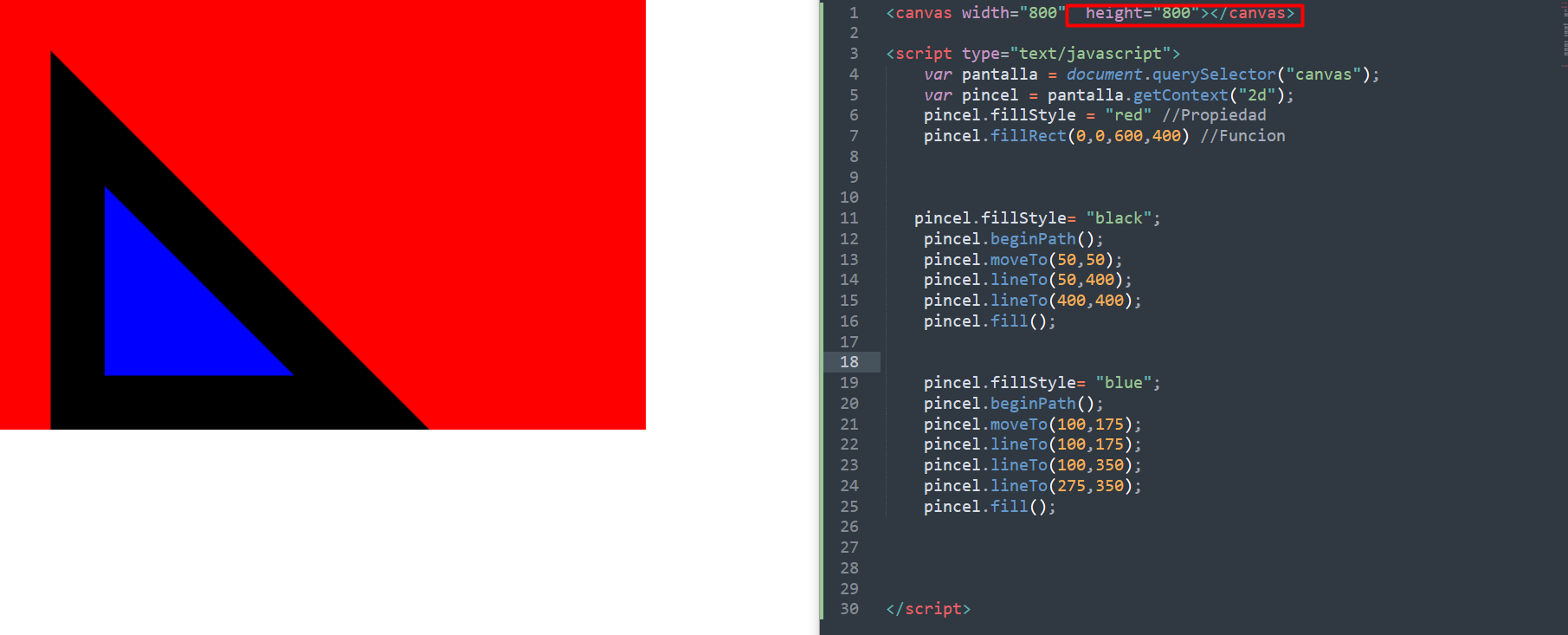
¿Porqué mi escuadra se despliega de esta manera? estoy utilizando GoogleChrome
<canvas width="600" hight="400"></canvas>
<script type="text/javascript">
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey" //Propiedad
pincel.fillRect(0,0,600,400) //Funcion
pincel.fillStyle= "black";
pincel.beginPath()
pincel.moveTo(50,50);
pincel.lineTo(50,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle= "white";
pincel.beginPath()
pincel.moveTo(100,175);
pincel.lineTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.fill();
</script> )
)