

Hola Daniel,
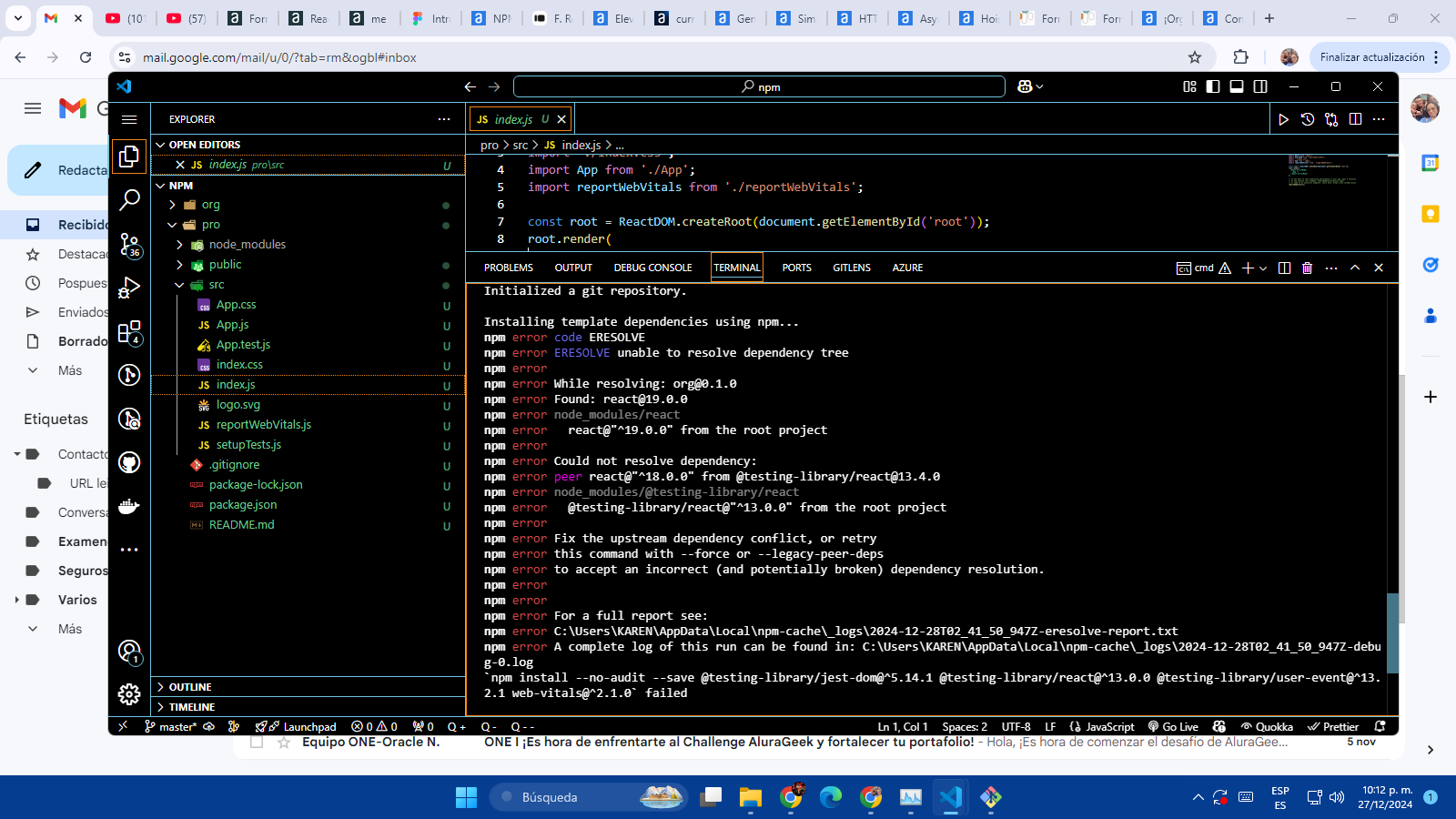
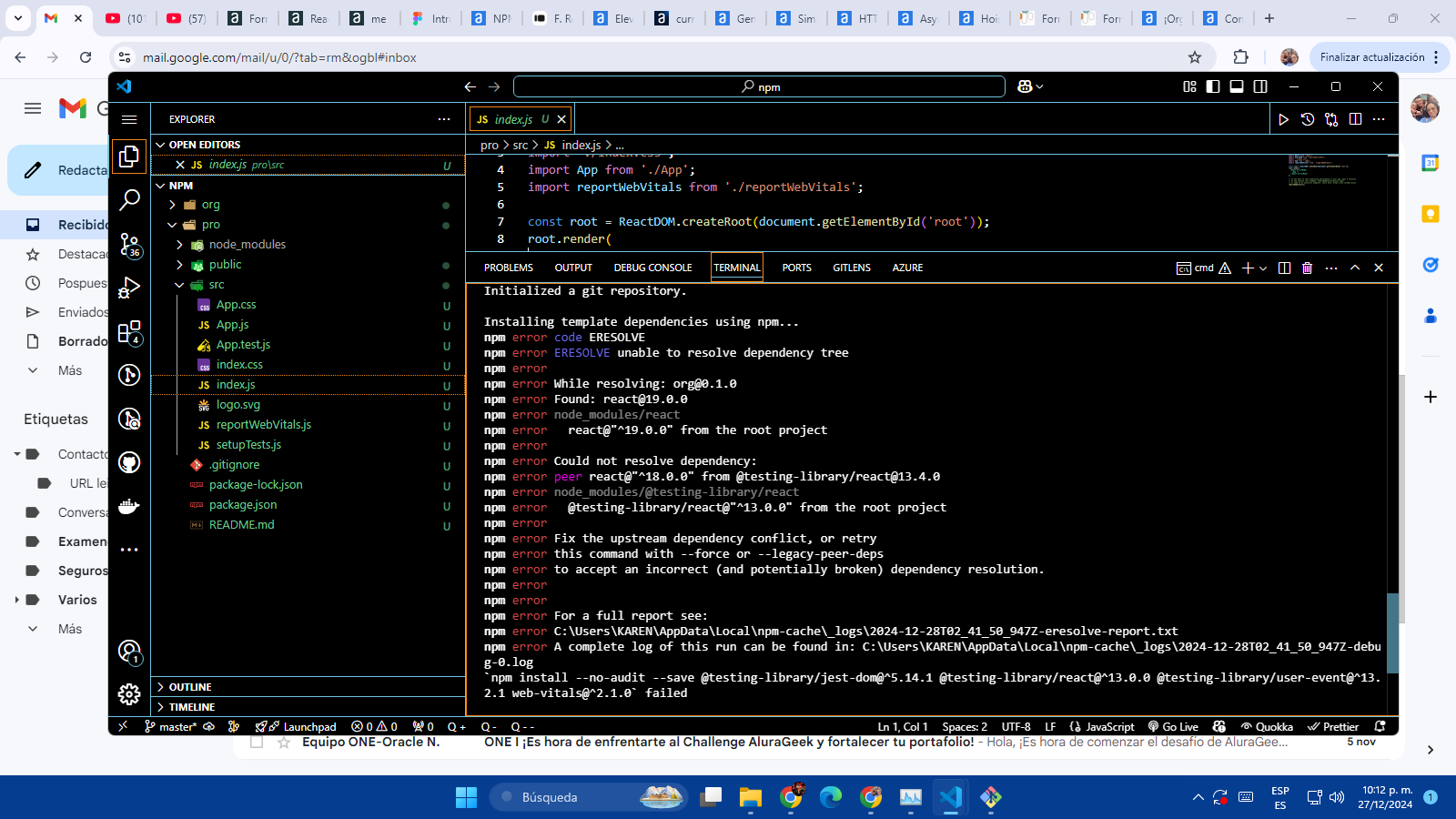
Entiendo que estás teniendo problemas al ejecutar el comando npx create-react-app org en tu proyecto de React. El error que estás viendo en la captura de pantalla parece ser un conflicto de versiones entre react y @testing-library/react.
Aquí hay algunas cosas que puedes intentar para resolver este problema:
Forzar la instalación: Puedes intentar forzar la instalación de las dependencias usando la opción --force o --legacy-peer-deps con npm. Esto puede resolver conflictos de versiones, aunque no siempre es la mejor solución a largo plazo.
npx create-react-app org --force
o
npx create-react-app org --legacy-peer-deps
Actualizar las dependencias: Asegúrate de que todas las dependencias estén actualizadas a versiones compatibles. Puedes revisar las versiones de react y @testing-library/react y actualizarlas si es necesario.
Instalar manualmente las versiones correctas:
npm install react@18.0.0 @testing-library/react@13.4.0
Eliminar la caché de npm: A veces, los problemas de caché pueden causar conflictos. Puedes intentar limpiar la caché de npm.
npm cache clean --force
Después de limpiar la caché, intenta ejecutar nuevamente el comando npx create-react-app org para ver si el problema se ha solucionado.
Espero que estas sugerencias te ayuden a desenredar el error que estás experimentando. ¡Buena suerte con tu proyecto de React!
Espero haber ayudado y buenos estudios!
A mi tambien se me ha presentado este inconveniente, segun vi es por que estamos instalando con el npx y con cra-template que aparace cuando damos enter. Lo que esto provoca es que se tome por defecto la version más reciente de React que es la 19 y nos genere los conflictos que se muestran.
