 Tengo problemas con la variable condiciones iniciales no he conseguido que el botón de Nuevo juego funcione :(
Tengo problemas con la variable condiciones iniciales no he conseguido que el botón de Nuevo juego funcione :(

 Tengo problemas con la variable condiciones iniciales no he conseguido que el botón de Nuevo juego funcione :(
Tengo problemas con la variable condiciones iniciales no he conseguido que el botón de Nuevo juego funcione :(

Hola compañero te comparto el codigo correcto de la funcion del boton
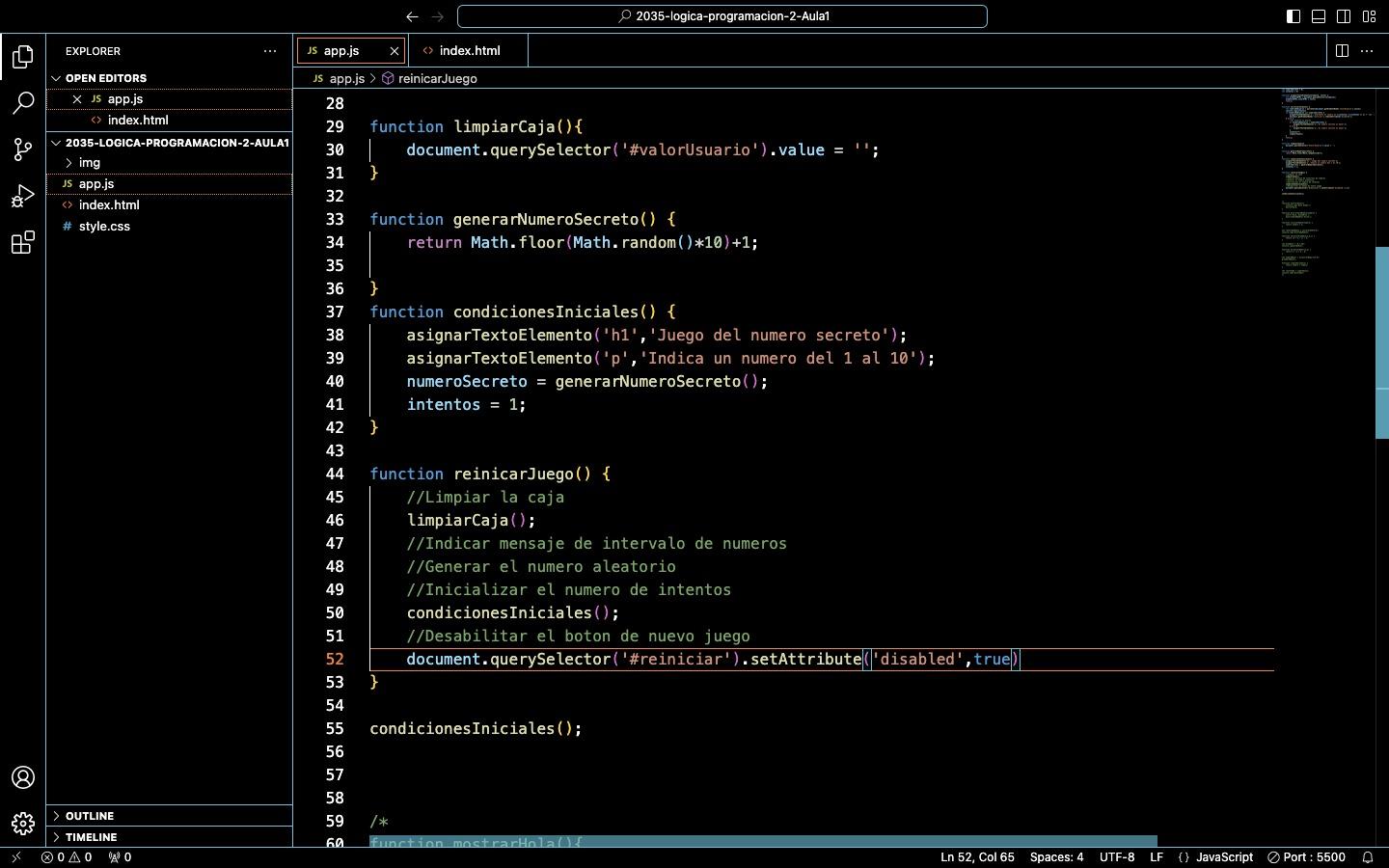
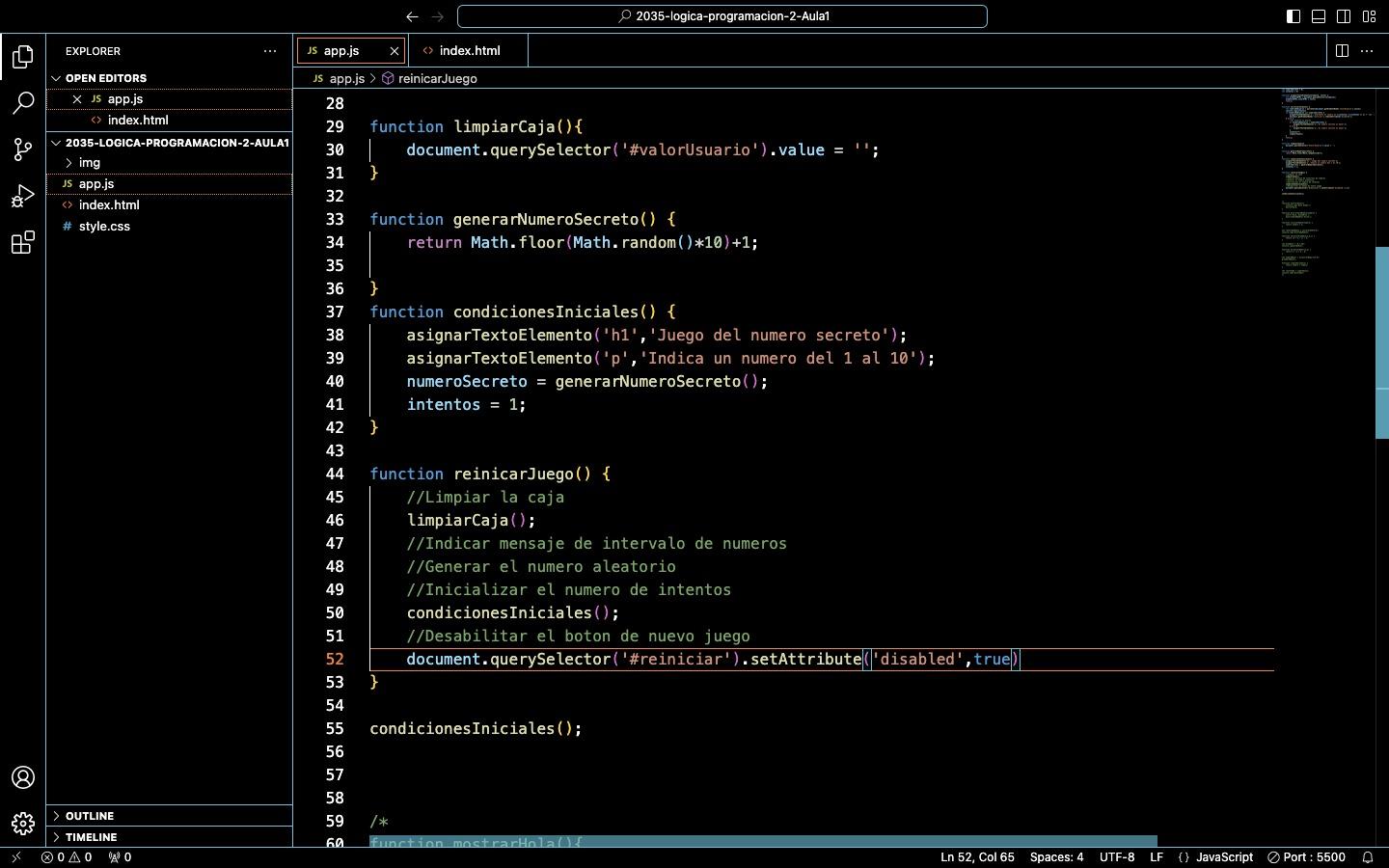
function reiniciarJuego() {
//limpiar caja
limpiarCaja();
//Indicar mensaje de intervalo de números
//Generar el número aleatorio
//Inicializar el número intentos
condicionesIniciales();
