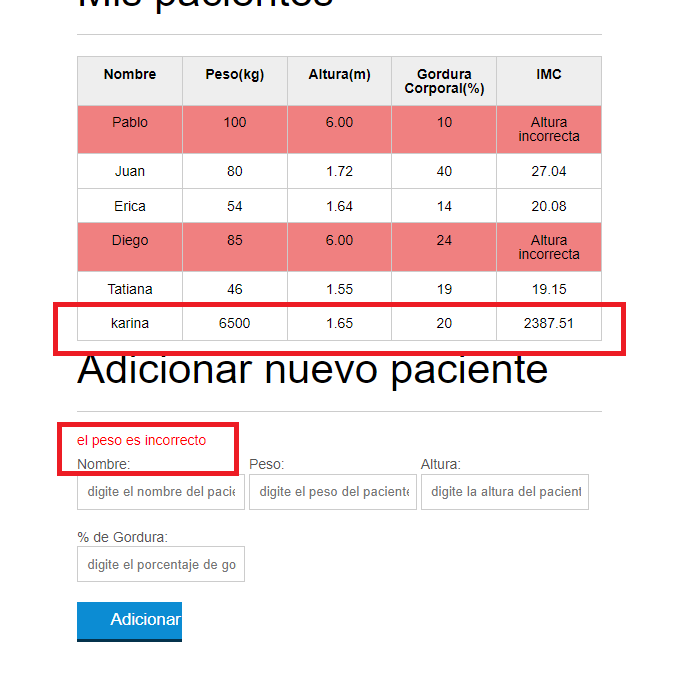
Hola. No se porque el paciente que adicciono a la tabla este se agrega por mas que tengo el peso incorrecto.

var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click", function(event){
event.preventDefault();
var form = document.querySelector("#form-adicionar");
var paciente = datosDelPaciente(form);
var tr = contruirTr(paciente);
var tabla = document.querySelector("#tabla-pacientes");
tabla.appendChild(tr);
form.reset();
var errores = validarPaciente(paciente);if(errores.length > 0){ mensajeError(errores); return; }
});
function datosDelPaciente(form){ var paciente = { nombre : form.nombre.value, peso : form.peso.value, altura : form.altura.value, gordura : form.gordura.value, imc : calcularIMC(form.peso.value,form.altura.value) } return paciente }
function contruirTr(paciente){
var trPaciente = document.createElement("tr");
trPaciente.classList.add("paciente");
trPaciente.appendChild(contruirTd("info-nombre",paciente.nombre));
trPaciente.appendChild(contruirTd("info-peso",paciente.peso));
trPaciente.appendChild(contruirTd("info-altura",paciente.altura));
trPaciente.appendChild(contruirTd("info-gordura",paciente.gordura));
trPaciente.appendChild(contruirTd("info-imc",paciente.imc));
return trPaciente}
function contruirTd(clase,dato){ var td = document.createElement("td"); td.classList.add(clase); td.textContent = dato;
return td
}
function validarPaciente(paciente){
var errores = [] if(!pesoValidar(paciente.peso)){ errores.push("el peso es incorrecto") } if(!alturaValidar(paciente.altura)){ errores.push("la altura es incorrecta") }
return errores;
}
function mensajeError(errores){ var ul = document.querySelector("#mensajes-errores");
errores.forEach(function(error){ var li = document.createElement("li"); li.textContent = error; ul.appendChild(li);
}); for(var i=0; i < errores.leght; i++);
}
IMC.js
var pacientes = document.querySelectorAll(".paciente");
for(var i = 0;i< pacientes.length;i++){ var paciente = pacientes[i];
var tdPeso = paciente.querySelector(".info-peso");
var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdIMC = paciente.querySelector(".info-imc");
pesoEsValido = pesoValidar(peso);
alturaEsValida = alturaValidar(altura);
if(!pesoEsValido){
console.log("Peso incorrecto");
tdIMC.textContent = "Peso incorrecto";
pesoEsValido = false;
paciente.classList.add("paciente-error");
}
if(!alturaEsValida){
console.log("Altura incorrecta");
tdIMC.textContent = "Altura incorrecta";
alturaEsValida = false;
paciente.classList.add("paciente-error");
}
if(pesoEsValido && alturaEsValida){
tdIMC.textContent = calcularIMC(peso,altura);
}}
function calcularIMC(peso,altura){ var imc = peso / (altura * altura); return imc.toFixed(2); }
function pesoValidar(peso){ if (peso > 0 && peso < 1000) { return true; }else{ return false; }
}
function alturaValidar(altura){ if(altura > 0 && altura < 4.00){ return true; }else{ return false; } }