La solucion sería instalar la version 18.3.1. Para eso debemos abrir la carpeta de nuestro proyecto org e ir al archivo package.json y en la seccion de dependencies:
"react": "^18.3.1", "react-dom": "^18.3.1", "react-scripts": "5.0.0"
Luego ejecuta npm install desde la terminal de vs code. Van a aparecer unas vulnerabilidades, ejecuta npm audit fix --force para intentar solucionar.
Despues van a salir algunas vulnerabilidades, en mi caso no pude continuar. Al ejecutar npm start no me mostro nada en el localhost y me siguio mostrando más errores.
NO PUDE SEGUIR CON EL CURSO.
El error persiste debido a un conflicto entre las versiones de las dependencias (react@19 y @testing-library/react@13). create-react-app no es totalmente compatible con React 19 aún, lo que genera este problema. Mi estimados no se desanimen sigan adelante esos errores tiene solucion apoyense con la IA chat gpt yo encontre la solucion, es un problema de actualizacion de archivos del npm, van a tener que borrar el archivo exitente y limpiar la cache luego reinstalar todo les va a salir error y es ahi donde tiene que instalar manualmente los archivo faltantes, saludos
Solución Definitiva Paso a Paso
Tú dijiste: entonces tengo que borrar el archi y borrar la cache npm ChatGPT Plus ChatGPT Sí, vamos a limpiar y empezar desde cero para evitar conflictos persistentes.
cmd Copiar código cd C:\Users\Samuel\Desktop\react18 rmdir /s /q org Esto eliminará completamente la carpeta org que contiene el proyecto fallido.
cmd Copiar código npm cache clean --force
cmd Copiar código npx create-react-app org --use-npm --legacy-peer-deps cd org npm install react@18 react-dom@18 --legacy-peer-deps
cmd Copiar código npm install @testing-library/react@13 @testing-library/jest-dom@5.14.1 @testing-library/user-event@13.2.1 web-vitals@2.1.0 --legacy-peer-deps
cmd Copiar código npm start