Agregando espacio con Flexbox

Agregando espacio con Flexbox

¡Hola Nayalit!
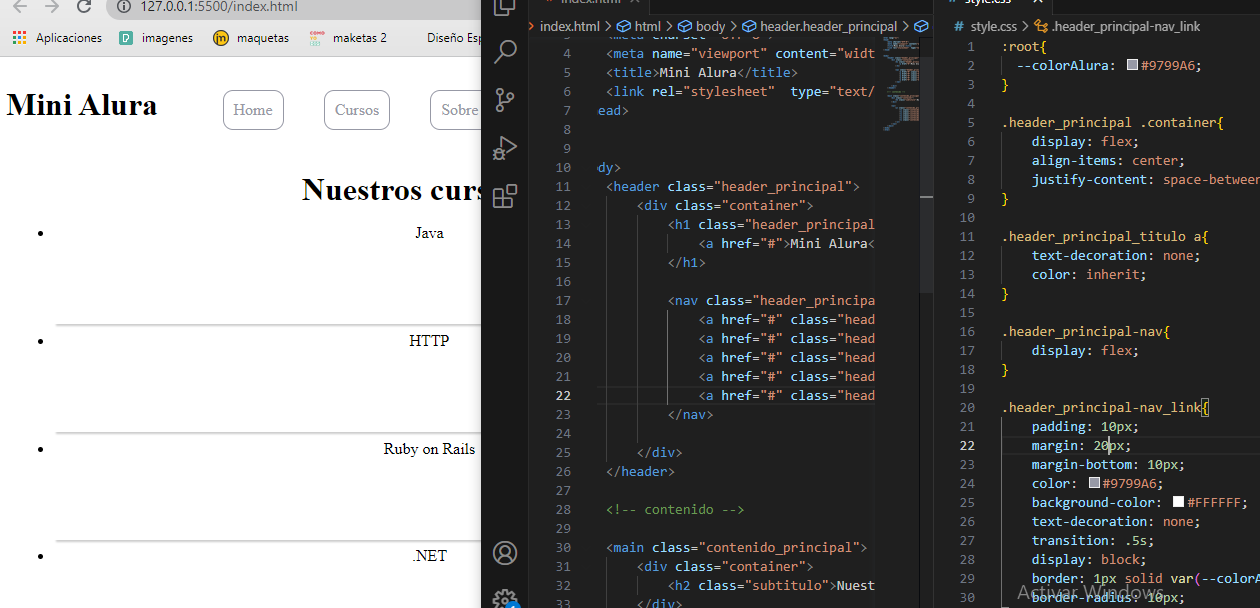
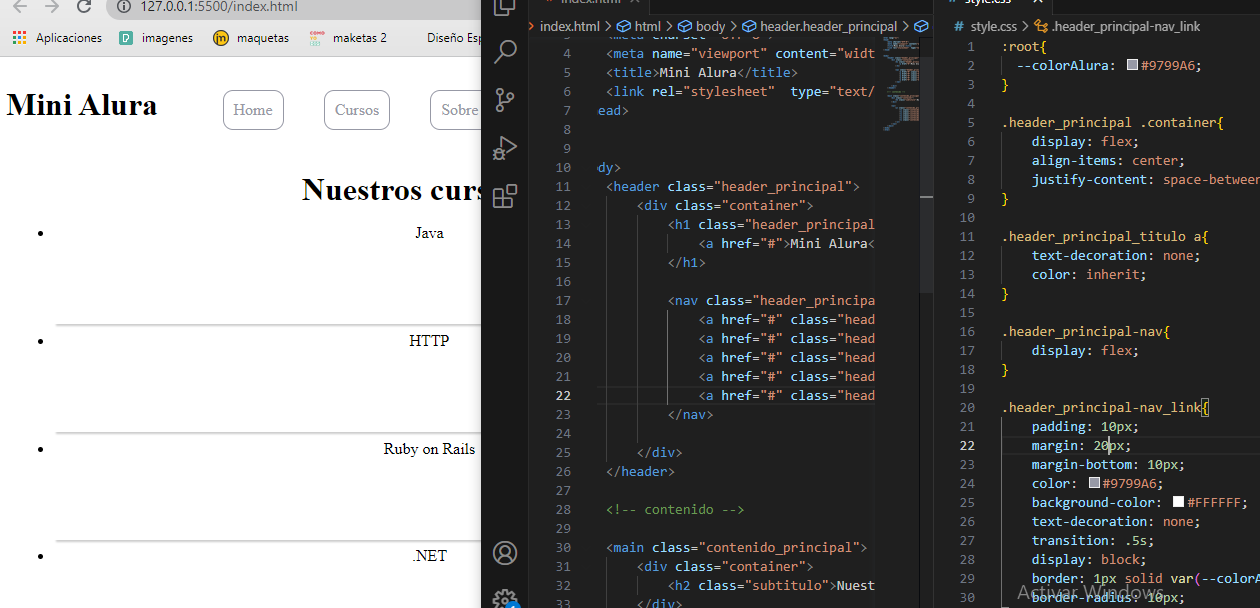
Para agregar espacio con Flexbox, puedes utilizar la propiedad justify-content en el contenedor que contiene los elementos que deseas espaciar. Esta propiedad te permite controlar la distribución horizontal de los elementos.
Por ejemplo, si deseas agregar espacio entre los elementos y que estén centrados en el contenedor, puedes utilizar la siguiente regla CSS:
.contenedor {
display: flex;
justify-content: space-between;
align-items: center;
}
En este caso, la propiedad justify-content está establecida en space-between, lo que indica que se agregará espacio entre los elementos. La propiedad align-items se establece en center para centrar los elementos verticalmente.
Espero que esto te ayude a agregar espacio con Flexbox. ¡Buenos estudios!