

¿Exactamente en qué parte te pierdes? Para intentar darte una explicación.
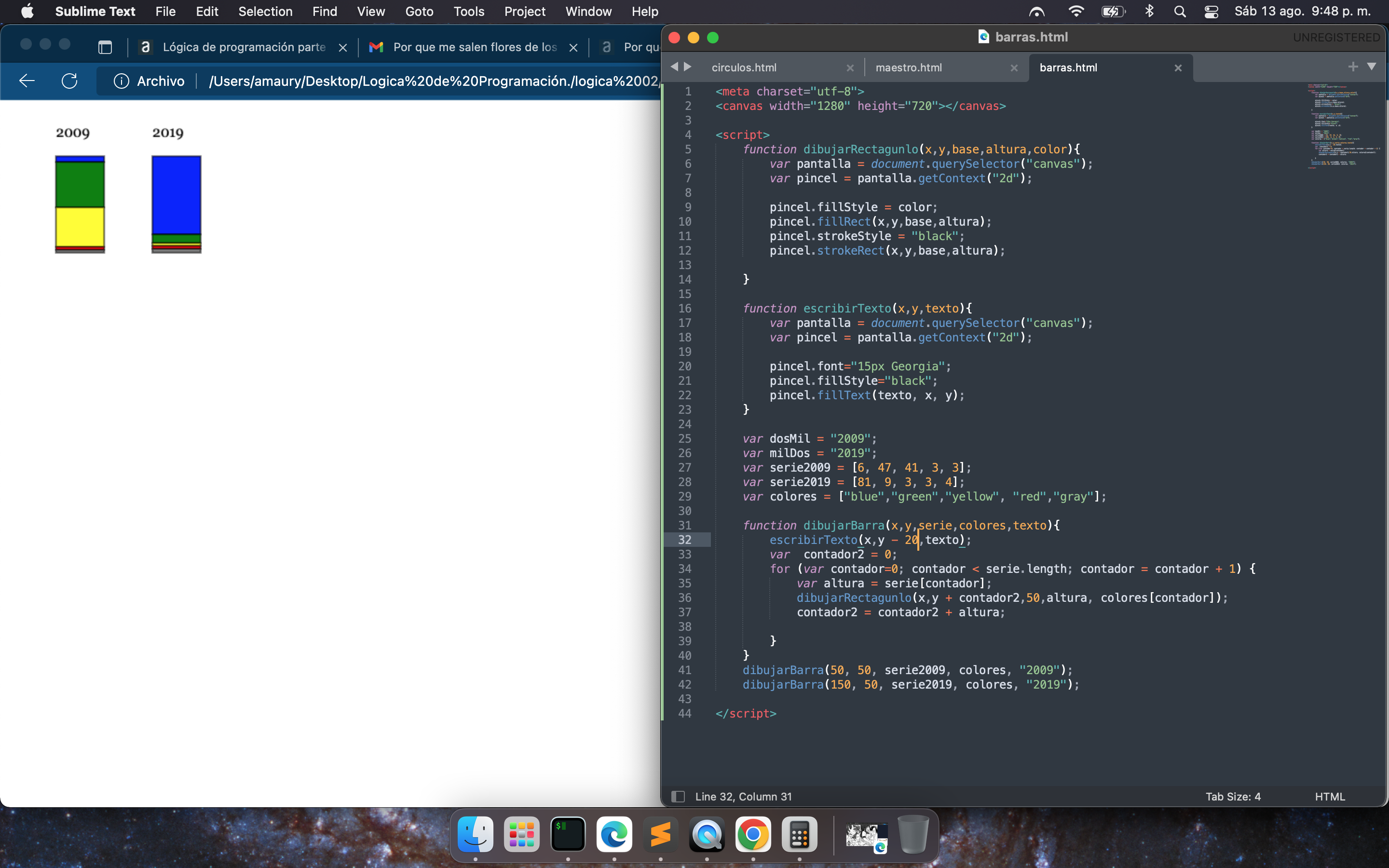
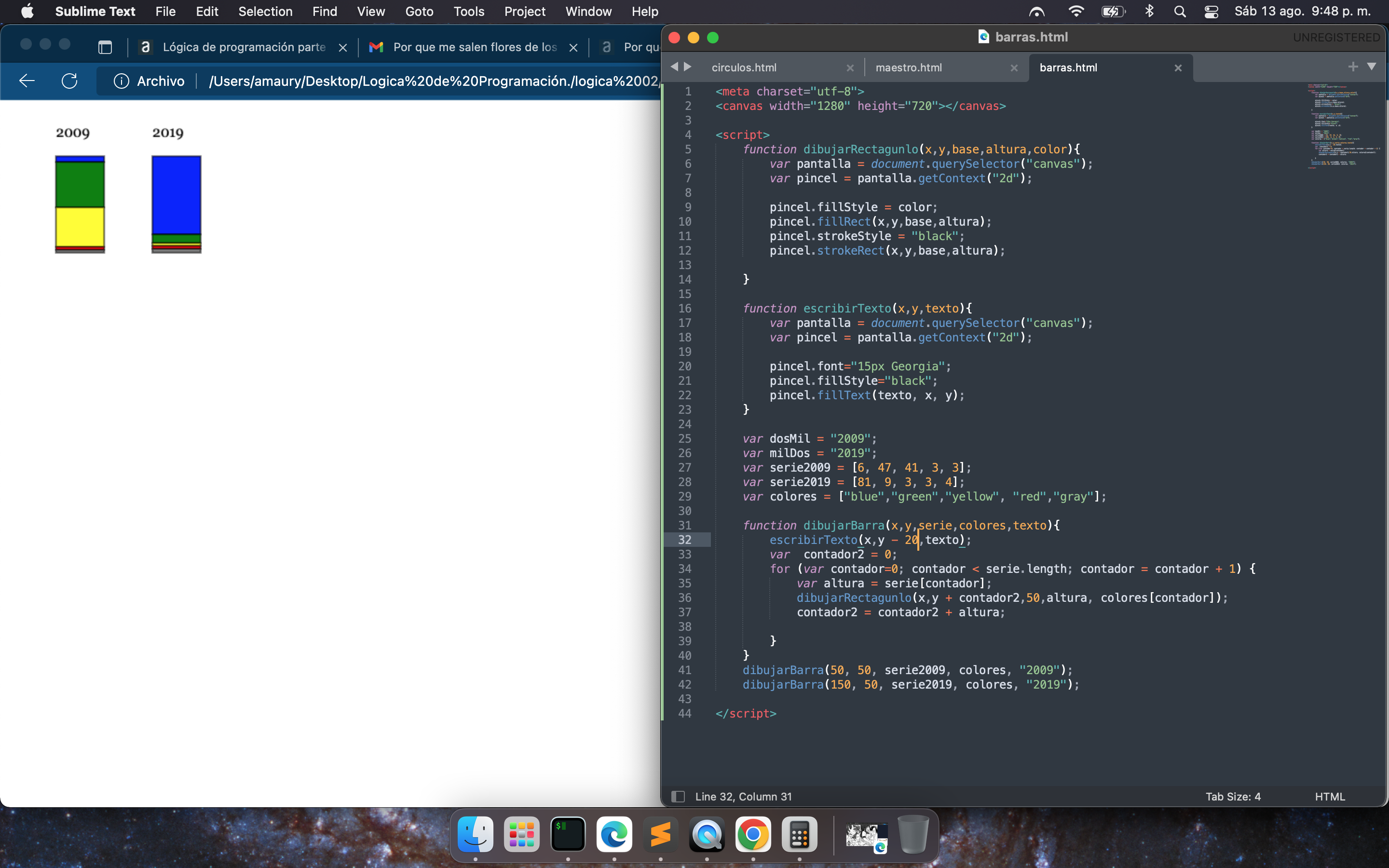
Me pierdo en la creacion de la function dibujarBarra(){} Y por cierto los variables var dosmil y mildos, estan de mas, no tienen ningun uso, asi que ignoralas
La función dibujarBarra la estás definiendo con los parámetros x* , *y , serie, colores y texto.
Digamos que quieres hacer la barra del 2009, entones envías los valores de 50 , 50 , serie2009 (lista con lo valores de ese año), colores (lista con los colores para cada valor), y "2009" . Al momento de iniciar la función lo primero que se hace es invocar a la función escribirTexto con los valores x* , *y-20 y texto . Es decir, estás enviando en realidad 50 , 50-20 y "2009". Lo que hará esta función será imprimir el texto "2009" en las coordenadas (50,30), recordando que en el eje Y a menor valor más arriba está.
Luego creas la variable contador2 con valor 0.
Justo después hay un bucle for que se va a repetir mientras que la variable que se define en él, contador, sea menor al largo de la lista serie2009. En este bucle defines la variable altura, que es igual al valor que almacena la lista del 2009 en la posición que equivale al valor del contador. Si contador equivale a 0, entonces altura equivale a serie2009[0], es decir 6. Una vez definida la altura llamas a la función dibujarRectangulo, y le envías los valores x* , *y+contador2 , 50 , altura , y colores[contador] . Y finalmente alteras el valor de la variable contador2 para que sea igual al valor que ya tenía más la altura.
Digamos que el valor de contador sigue siendo 0, entonces lo valores que se envían a la función dibujarRectangulo son 50 , 50+0 , 50 , 6* , *"blue" . Así que la función dibujarRectangulo dibuja un rectángulo en las coordenadas (50,50), con un ancho de 50, una altura de 6, y de color azul. Y encima le colorea de negro el borde a dicho rectángulo. Se acaba el primer ciclo del for y ahora contador equivale a 1. Los valores enviados a dibujarRectangulo son 50 , 50+50 , 50 , 47 , y "green" . Por lo que ahora se va a dibujar un rectángulo verde de 50x47 pixeles en las coordenadas (50,100).
De esta forma estás dibujando un rectángulo debajo de otro con sus correspondientes alturas y colores.
Gracias, ahora tengo mas o menos una idea mas clara de lo que hice.