Aquí tengo el diseño de la flor, a manera de juego, por si a alguien le interesa...
<body>
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2 * 3.14);
pincel.fill();
}
function dibujarFlor (x, y) {
dibujarCirculo(x, y, 15, "red");
dibujarCirculo(x, y, 5, "black");
dibujarCirculo(x, y-30, 15, "yellow");
dibujarCirculo(x, y+30, 15, "blue");
dibujarCirculo(x-30, y, 15, "orange");
dibujarCirculo(x+30, y, 15, "black");
// dibujarCirculo(x+30, y-30, 15, "lightgreen");
// dibujarCirculo(x+30, y+30, 15, "purple");
}
x = parseInt(prompt("Digite la posición 'X' de la flor."));
y = parseInt(prompt("Digite la posición 'Y' de la flor."));
dibujarFlor(x, y);
dibujarFlor(x-60, y-60);
dibujarFlor(x-60, y+60);
dibujarFlor(x+60, y-60);
dibujarFlor(x+60, y+60);
</script>
</body>
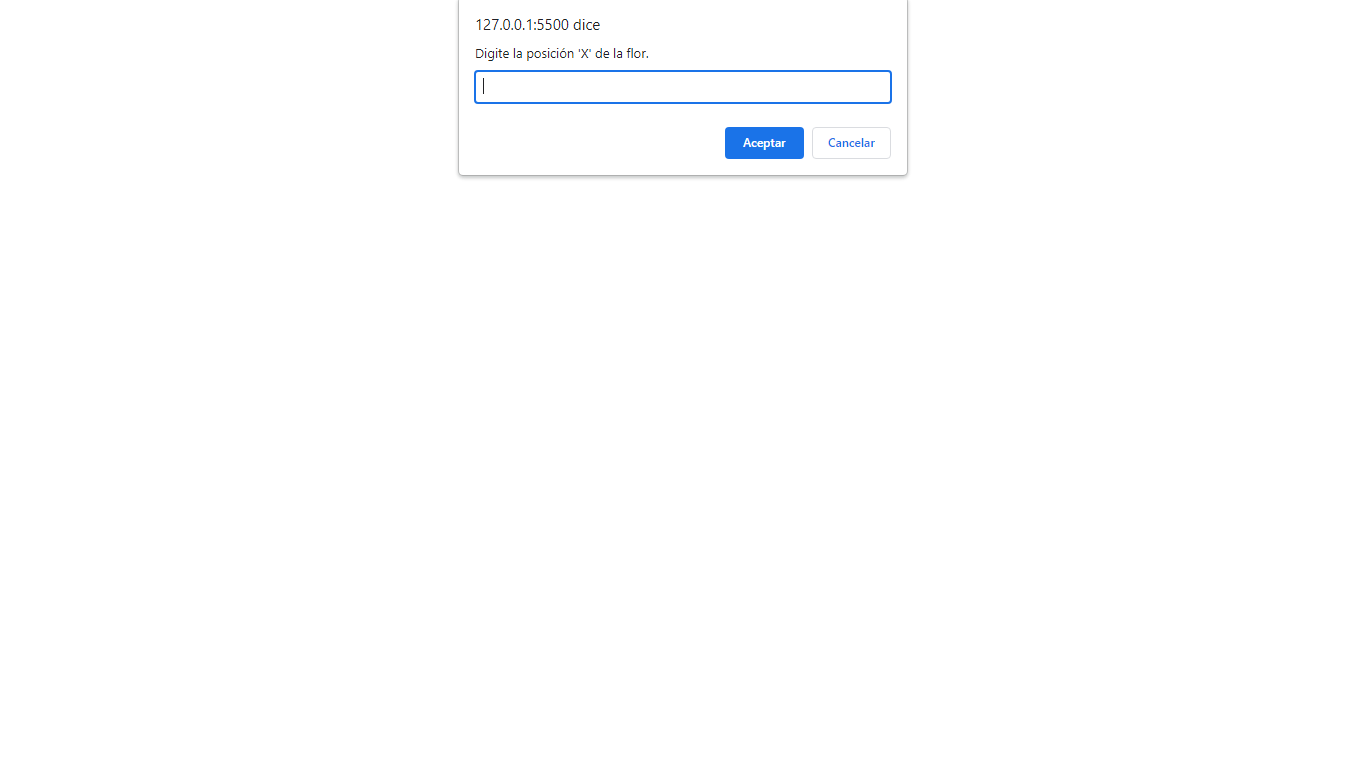
Preguntando las coordenadas...