//Deshabilitar el botón de nuevo juego
document.querySelector('#reiniciar').setAttribute('disabled','true');
}
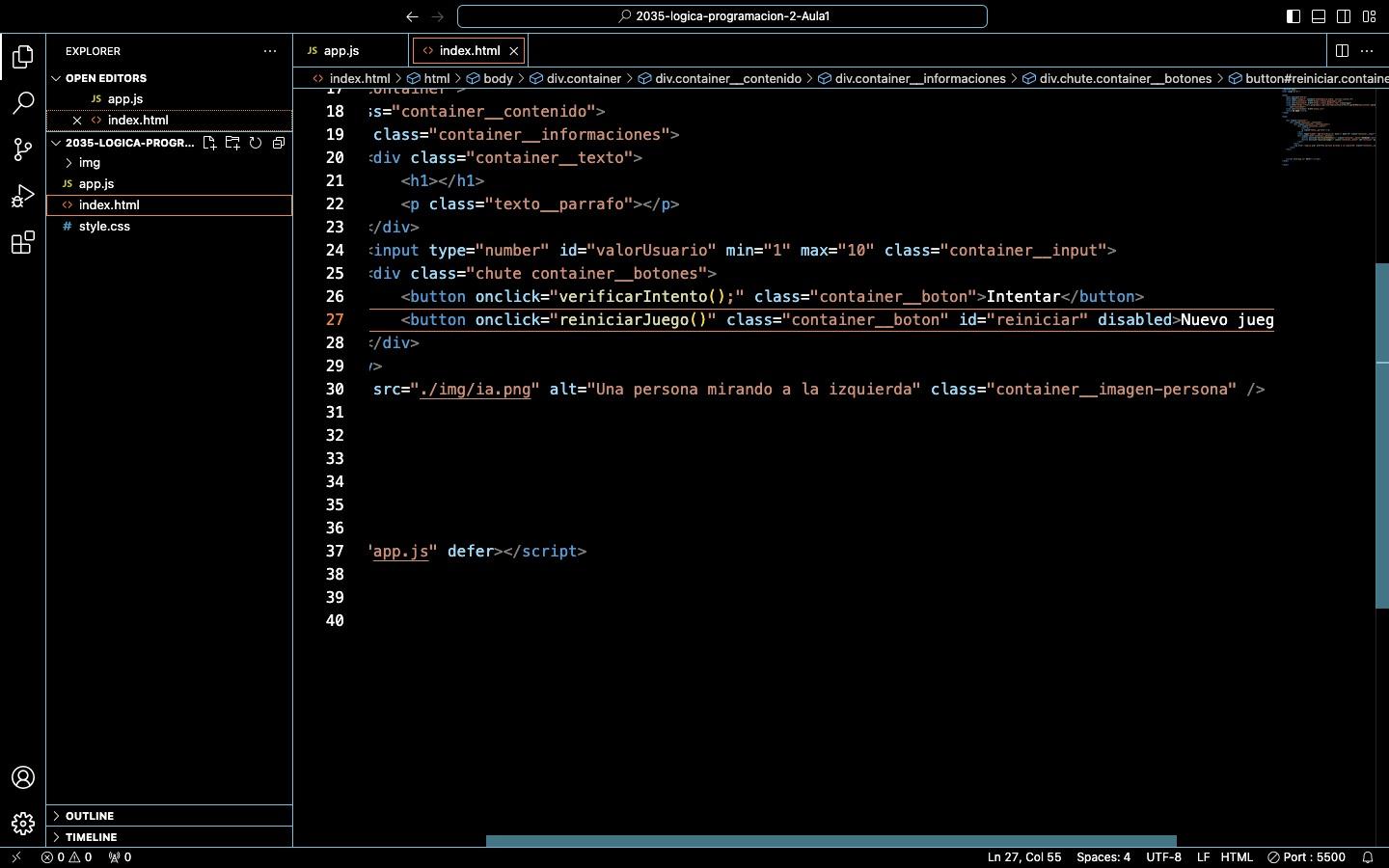
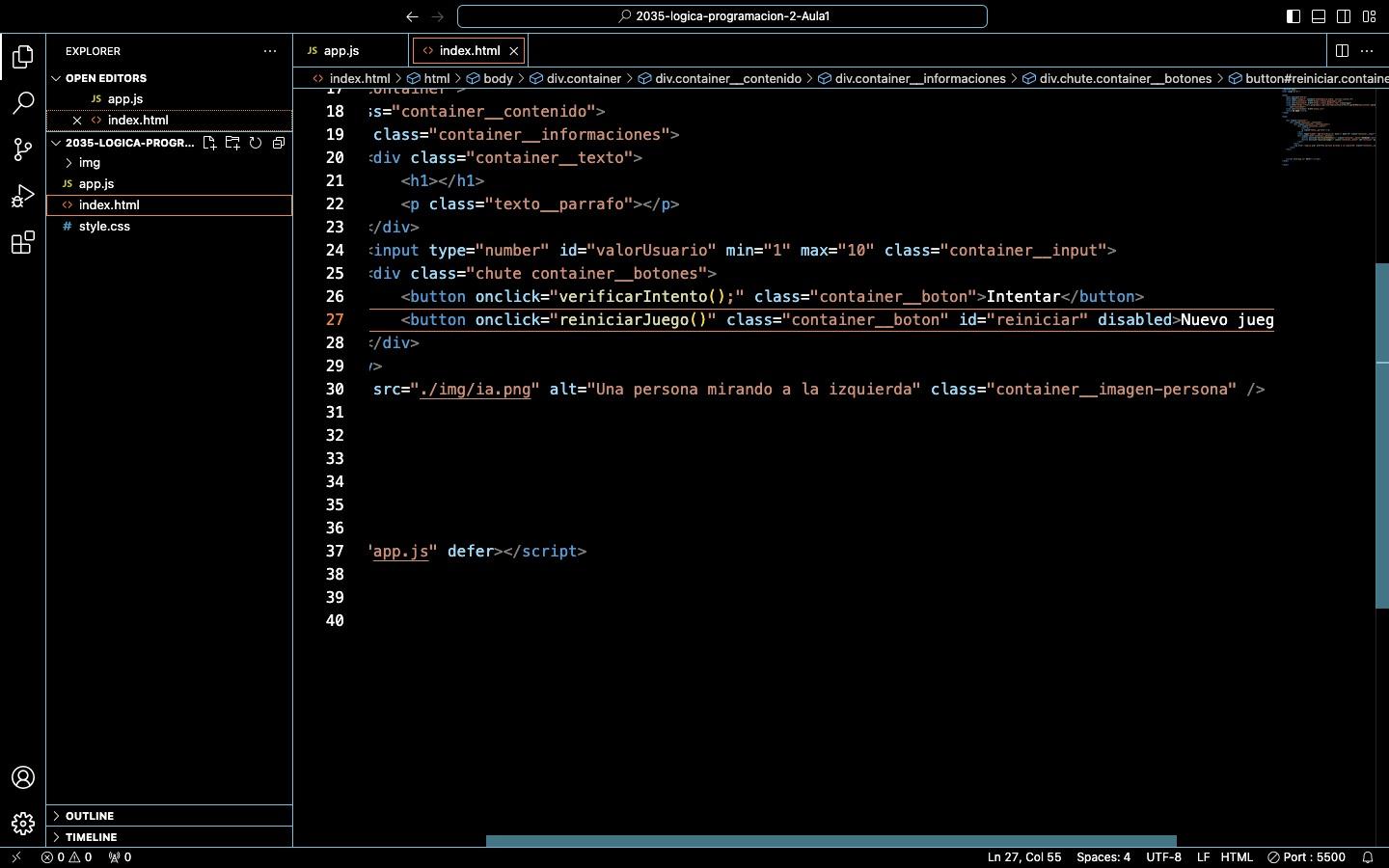
ese es el del js y este el del html
<button onclick="reiniciarJuego();" class="container__boton" id="reiniciar" disabled>Nuevo juego</button>
Por lo pronto vi un problema de sintaxis en el true. Pero