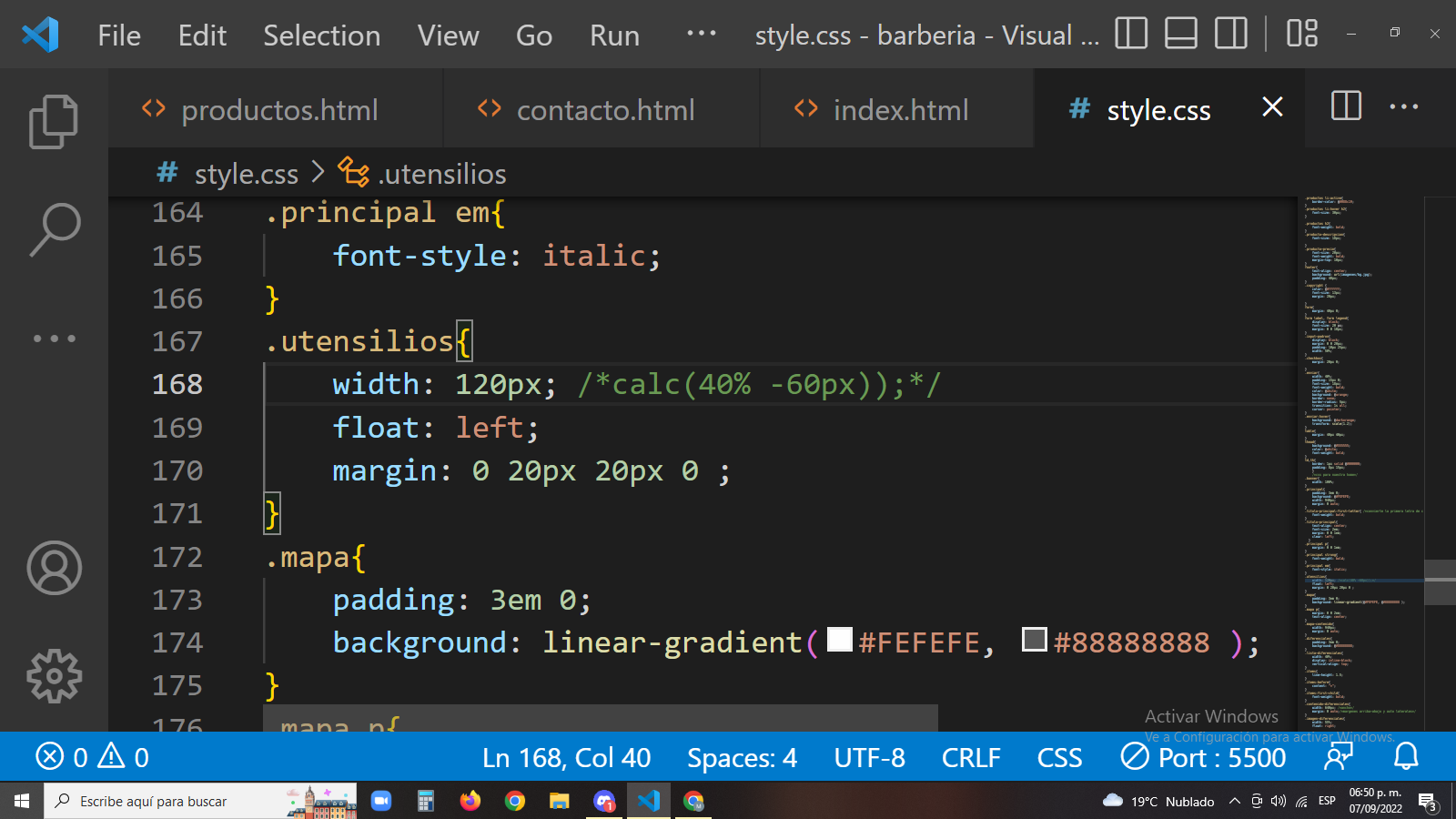
Si uso este código hace lo esperado con la imagen
.utensilios{ width: 120px; float: left; margin: 0 20px 20px 0 ; }
Pero si lo sustituyo por "calc(40% -(26px));" , no funciona y al revisarlo con la herramienta del navegador de google para inspeccionar la imagen, marca que no es una instrucción o función reconocida.
.utensilios{ width: calc(40% -60px)); /* 120px; valor sustituido por calc*/ float: left; margin: 0 20px 20px 0 ; }
 }
}
Espero por favor me puedan orientar que ocurre, ya que en el video del instructor si funciona y hace el calculo del ancho de la pantalla. de antemano, MUCHAS GRACIAS!


