Trate de seguir el código del instructor de la siguiente manera
Para mi cabecera
import styled from "styled-components"
import CampoTexto from "../CampoTexto"
const HeaderEstilizado = styled.header`
display: flex;
justify-content: space-between;
padding: 60px 0;
img{
width: 212px;
}
`
const Cabecera = () => {
return <HeaderEstilizado>
<img src="img/logo.png" alt="Logo de Space App" />
<CampoTexto />
</HeaderEstilizado>
}
export default Cabecera
Y para mi componente CampoTexto
import styled from 'styled-components';
import search from './search.png'
const ContainerEstilizado = styled.div`
position: relative;
display: inline-block;
`;
const CampoTextoEstilizado = styled.input`
height: 56px;
padding: 12px 16px;
border-radius: 10px;
border: 2px solid;
border-color: #C98CF1;
background: transparent;
box-sizing: border-box;
width: 566px;
color: #D9D9D9;
font-weight: 400;
font-size: 20px;
line-height: 20px;
`
const IconoLupa = styled.img`
position: absolute;
top: 10px;
right: 10px;
width: 38px;
height: 38px;
`;
const CampoTexto = () => {
return (
<ContainerEstilizado>
<CampoTextoEstilizado placeholder="Busca una foto"/>
<IconoLupa src={search} alt="ícono de lupa" />
</ContainerEstilizado>
)
}
export default CampoTexto
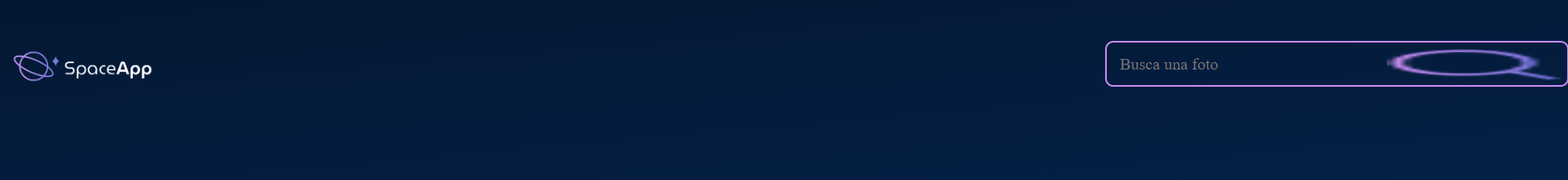
Pero mi resultado era el siguiente:
 Lo que esta pasando es un problema de especificidad ya que la imagen search.png esta tomando los estilos desde cabecera, porque el estilo global img esta afectando a todos los elementos img dentro del componente y al final de cuentas el CampoTexto esta dentro tambien.
Lo que esta pasando es un problema de especificidad ya que la imagen search.png esta tomando los estilos desde cabecera, porque el estilo global img esta afectando a todos los elementos img dentro del componente y al final de cuentas el CampoTexto esta dentro tambien.
Logre solucionarlo quitando los estilos img de anidamiento y creando un nuevo componente llamado Logo que use como imagen
import styled from "styled-components"
import CampoTexto from "../CampoTexto"
const HeaderEstilizado = styled.header`
display: flex;
justify-content: space-between;
padding: 60px 0;
`
const Logo = styled.img`
width: 212px;
`;
const Cabecera = () => {
return <HeaderEstilizado>
<Logo src="img/logo.png" alt="Logo de Space App" />
<CampoTexto />
</HeaderEstilizado>
}
export default Cabecera
Pero en realidad no se si es que no me funciono como al instructor porque tengo alguna diferencia o error en el código que no este viendo :(