revisa tu codigo o prueba copiando este sobre el tuyo. A ver si el problema esta en esos bloques.
Hola compañero, buen día,
Espero hayas podido encontrar el error en tu código, por lo pronto puedo compartirte estas observaciones:
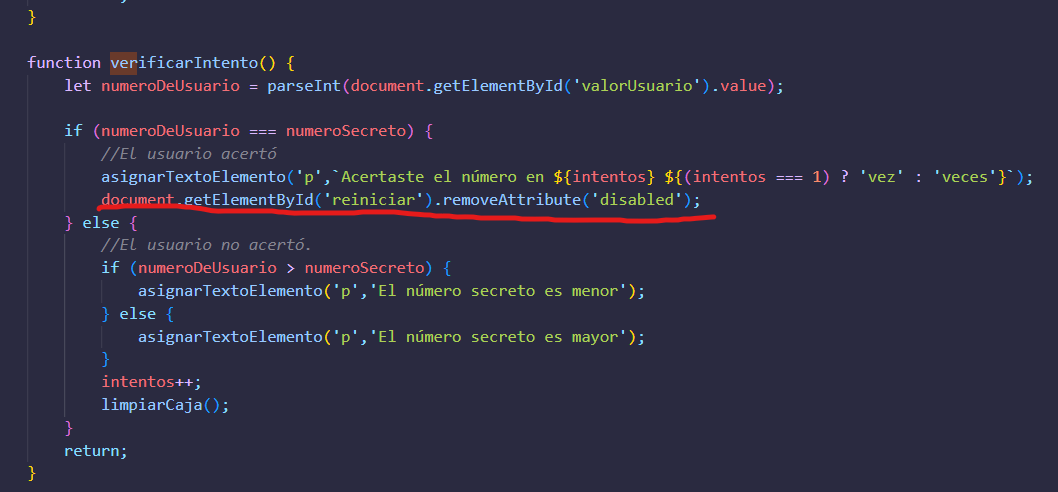
document.getElementById('reiniciar').removeAttribute('disabled');
Justo al terminar de comprobar, algo así.
 Saludos
Saludos