Hemos visto en el primer ejercicio de esta clase que podemos dar espacios entre los elementos que tienen en padre con la propiedad display:flex de manera fácil. Veamos el siguiente problema:
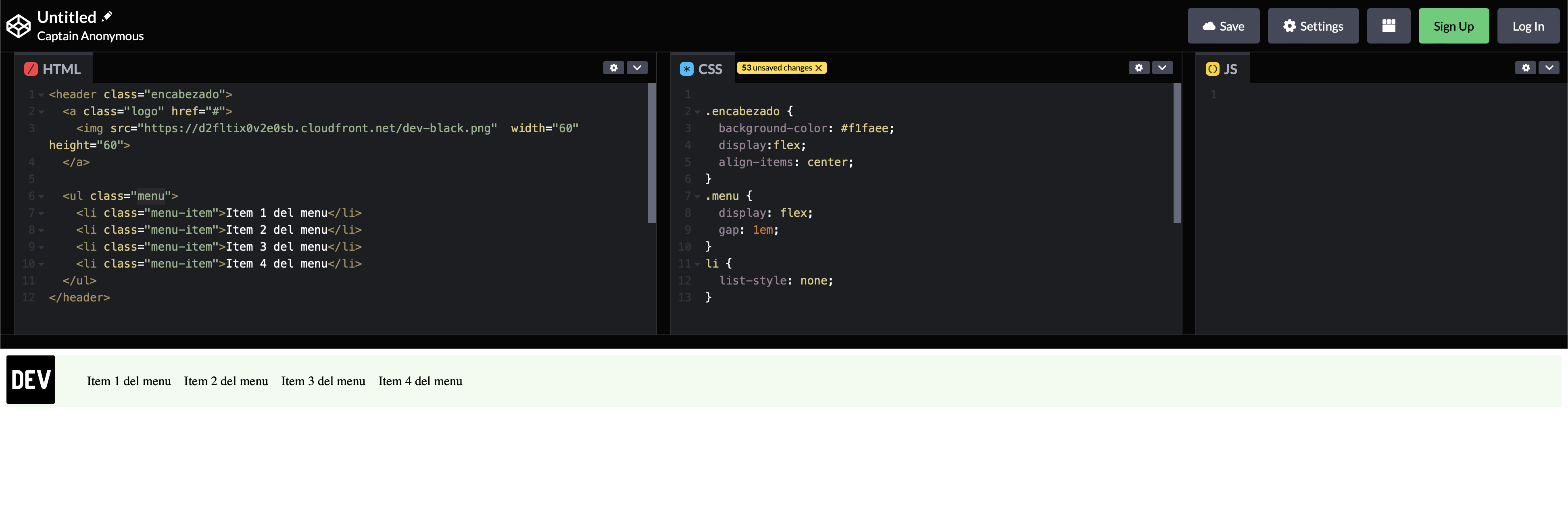
<header class="encabezado">
<a class="logo" href="#">
<img src="img/logo.png">
</a>
<ul class="menu">
<li class="menu-item">Item 1 del menu</li>
<li class="menu-item">Item 2 del menu</li>
<li class="menu-item">Item 3 del menu</li>
<li class="menu-item">Item 4 del menu</li>
</ul>
</header>¿Cómo podemos hacer para que el menú se ponga al lado derecho y el logo al lado izquierdo? En el contenedor header con class 'encabezado' debemos utilizar la propiedad display:flex;
Código CSS
.encabezado {
background-color: #f1faee;
display:flex;
align-items: center;
}
.menu {
display: flex;
gap: 1em;
}
li {
list-style: none;
}