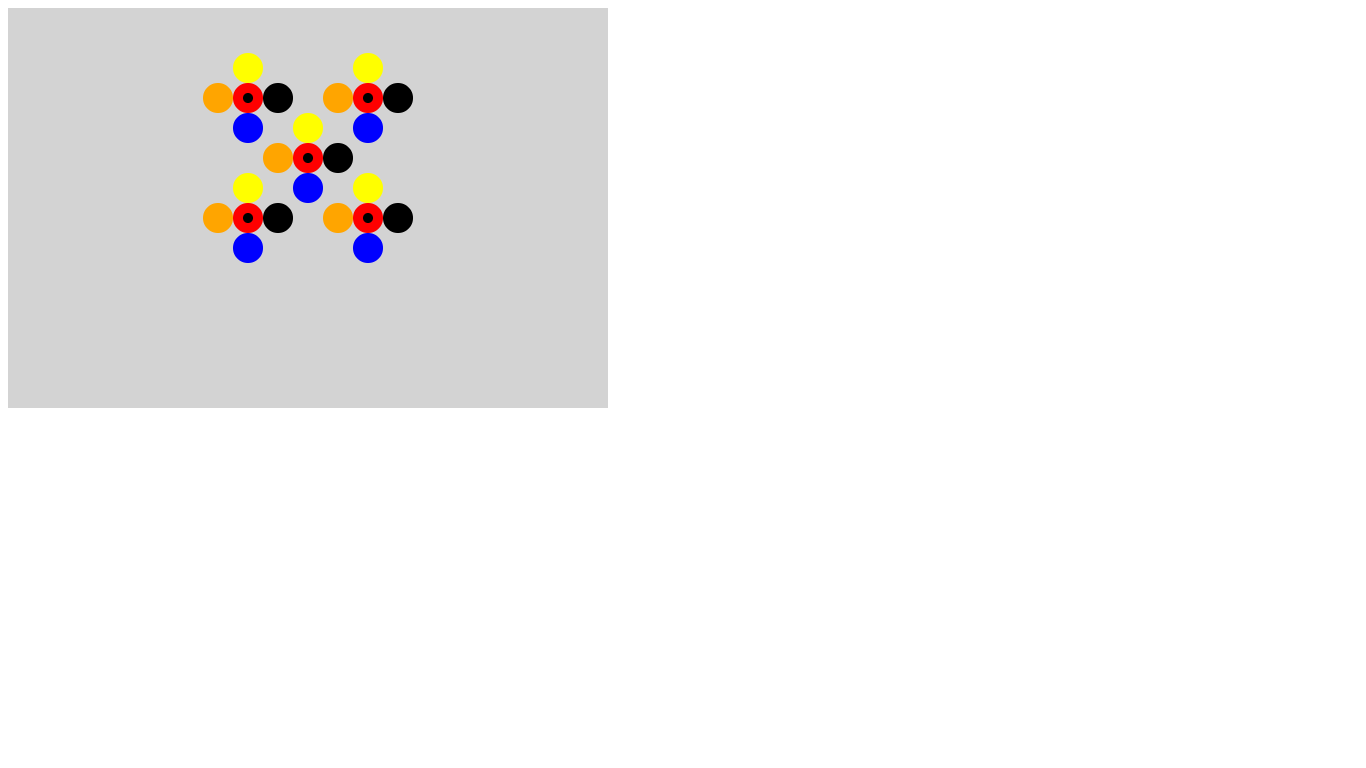
 Luego de introducir las coordenadas "X" y "Y"...
