No entendi muy bien la funcionalidad del document.querySelector, podría alguien por favor aclararme mejor su uso?
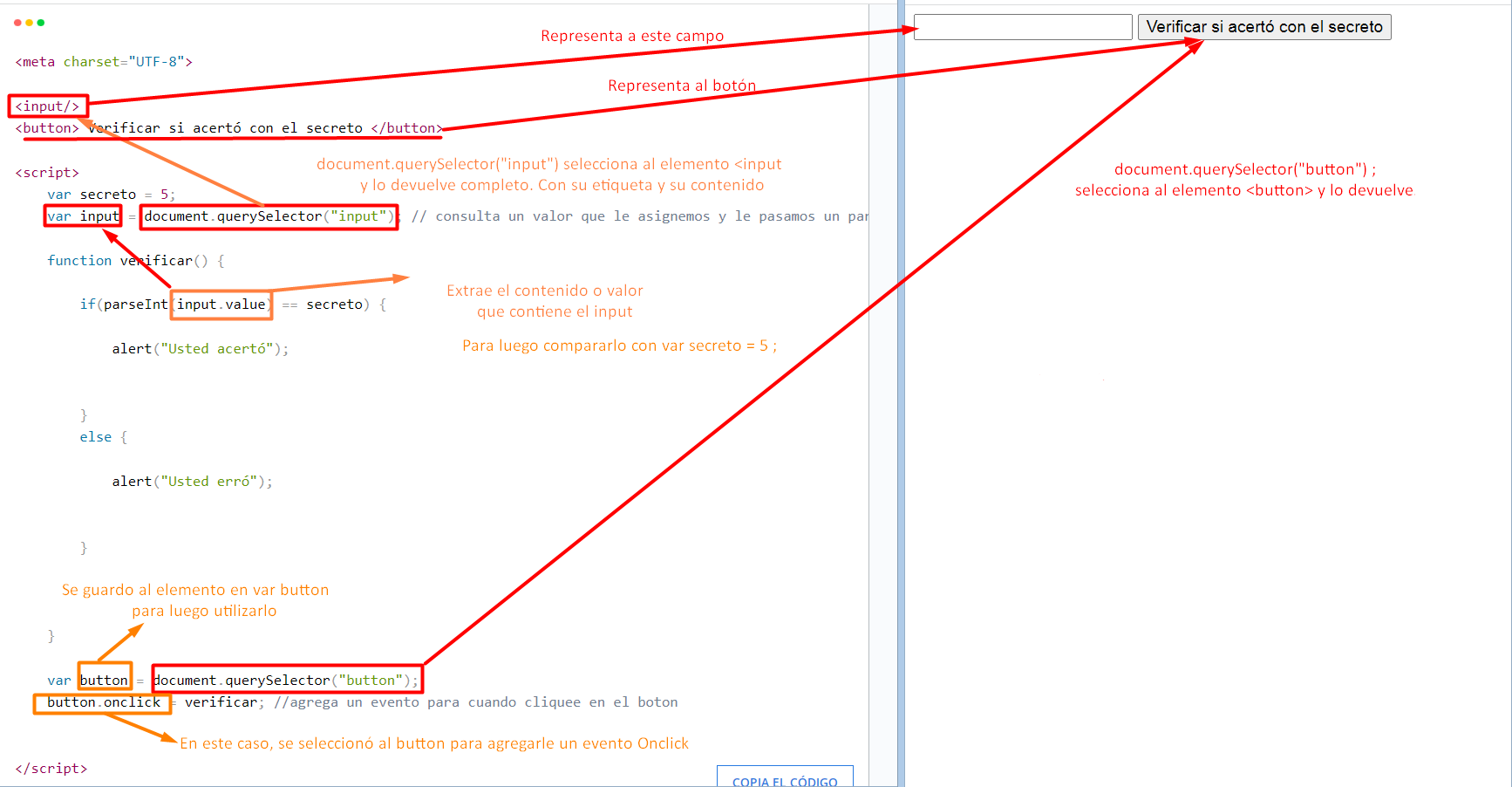
<meta charset="UTF-8">
<input/>
<button> Verificar si acertó con el secreto </button>
<script>
var secreto = 5;
var input = document.querySelector("input"); // consulta un valor que le asignemos y le pasamos un parametro
function verificar() {
if(parseInt(input.value) == secreto) {
alert("Usted acertó");
}
else {
alert("Usted erró");
}
}
var button = document.querySelector("button");
button.onclick = verificar; //agrega un evento para cuando cliquee en el boton
</script>