Hola,
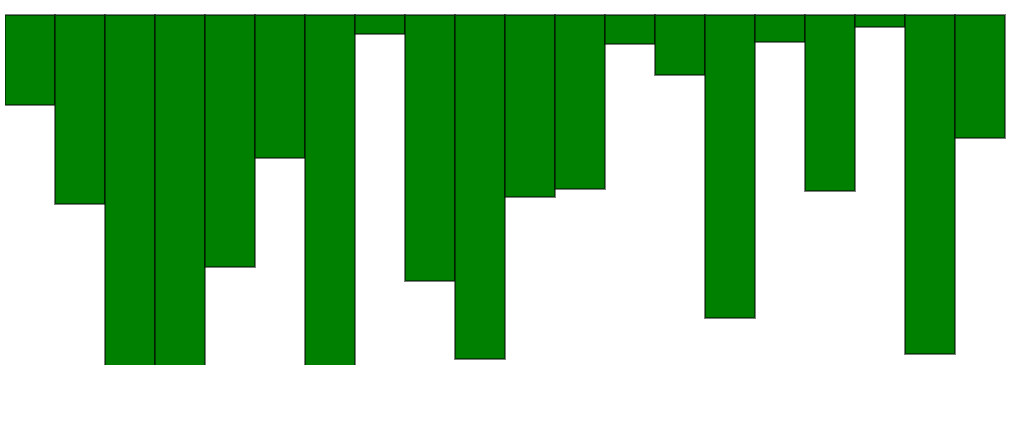
agrage una funcion iteradora que vimos en las clases anteriores, recordé las barras de que se mueven con el sonido y se me ocurrio la idea como hacer para dibujar 20 cuadros de diferente tamaños al azar, me costo un poco recordar como se hacia pero con unos cuantos ensallo resulto lo esperado.

<canvas width="12000" height="400"> </canvas> <!-- agrande el ancho para que cupieran las 20 barras -->
<script>
function dibujarRectangulo(x, y, color, altura) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, 50, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, 50, altura);
}
function cantidadCuadros(cantidad) { /* funcion iteradora */
var separador = 0
for (var iterador = 1; iterador <= cantidad; iterador++) {
dibujarRectangulo(separador, 50, "green", Math.round(Math.random() * 400)); /* le di mas altura a las barras */
separador = separador + 50
}
}
cantidadCuadros(20)
</script>