Luego de introducir las coordenadas "X" y "Y"...
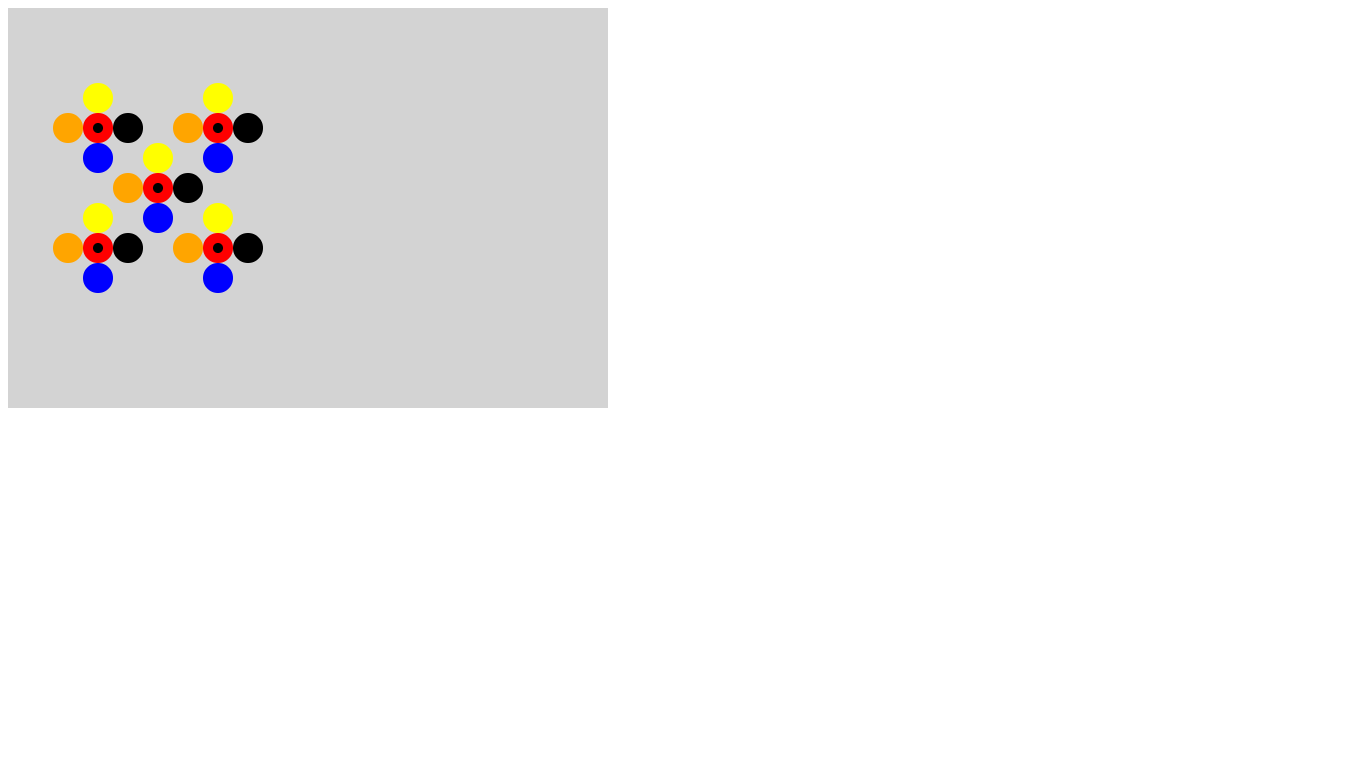
 Aquí otra vista...
Aquí otra vista...