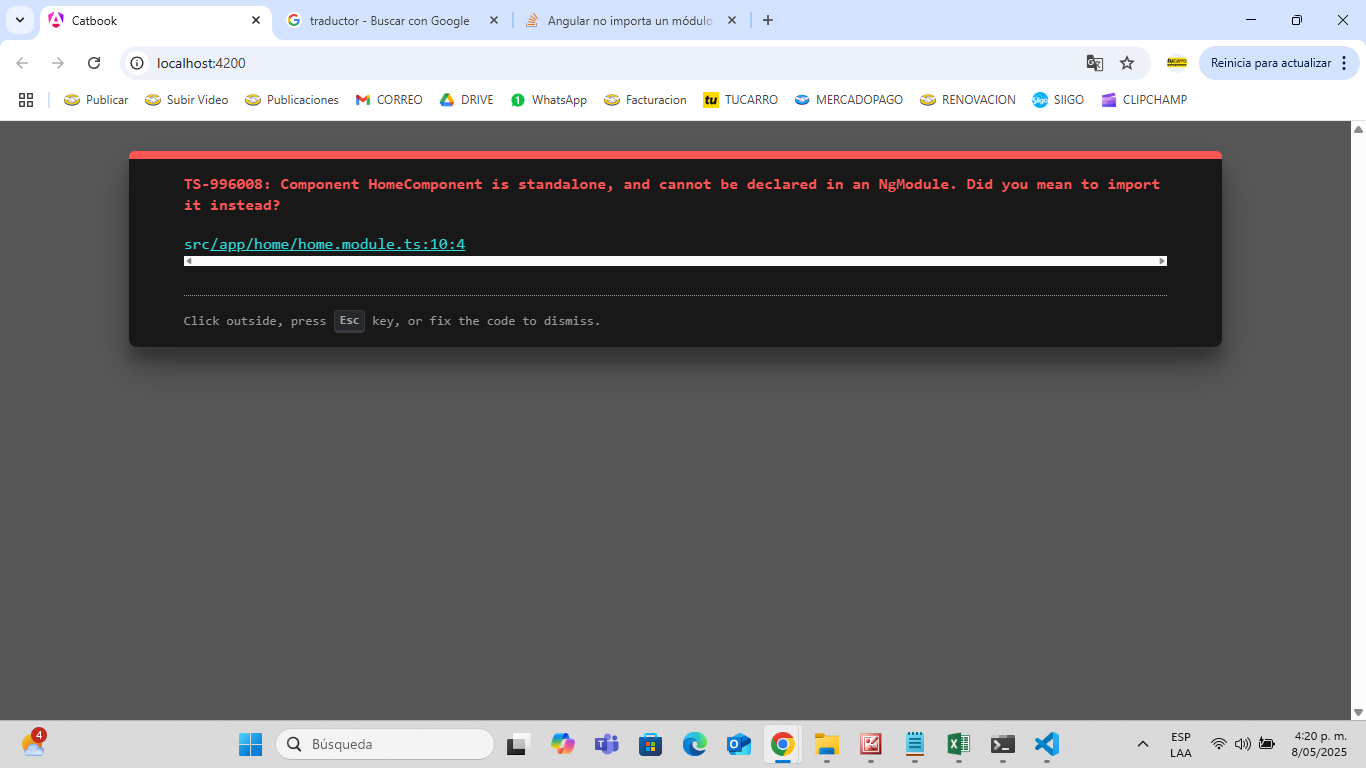
Buenas tardes solicito su colaboracion cuando trato de cargar el modulo home, con la imagen y el texto bienvenidos me sale el siguiente error.
import { Component, OnInit } from '@angular/core';
@Component({ selector: 'app-home', templateUrl: './home.component.html', styleUrl: './home.component.css' }) export class HomeComponent implements OnInit {
constructor(){}
ngOnInit(): void {
}
}