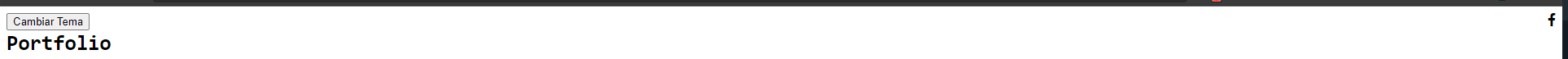
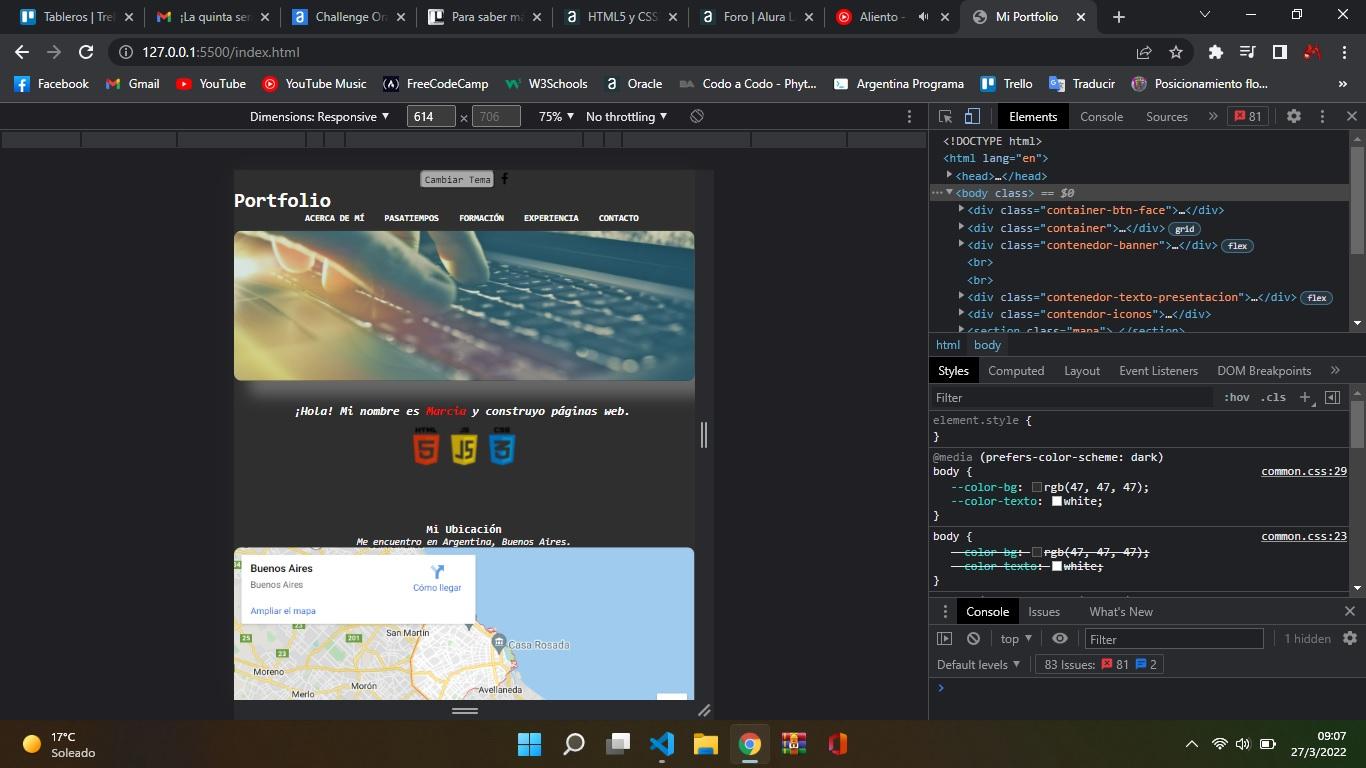
Buenos días. Estoy utilizando flex-box en mi web, pero no logro de ninguna forma que el botón para cambiar el tema y el logo de facebook, queden así como se los ve, en la misma línea, pero el primero completamente hacia el margen izquierdo de la pagina (donde comienza), y el segundo hacia el margen derecho de la pagina(donde termina de ancho). Me gustaría hacerlo en flex-box también.
Les pido ayuda, por favor. Muchas gracias!

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi Portfolio</title>
<link href="home.css" rel="stylesheet" type="text/css">
<link href="common.css" rel="stylesheet" type="text/css">
<script src="https://kit.fontawesome.com/272d7f42e2.js" crossorigin="anonymous"></script>
</head>
<body class="light-theme">
<div class="container-btn-face">
<button id="boton">Cambiar Tema</button>
<i class="fa-brands fa-facebook-f"></i>
</div>
<div class=container>
<h1>Portfolio</h1>
<nav>
<ul>
<li class="navegacion"><a href="acercademi.html">Acerca de mí</a</li>
<li class="navegacion"><a href="pasatiempos.html">Pasatiempos</a></li>
<li class="navegacion"><a href="formacion.html">Formación</a></li>
<li class="navegacion"><a href="experiencia.html">Experiencia</a></li>
<li class="navegacion"><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
<div class="contenedor-banner">
<img class="banner" src="banner.jpg">
</div>
<br> <br>
<div class="contenedor-texto-presentacion">
<h2>¡Hola! Mi nombre es <strong>Marcia</strong> y construyo páginas web.</h2>
</div>
<div class="contendor-iconos">
<img class="iconos-web" src="Iconos-web.png" alt="html">
</div>
<section class="mapa">
<h3 class="titulo-principal">Mi Ubicación</h3>
<p>Me encuentro en Argentina, Buenos Aires.</p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d210146.47899812937!2d-58.43329845000003!3d-34.61582374999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x95bcca3b4ef90cbd%3A0xa0b3812e88e88e87!2sBuenos%20Aires%2C%20CABA!5e0!3m2!1ses-419!2sar!4v1645974614361!5m2!1ses-419!2sar" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</section>
<div class="contenedor-piedepagina">
<footer>
<img src="pie-de-pagina.jpg">
<p>Copyright © Marcia Arca - 2022</p>
</footer>
</div>
<script src="./scripts.js"></script>
</body>
</div>
</html>CSS
.fa-brands fa-facebook-f{
width: 30px;
bottom: 42px;
box-shadow: 5px 5px 5px dimgrey;
margin-right: 40px;
}
.container h1 {
margin-top: 0;
margin-right: 100%;
font-family: monospace;
}
div.contenedor-texto-presentacion {
display: flex;
justify-content: center;
font-style: italic;
border-radius: 10px;
margin-bottom: -40px;
}
h2 {
font-size: large;
font-family: monospace;
padding-right: 5px;
}
strong {
color: red;
}
.contenedor-iconos {
display: flex;
justify-content: center;
}
.iconos-web {
width: 150px;
margin-top: 50px;
margin-bottom: 20px;
}
.mapa h3, .mapa p {
color: var(--color-texto);
}
.mapa {
text-align: center;
margin-top: 50px;
}
.mapa p{
font-style: italic;
}
iframe {
border-radius: 10px;
}