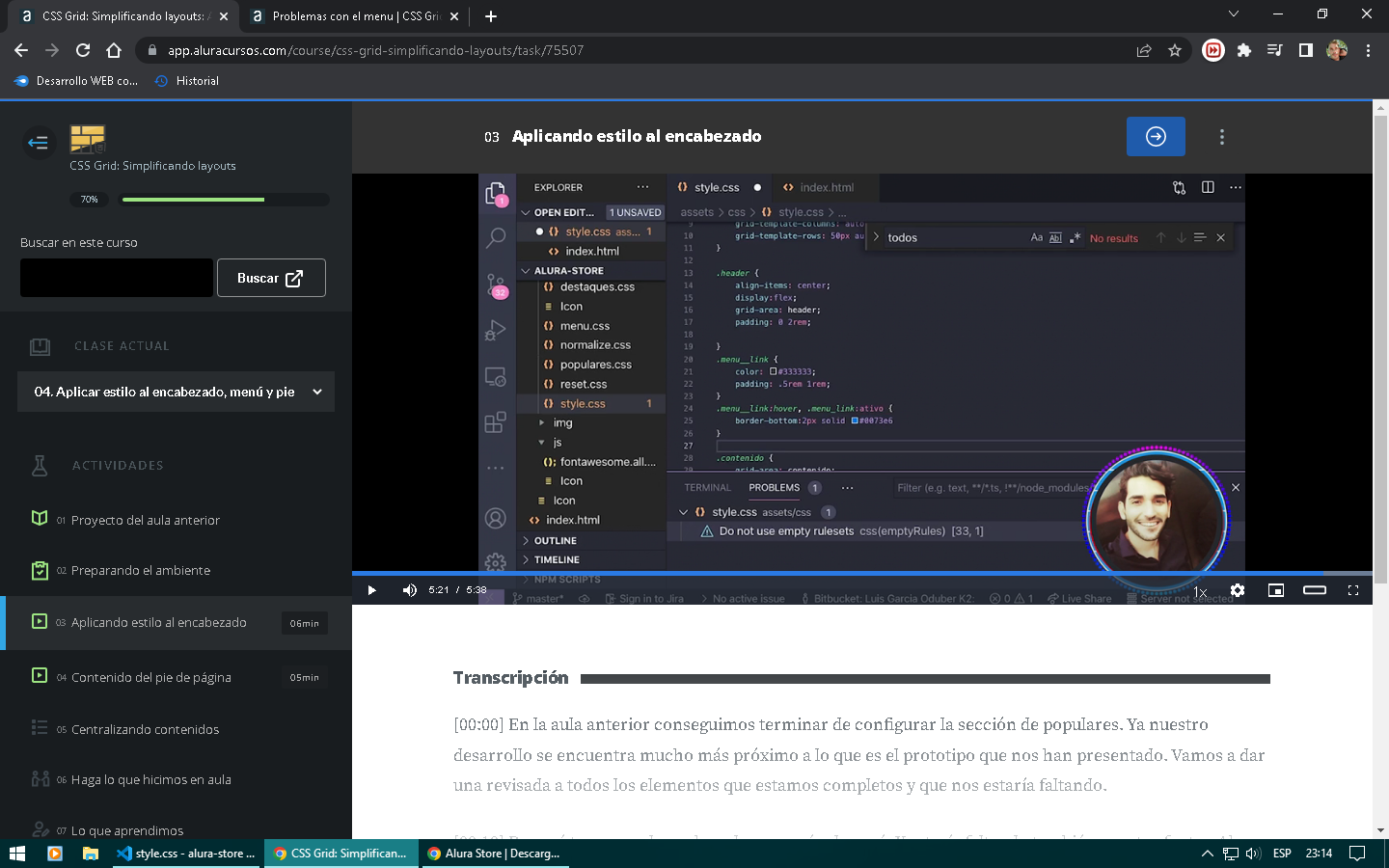
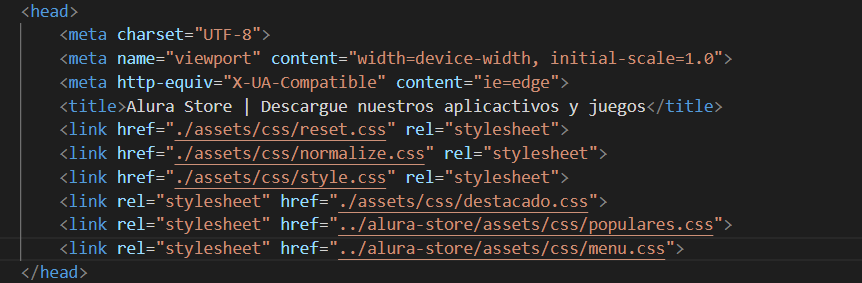
en el ultimo link que puso , en el video. le funciona lo mas bien la pagina con el ultimo link (.menu__link:hover, .menu_link:active ) el active lo puso "ativo " y le funciona .... a mi no por que es esto ?? y en videos anteriores hay palabras nuevas que no estaban ahi .. !!! pero si me aclaran esa duda del por que le funciona me basta !!!!





 Saludos
Saludos