Hola,
Para comentarles que en este ejercicio que mostrare a contnuación;
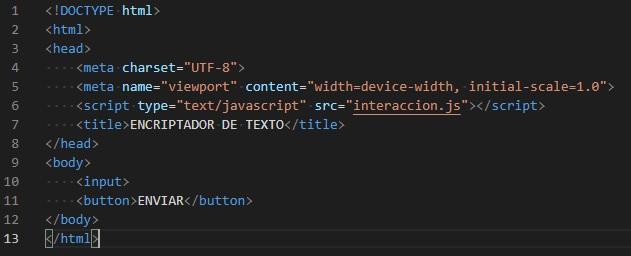
<meta charset="UTF-8">
<input/>
<button>Mostrar texto escrito</button>
<script>
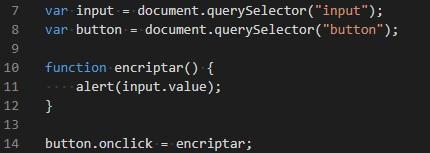
var input = document.querySelector("input");
function mostrarTexto() {
alert(input.value);
}
var button = document.querySelector("button");
button.onclick = mostrarTexto;
</script>
Cuando tuve esta pregunta , lo supe de inmediato ya que el instructor Christian lo dijo anteriormente y he estado observando los tips y consejos que nos dan. Por lo que les comentaré para hacer referencia al contenido que es importante entender el código y prestar atención a esos pequeños detalles que hacen la diferencia. El input no puede pasar solo ya que este como vimos también se encuentra declarado en una etiqueta por lo que no nos arrojaría lo que le estamos pidiendo. Entonces lo que se necesita es el value , para saber el valor de input por lo tanto la etiqueta a utilizar es:
input.value
Espero puedan compartir su punto de vista y podamos entender más el código.
Saludps y gracias!