vayamos por parte:
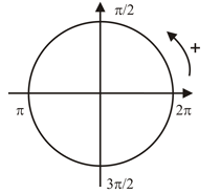
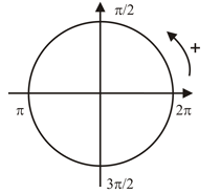
paso la imagen para que veas como es el ángulo expresado en PI

function disenharCircunferencia(x,y,radio){ //NOMBRE DE FUNCIÓN (parámetros que recibe, o sea, coordenadas X e Y del mouse, y valor de radio) TENGAMOS EN CUENTA QUE EL RADIO ES LA DISTANCIA QUE HAY DEL CENTRO DE LA CIRCUNFERENCIA HASTA EL CONTORNO**
pincel.fillStyle = "blue"; **//COLOR DEL RELLENO DE LA CIRCUNFERENCIA**
pincel.beginPath(); **FUNCIÓN QUE INDICA EL COMIENZO DEL CAMINO**
pincel.arc(x,y,radio,0,2*Math.PI); **FUNCIÓN ARC = FUNCIÓN QUE DIBUJA UNA CIRCUNFERENCIA, CUYOS VALORES **
**son las coordenadas X e Y, el valor del radio , 0 que es donde comienza a dibujar la trayectoria de la circunferencia y 2 PI donde termina**
pincel.fill();
}