hola. que tal estan?
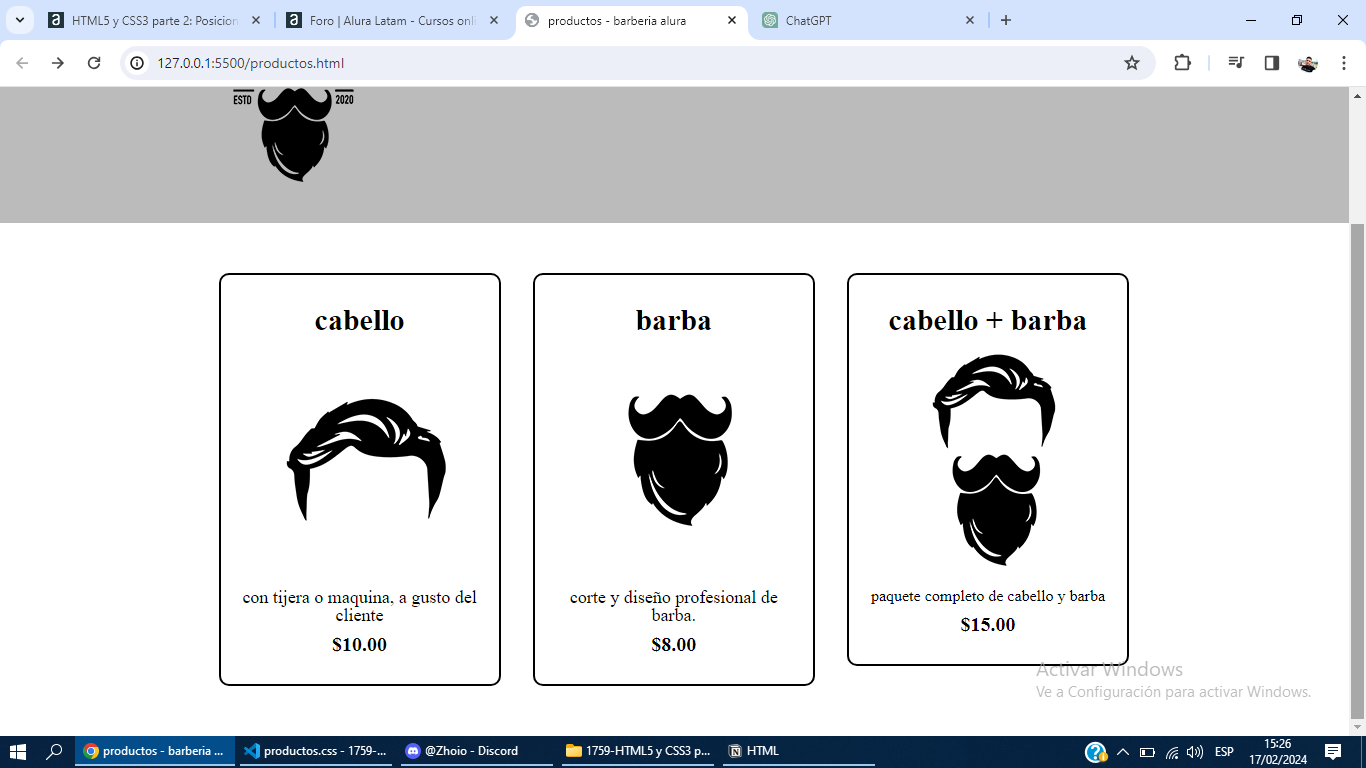
queria recibir una ayuda de parte de ustedes, resulta que los menus , los recuadros de los servicios no me aparecen alineados. el de la derecha esta un poco mas corto en altura. agradezco a quien me pueda ayudar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf=8">
<title>productos - barberia alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja">
<h1> <img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">home</a></li>
<li><a href="productos.html">productos</a></li>
<li><a href="contacto.html">contactos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>cabello</h2>
<img src="imagenes/cabello.jpg">
<p class="descripcion-servicio">con tijera o maquina, a gusto del cliente</p>
<p class="valor-servicio">$10.00</p>
</li>
<li>
<h2>barba</h2>
<img src="imagenes/barba.jpg">
<p class="descripcion-servicio">corte y diseño profesional de barba.</p>
<p class="valor-servicio">$8.00</p>
</li>
<li>
<h2>cabello + barba</h2>
<img src="imagenes/cabello+barba.jpg">
<p class="descripcion-servicio"></p>paquete completo de cabello y barba</p>
<p class="valor-servicio">$15.00</p>
</li>
</ul>
</main>
</body>
</html>
header{
background-color:#bbbbbb;
padding: 20px;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0px;
}
nav li{
display: inline;
margin:0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.productos li:hover{
border-color: #c78c19;
}
.productos li:active{
border-color: #088c19;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 33px;
}
.descripcion-servicio{
font-size: 18px;
}
.valor-servicio{
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
nav a:hover{
color : #c78c19;
text-decoration: underline;
}