Hola amigo, para solucionar esto, verifica el nombre exacto de la imagen, prestando atención a mayúsculas y minúsculas, ya que HTML es sensible a esto.
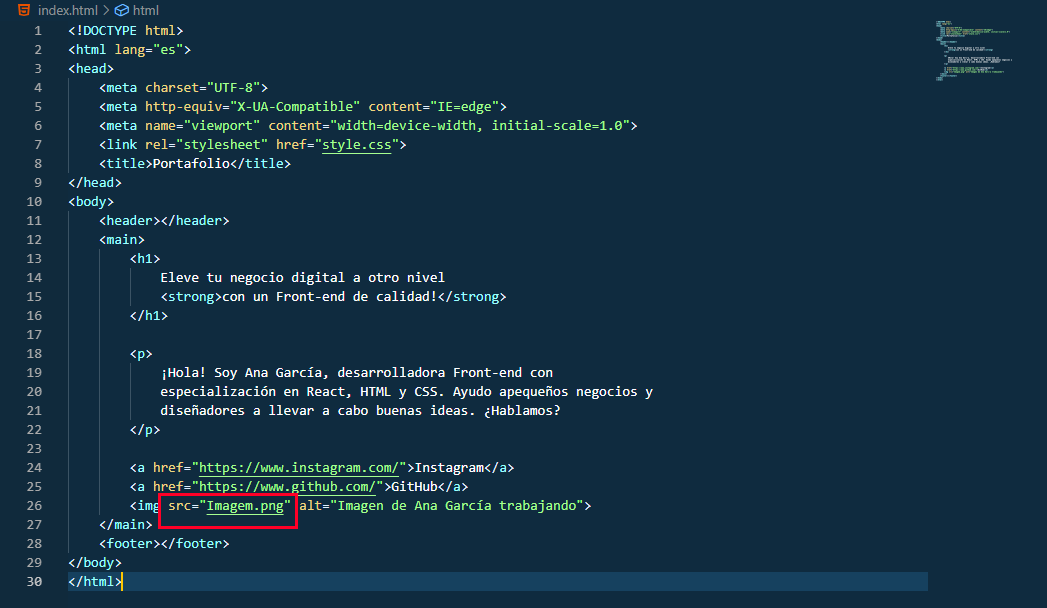
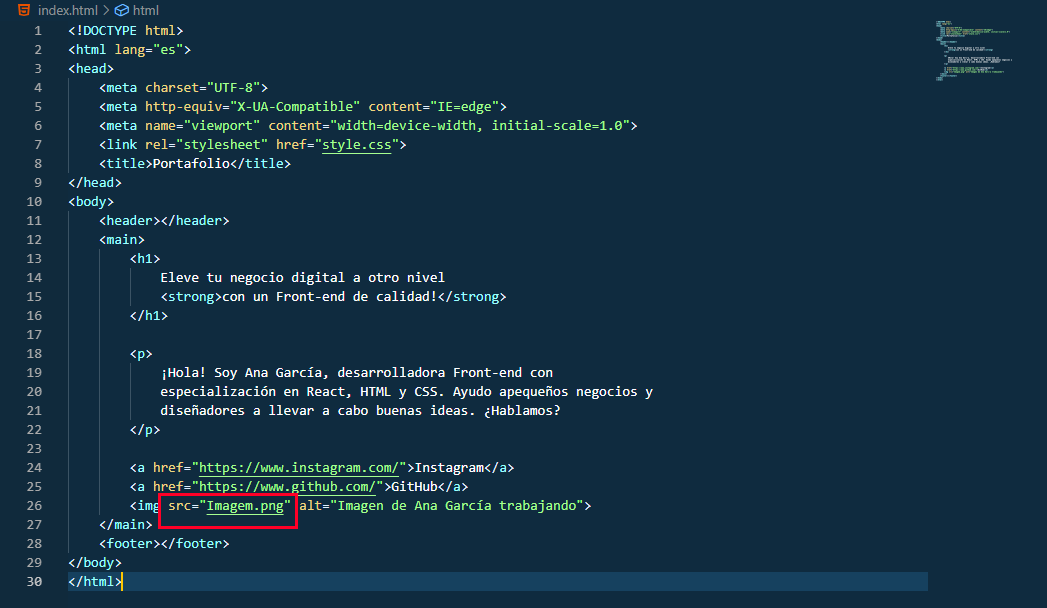
Si descargaste la imagen de la clase sin modificar su nombre, revisa tu código y fíjate en la parte donde insertas la imagen, el nombre de la imagen comienza con 'I' mayúscula, pero en tu HTML lo escribiste en minúscula, lo que impide que se muestre correctamente.
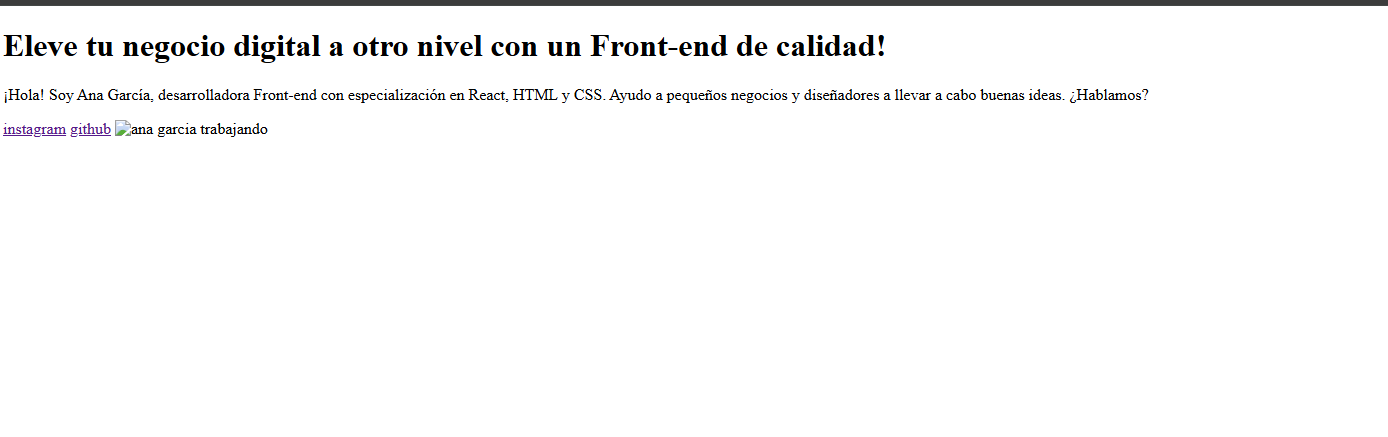
Además, asegúrate de que la imagen esté en la misma carpeta que tu archivo HTML. Si no está en la ubicación correcta, el navegador no podrá encontrarla y será como si no existiera
 Tambien te dejo una imagen de mi codigo, resaltando la parte que creo esta fallando
Tambien te dejo una imagen de mi codigo, resaltando la parte que creo esta fallando




 Tambien te dejo una imagen de mi codigo, resaltando la parte que creo esta fallando
Tambien te dejo una imagen de mi codigo, resaltando la parte que creo esta fallando